
ブログっていろんなジャンルがありますが
猫をテーマにしたブログって多いですよね。
そういったブログでは
ヘッダー画像に猫を使っているものをよく見かけるのですが
ブログ上にあるトップへ戻るボタンが地味で雰囲気が壊れている場合も、、、
そこでトップへ戻るボタンをリアルな猫画像に変更できる
プラグイン「Scroll Cat」の紹介です。
自動設定なのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Scroll Catとは
WordPressで作成したブログにあるトップへ戻るボタンを
リアルな猫の写真に変更するプラグインです。
複雑な設定がなく有効化するだけで反映されます。
*基本的に動物、猫のブログに合うプラグインになっています。
プラグイン「Scroll Cat」のインストール
それでは始めていきましょう。
WordPressにログインしたら
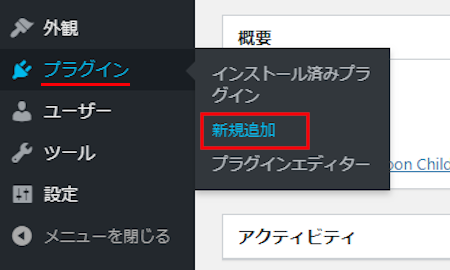
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

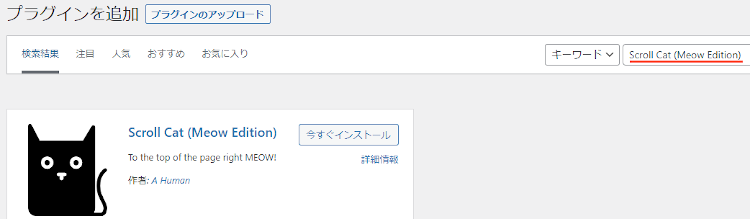
プラグインを追加のページが表示されたら
キーワード検索欄に「Scroll Cat」と入力しましょう。
検索結果は、自動で反映されます。

Scroll Catを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

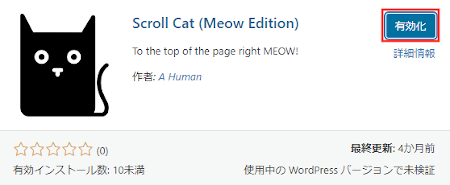
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでScroll Catのインストールは終わりです。
トップへ戻る猫写真の紹介
このプラグインは設定がなく
有効化した時点で反映されるため
ここではどのようなものなのか動画紹介していきます。
それでは「サイトを表示」から確認していきましょう。

こちらが猫ボタンの動画になります。
再生してどんな猫写真なのか確認してみてくださいね。
これでScroll Catの紹介は終わりです。
スクロール関係のプラグインは他にもいろいろありますよ。
スクロールバーをカスタマイズできるものや
ページの読む進捗状況をバーで表示するものもあります。
また、ブログメニューにアイコンを付けるもの
ブログメニューにHomeボタンを追加するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
トップへ戻るボタンを猫化するプラグインでした。
このプラグインはブログのジャンルを選びますが
猫系のブログでは面白いのではないでしょうか。
猫ジャンルの方は一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








