
ブログによってはたくさんの写真を紹介してますよね。
見やすくてきれいで同じ趣味の方にはとても嬉しいかと思います。
しかし、ギャラリー画像だけでは少し単調に感じることないですか。
これぞという写真を集めて立体的に表示すると
目を引くような楽しい表示になりますよ。
そこで6枚の写真で立体キューブ(3D)を作成して
くるくる回転して写真を見れるようにする
プラグイン「Cube 3D Slider」の紹介です。
好きな写真が回転すると楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Cube 3D Sliderとは
WordPressで作成しているブログ内で
6枚の写真を立体キューブ(3D)の各面に貼り付けて
訪問者が回転して写真を見れるようにするプラグインです。
作成はとても簡単で直感的に設定ができるようになっていて
テキスト入力も可能になっています。
また、設置はショートコードを使うのですぐに設置できます。
プラグイン「Cube 3D Slider」のインストール
それでは始めていきましょう。
WordPressにログインしたら
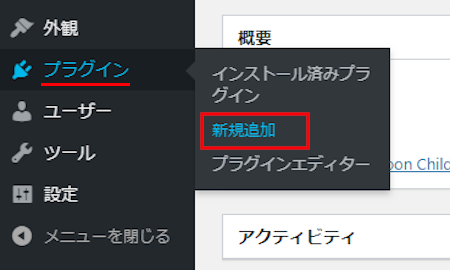
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

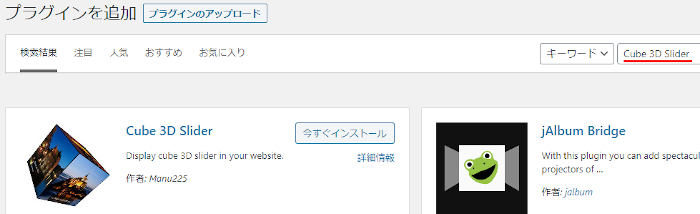
プラグインを追加のページが表示されたら
キーワード検索欄に「Cube 3D Slider」と入力しましょう。
検索結果は、自動で反映されます。

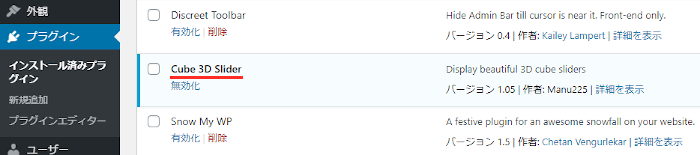
Cube 3D Sliderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCube 3D Sliderのインストールは終わりです。
キューブ3Dスライダーの作成
ここでは6枚の写真を使って立体キューブに貼り付けていきます。
簡単な設定で作成できるのですぐにできますよ。
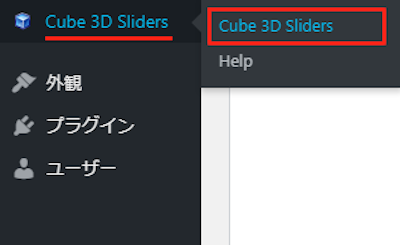
では、管理メニューから
「Cube 3D Sliders」→「Cube 3D Sliders」をクリックしましょう。

