ブログを続けていると訪問者の方に投票をお願いして
特定したジャンルの中での人気投票などしてみたいくなりませんか。
ブログ上で各項目の支持数が表示されると
運営側だけではなく訪問者も結果がわかるようになりますよ。
例えば、「好きな旅行先は?」
こういった投票でも
行き先の項目を作成しておくと人気の旅行先が選べるようになります。
そこでブログで投票ツールを設置できる
プラグイン「WP Cool Poll」の紹介です。
各項目の色も指定できるので楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Cool Pollとは
WordPressで作成したブログ上で投票ツールを設置するプラグインです。
事前に質問、選択肢を作成しておき
その投票ツールをサイドバーに設置する形になっています。
また、投票数はブログ上、WordPress側にも表示されるため
運営側も訪問者も結果がわかるようになっています。
プラグイン「WP Cool Poll」のインストール
それでは始めていきましょう。
WordPressにログインしたら
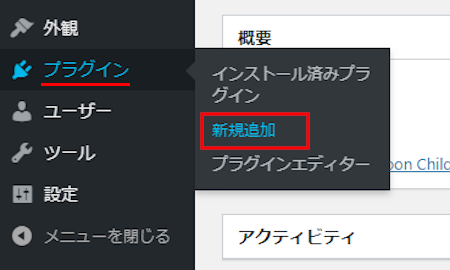
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
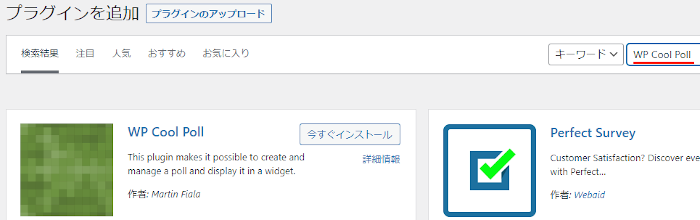
キーワード検索欄に「WP Cool Poll」と入力しましょう。
検索結果は、自動で反映されます。

WP Cool Pollを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

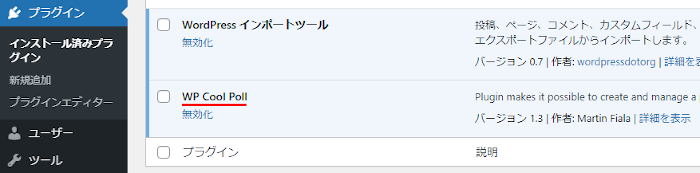
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Cool Pollのインストールは終わりです。
投票の作成
ここではブログで投票をするための質問、選択肢を作成していきます。
色も変更できるので楽しいですよ。
ではさっそく管理メニューから「Cool Poll」をクリックしましょう。

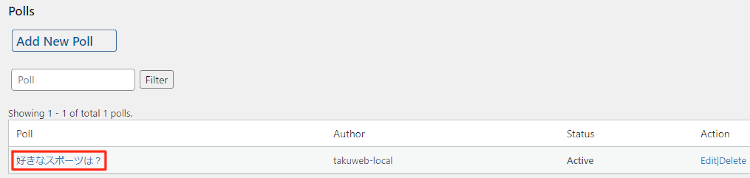
すると投票リストページが開きます。
まだ作成していないのでリストは0ですね。
では「Add New Poll」をクリックして作成していきましょう。

投票作成ページが開くので
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

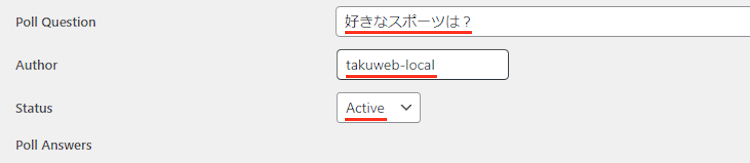
Poll Question: 質問を入力します。
ここでは「好きなスポーツは?」にしてみました。
Author: 制作になります。
ここではブログ名の「takuweb-local」にしています。
Status: 投票の状態になります。
ここは使用するので「Active」にします。

Answer 1: 一つ目の選択しになります。
ここは「サッカー」にしてみました。
選択肢はいくつも追加が可能になっています。
「Add Answer」をクリックしましょう。

このように「野球」を選択肢に追加してみました。
この方法で「Add Answer」をクリックしてどんどん増やしていきましょう。

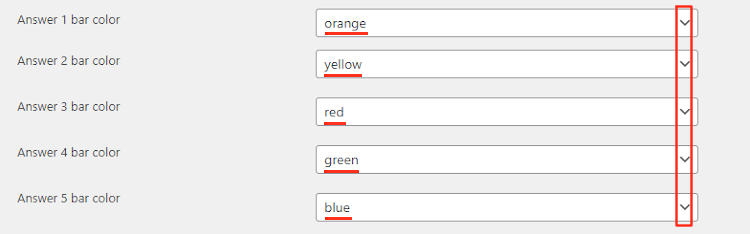
続いて、選択肢のバーの色を選びます。
画像のように選択肢ごとに色を選びましょう。

