
WordPressって簡単にブログ作成ができるので便利ですよね。
ただ、テーマを入れるだけでは少しシンプルに感じることはないですか?
特にサイト内検索で使う検索バーがあまりにも地味だったり、、、
そこで検索ボックスの色やサイズをカスタマイズできる
プラグイン「Search Box」の紹介です。
使っているテーマの色に合わせるだけでも印象が変わりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Search Boxとは
WordPressで作成しているブログの検索ボックスを
色やサイズのカスタマイズができるプラグインです。
設定項目がシンプルで使いやすく
設置もショートコードなので
サイドバーに限らず投稿でも設置することができます。
プラグイン「Search Box」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Search Box」と入力しましょう。
検索結果は、自動で反映されます。

Search Boxを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSearch Boxのインストールは終わりです。
検索ボックスのカスタマイズ
ここでは設置する検索ボックスの色やサイズのカスタマイズをしていきます。
設定項目がとてもシンプルなのですぐに完成しますよ。
では管理メニューから
「設定」→「Search Box Options」をクリックしましょう。

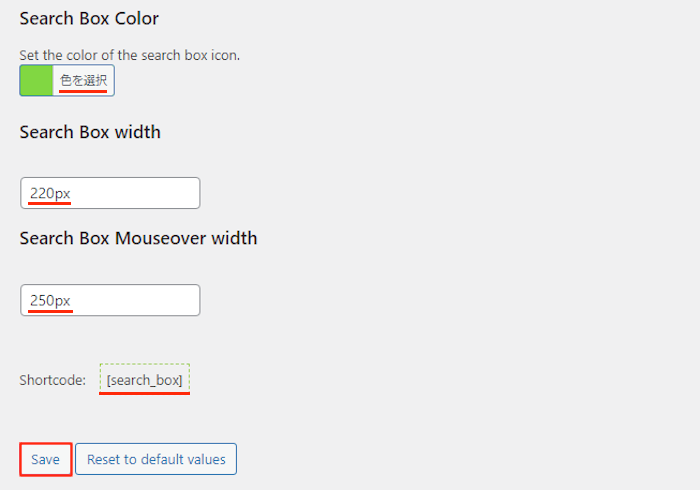
設定ページが開いたら上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Search Box Color: 検索ボックスの色を指定します。
ここでは「グリーン」にしてみました。
Search Box width: 検索ボックスのサイズを指定します。
ここは「220px」にしました。
Search Box Mouseover width: キーワード入力時の検索ボックスのサイズを指定します。
ここは「250px」にしました。
Shortcode: [search_box] 設置用のショートコードになります。
最後に「Save」をクリックしましょう。
これで検索ボックスのカスタマイズは終わりです。
検索ボックスの設置
ここではカスタマイズした検索ボックスを
サイドバーに設置していきます。
*ショートコードなので投稿でも可能ですよ。
まずは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

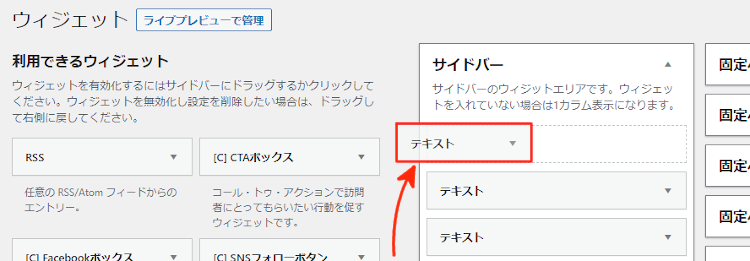
ウィジェットページが開いたら
「テキスト」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

テキストを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
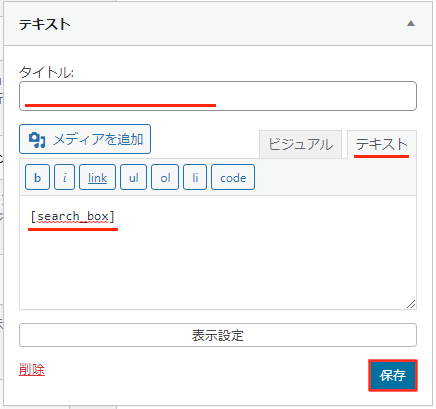
自動的に設定ウィンドウが開くのでショートコードを貼り付けます。

タイトル: 検索ボックスなので必要な方だけでOKです。
本文スペース: 初めに「テキスト」タブをクリックしてからショートコードを貼り付けます。
ショートコード:
[search_box]
最後に「保存」をクリックしましょう。
これで検索ボックスが設置されたので
「サイトを表示」から確認してきましょう。

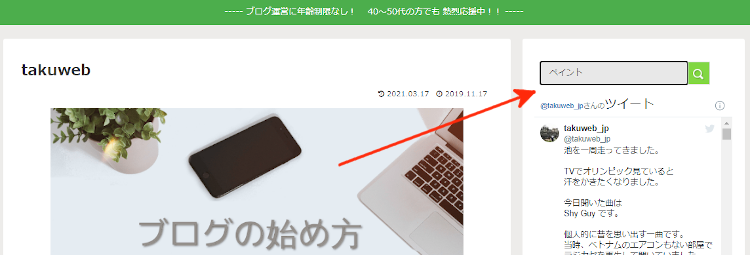
すると画像のように指定した色・サイズで検索ボックスが設置されています。
試しにキーワードを入力して検索してみましょう。

問題なく機能していますね。

これでSearch Boxの紹介は終わりです。
検索やサイドバーで使う便利なプラグインは他にもいろいろありますよ。
検索結果の検索キーワードにハイライトをかけるものや
サイト内検索でキーワード入力時に候補タイトルを表示するものもあります。
また、指定した投稿を検索で非表示したり
ドメインパワーのチェックする方法までありますよ。
まとめ
検索ボックスの色やサイズをカスタマイズできるプラグインでした。
デフォルトの検索ボックスって地味ですよね。
テーマのベース色に合わせるだけで
全体的にまとまって見えてくるのでいいですよ。
もしサイドバーで検索ボックスを設置している場合は
試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