すると設定ページが開くので
ここで立体キューブを作成していきましょう。
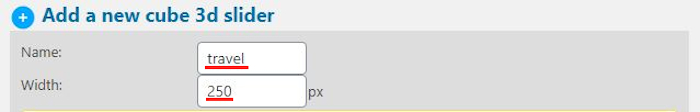
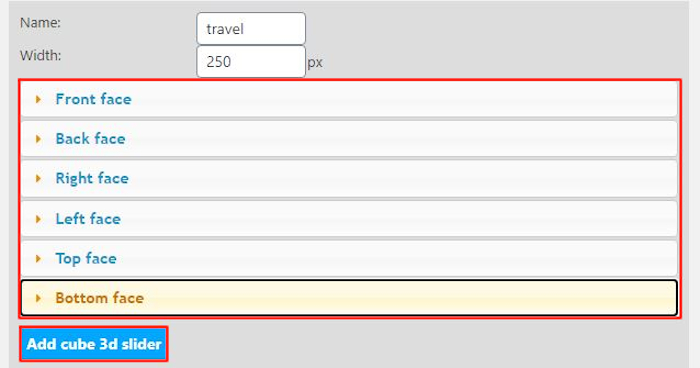
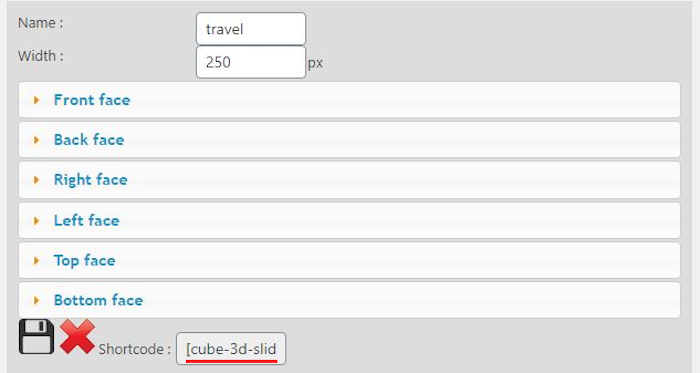
Name: 立体キューブの名前を入力します。
管理用で表示されないのでわかりやすいものでOKですよ。
ここでは「travel」にしてみました。
Width: 立体キューブの幅を指定します。
ここでは小さめの「250」にしてみました。

ここから順番に6面に写真を貼り付ける作業になります。
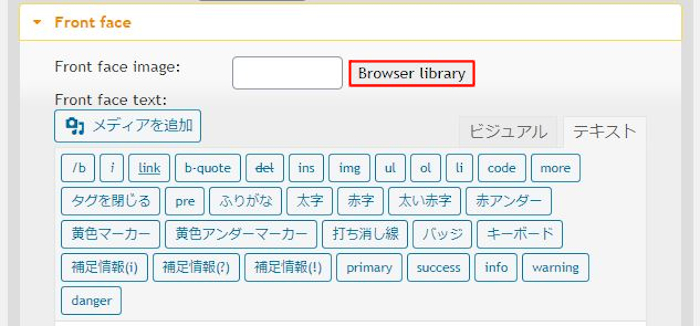
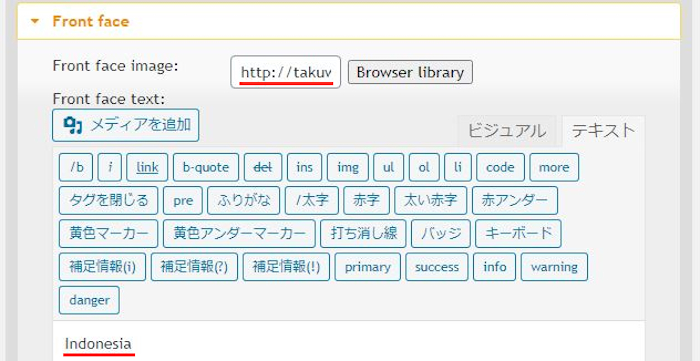
Front face: 初めに表示される面です。
「Browser library」をクリックして画像を選びましょう。

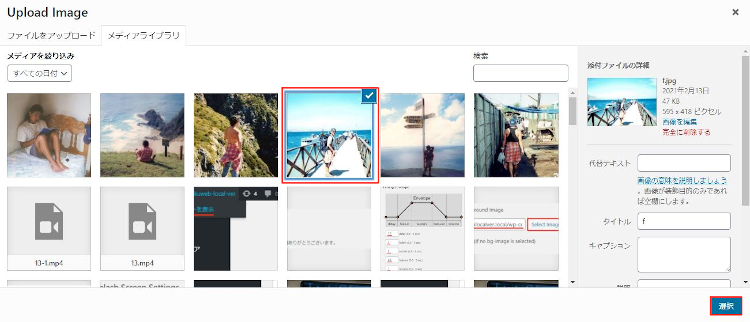
メディアライブラリが開くので
貼り付けたい写真を選んで「選択」をクリックします。