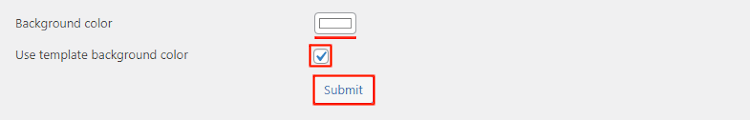
Background color: 投票の背景色を選ぶことができます。
ここでは何も指定していません。
Use template background color: 使っているテーマのベースに色を合わせるかどうかです。
上で背景色を指定していないのでここにチェックを入れます。
これでテーマに沿った色になりますよ。
最後に「Submit」をクリックしましょう。

これで投票の作成は終わりです。
作成した投票の設置と使い方
ここでは先ほど作成した投票を
ブログのサイドバーに設置していきます。
では管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

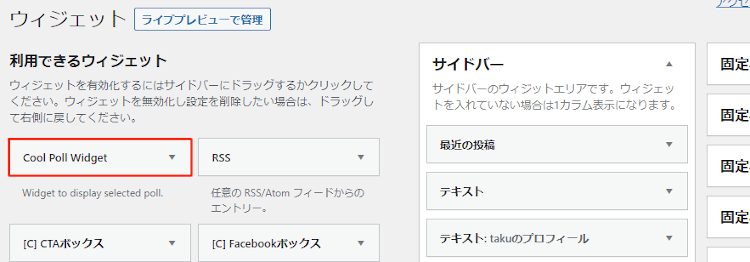
ウィジェットページが開いたら
「Cool Poll Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Cool Poll Widgetを見付けたら
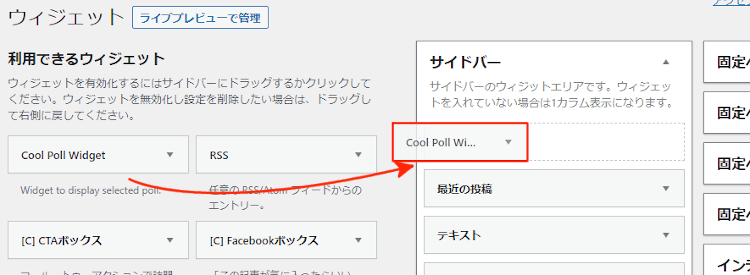
ドラック&ドロップでサイドバーへ移動させましょう。

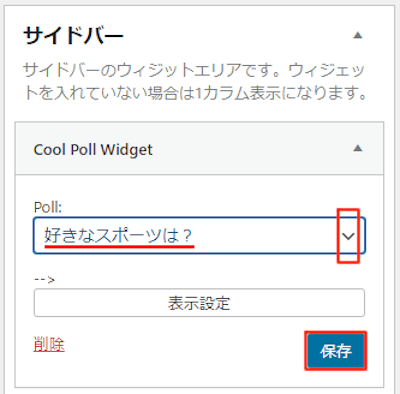
サイドバーへ移動させると
自動的に設定ウィンドウが開くので
Poll:で設置する投票を選びます。
そして「保存」をクリックしましょう。

これで設置されているので
どのように表示するのか「サイトを表示」から確認していきましょう。

すると画像のように投票が設置されていますよ。
試しに「野球」をクリックしてみましょう。
*投票は1回です。

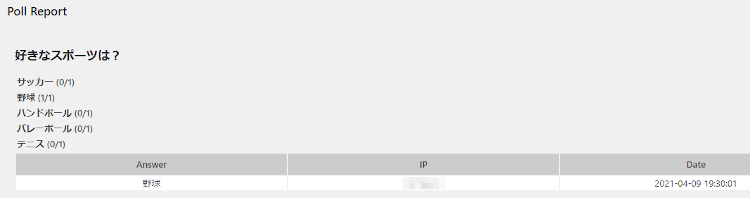
このように野球に1票入りました。
訪問者が投票するとどんどん数値が信憑性の高いものになっていきますよ。

これで投票の設置と使い方は終わりです。
投票したIPの確認
投票数に影響はないですが
WordPressの管理画面から投票先のIPの確認が可能になっています。
では管理メニューから「Cool Poll」をクリックしましょう。

投票リストページが表示されるので
投票名をクリックします。
*選択しなどの変更は「Edit」になります。

このようにIPが閲覧可能になっていますよ。

これでWP Cool Pollの紹介は終わりです。
ブログで便利なプラグインは他にもいろいろありますよ。
数値を指定して投票結果を作成するものや
画像にSNSアイコンを設置するものもあります。
また、ギャラリー画像にいいね機能を付けるもの
ブログ記事にいいねを付けるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログに投票ツールを設置するプラグインでした。
人気投票的なものってブログをしているとしてみたくなりますよね。
ブログに訪問してくれた方とは共通の興味があるので
一緒に結果まで楽しめますよ。
例えばトレンド系のブログだと
今季の興味のあるドラマは?なんてのもいいかもしれません。
あくまで訪問者の方と楽しむというコンセプトで
投票を試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。