WordPressを使ってブログを作成している方が多いと思いますが
投稿作成で見出しの色が黒色だと
強調しにくいと感じることはないですか?
また、使用しているテーマのベースカラーと合わない場合もありますよね。
そこでブログ内の各見出し(H2H3H4など)の色を一括で指定できる
プラグイン「Heading Color Options」の紹介です。
一括で色を変更できるので気軽に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Heading Color Optionsとは
WordPressで作成したブログの各見出しを
一括で好きな色に変更できるプラグインです。
投稿ごとの設定する必要がないため
限定したイベント時にも色を変えて使うことができます。
プラグイン「Heading Color Options」のインストール
それでは始めていきましょう。
WordPressにログインしたら
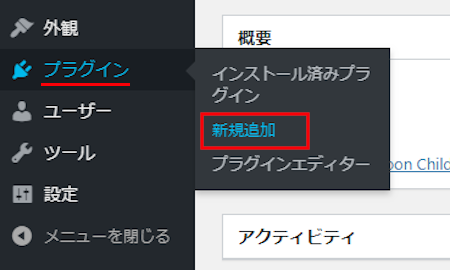
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
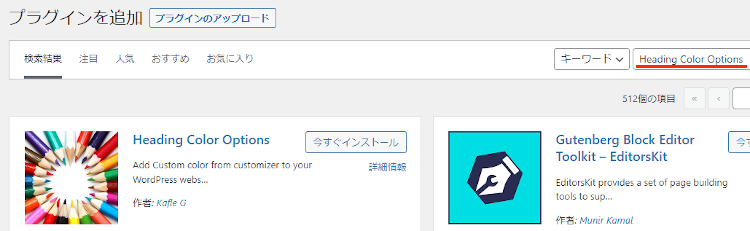
キーワード検索欄に「Heading Color Options」と入力しましょう。
検索結果は、自動で反映されます。

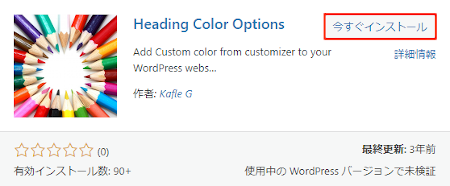
Heading Color Optionsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHeading Color Optionsのインストールは終わりです。
見出しの色一括変更
ここでは実際に見出しの色を一括で変更していきます。
設定もとてもシンプルなのですぐに使いこなせますよ。
ではさっそく管理メニューから
「外観」→「カスタマイズ」をクリックしましょう。

するとカスタマイズページに切り替わりますが
まずは見出しがある投稿に移動しましょう。

見出しがある投稿に移動したら
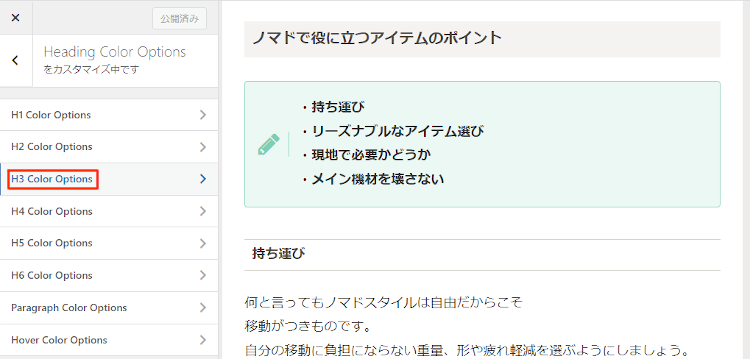
左側にある「Heading Color Options」をクリックします。

各見出しの項目が表示されるので
色を変更したい見出しをクリックしましょう。
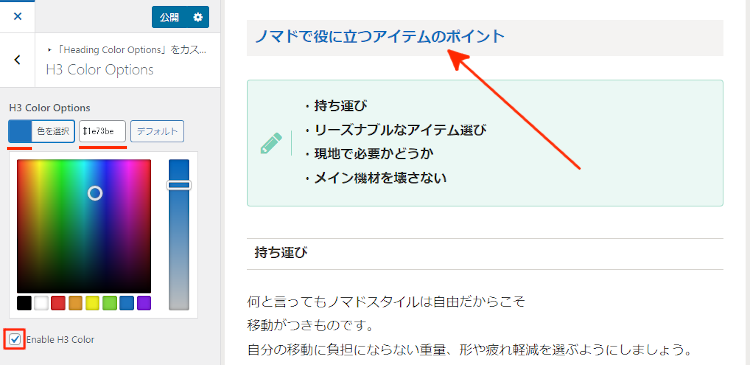
ここでは見出しH3の色を変更していきます。

するとH3の色変更が開くので設定していきます。
色を選択: カラーピッカーで色を指定します。
空白: カラーコードでも指定可能になっています。
Enable H3 Color: 色の反映になるので必ずチェックを入れます。

右側のプレビューで確認してOKなら
「公開」をクリックしましょう。

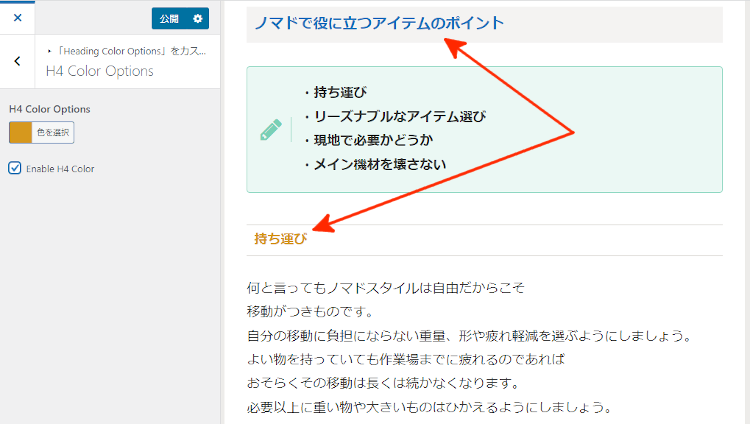
ちなみに他の見出しの色も変更すると
画像のようにカラフルな投稿になりますよ。

これでHeading Color Optionsの紹介は終わりです。
色関係のプラグインは他にもいろいろありますよ。
投稿タイトルを色指定できるものや
ブログの背景色を変更できるものもあります。
また、指定色でのハイライトを使ったり
クリックで非表示にできるカラーアラートの作成までありますよ。
興味のある方はここより参考にしてみてください。
まとめ
各見出しの色を一括指定できるプラグインでした。
この機能はシンプルですがとても利用価値が高いですよね。
特にテーマのベースカラーに合わせると全体的にまとまりが生まれるのでいいですよ。
また、クリスマスなどのイベントには
赤色、緑色に設定して使ってみるのもいいかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。