すると写真のURLが入力されます。
次に空白スペースでテキストの入力が可能になっています。
ここでは「Indonesia」にしてみました。
*長い文章は写真に合わないです。
これで1面の貼り付けが終わりです。

続いて
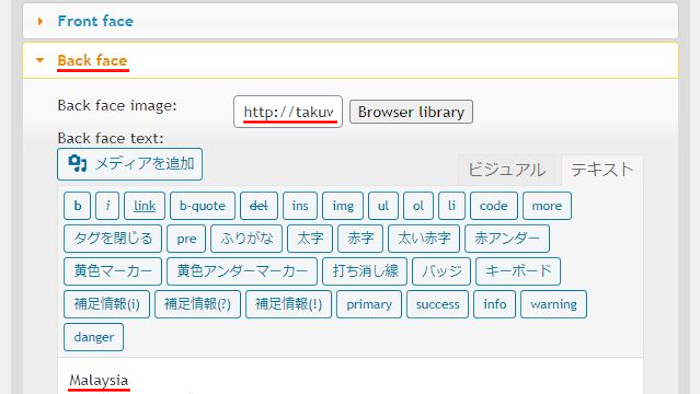
Back face: うしろの面になります。
ここでも先ほどと同じように
写真を選んでテキストを入力しましょう。

この方法で6面すべて写真を貼り付けたら
「Add cube 3d slider」をクリックして作成します。

すると「Shortcode」が発行されます。
このショートコードを投稿などに貼り付けて設置します。

これで立体キューブの作成は終わりです。
立体キューブの設置
ここでは投稿を使って先ほど作成した立体キューブを設置していきます。
ショートコードなので簡単ですね。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

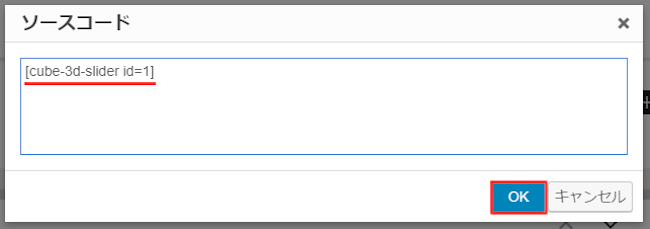
ソースコードが開いたら
ショートコードを貼り付けましょう。
そして「OK」をクリックします。

このようにショートコードが入ればOKですよ。

それではどのように立体キューブを使うのか
「プレビュー」から確認していきましょう。

するとこのように写真にテキスト付きで表示されます。
矢印をクリックすると3Dで回転して別の写真が表示されますよ。
文章ではわかりにくいので動画を再生して確認してみてください。
気持ちいいくらいスムーズに回りますよ。
これでCube 3D Sliderの紹介は終わりです。
画像関係のプラグインは他にもいろいろありますよ。
ギャラリー画像にいいねボタンを設置するものや
インスタグラムの写真を連動してスライド表示できるものもあります。
また、画像にSNSボタンを設置したり
ギャラリー画像をパネルのように並べたりするものもありますよ。
せっかくの写真ですからきれいに演出したいですよね。
興味のある方はここより参考にしてみてください。
まとめ
写真6枚で3Dキューブを作成できるプラグインでした。
好きな写真がくるくる回転すると楽しいですよね。
旅行系などには地名を入れると見やすくなりますよ。
また、あえて文字の画像を混ぜることで
ちょっとセンスのいい見せ方になるかも、、、
ギャラリーではない他の表示方法を探していた方は
試しに一度使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。