
ブログにお問い合わせを設けてるいる場合は
定期的に宣伝メールが届きませんか。
中には案件もありますが
基本的に英文のセールスメールはあまり関係ないかも、、、
もしこういった自分には必要ないメールが多い場合は
お問い合わせフォームに署名機能を追加するといいですよ。
もちろん正式な署名ではないですが
サイン文化が多い海外では署名項目があると躊躇してしまうもの。
そこでお問い合わせフォームにショートコードで署名を追加する
プラグイン「Contact Form 7 Signature Addon」の紹介です。
簡単に署名が追加できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Contact Form 7 Signature Addonとは
WordPressで作成しているブログ内のお問い合わせフォームに
署名機能を追加するプラグインです。
お問い合わせフォームに「Contact Form 7」を
使っていることが前提になりますが
「Contact Form 7」のコンタクトフォーム内に署名を追加します。
複雑な設定がないため簡単に導入できます。
また、署名を任意にしたり署名しないと送信できないように
設定変更が可能になっています。
プラグイン「Contact Form 7 Signature Addon」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

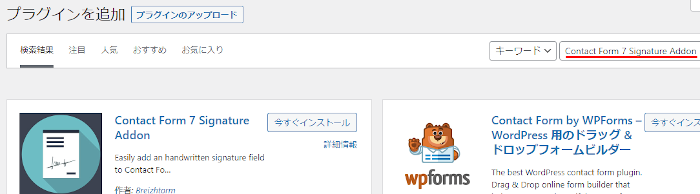
プラグインを追加のページが表示されたら
キーワード検索欄に「Contact Form 7 Signature Addon」と入力しましょう。
検索結果は、自動で反映されます。

Contact Form 7 Signature Addonを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

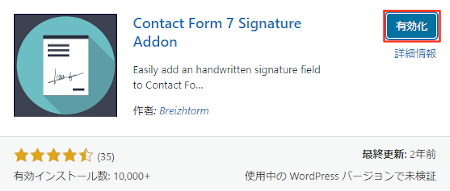
インストールが終わると「有効化」をクリックしましょう。

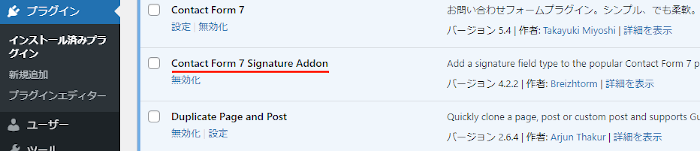
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでContact Form 7 Signature Addonのインストールは終わりです。
コンタクトフォーム7に署名を追加する方法
ここでは別のベースとなるContact Form 7を使用している前提で
コンタクトフォームに署名機能を追加していきます。
専用の追加ボタンがあるので簡単ですよ。
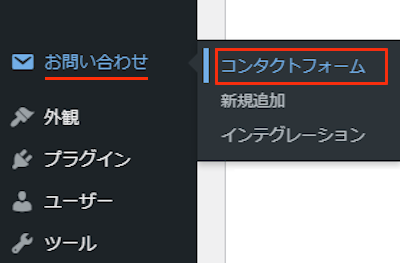
では、管理メニューから
「お問い合わせ」→「コンタクトフォーム」をクリックしましょう。

コンタクトフォームが開いたら
署名機能を追加したい場所に空白行を作ります。
*送信の上が見栄え的に良いですよ。
そして「signature」ボタンをクリックしましょう。

すると詳細ウィンドウが開くので
必要な場合は設定していきます。
基本的に何もしなくても使えますが
念のため各項目の説明は画像の下にあるので参考にしてみてください。

項目タイプ: 送信に署名を必須にするかどうかです。
チェックを入れると署名なしに送信ができなくなります。
名前: 署名機能自体の名前になります。
フロントエンドで表示されないのでこのままでもOKです。
ID 属性: ID属性が必要な場合に入力します。
クラス属性: クラスの属性が必要な場合に入力します。
Width attribute: Width属性になります。
Height attribute: Height属性になります。
Color attribute: Color属性になります。
Background: Background属性になります。
attribute
空白部分: この署名のショートコードになります。
「タグを挿入」をクリックすると自動的にショートコードが入ります。
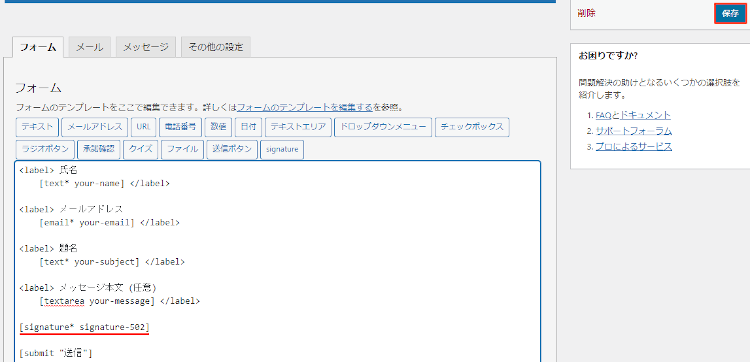
このようにコンタクトフォームにショートコードが入ったらOKですよ。
最後に反映させるために「保存」をクリックしましょう。

これでお問い合わせにフォームに署名が追加されました。
実際の使い方は画像ではわかりにくいので
動画を再生して確認してみてください。
これでContact Form 7 Signature Addonの紹介です。
連絡関係のプラグインは他にもいろいろありますよ。
お問い合わせフォームにキャプチャ機能を追加できるものや
会社・店用の地図付き連絡先案内を設置するものもあります。
また、サイドバー用の連絡先リストが2つありますよ。
どれも便利なものばかりですので
興味のある方はここより参考にしてみてください。
まとめ
お問い合わせフォームに署名機能を追加するプラグインでした。
署名というと堅苦しく感じますが
フォーム内にスパム防止のためと1行説明を加えておけば
○でも✕でもなんでもOKになりますよ。
あくまで英文の宣伝メール防止に使ってみるというのもありですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







