
ブログ記事の作成で見やすいように心がけると
文字のフォント、サイズ、色、、マーカーなどを使うようになりますよね。
しかし、もっと工夫して演出したいとなると
文字を動かしたり色を変化したくなってきます。
でも、その都度コードを書くのは面倒、、、
そこでショートコードでテキストにエフェクトを付けることができる
プラグイン「Text Effect Shortcodes」の紹介です。
テキスト部分を変更すると何でも書けますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Text Effect Shortcodesとは
WordPressで作成する投稿上で
テキストにエフェクトをショートコードで付与するプラグインです。
用意されているエフェクトは4種類で
点灯、右から左への流し、色の変更があります。
使い方は用意されているショートコードのテキスト部分を
変えるだけなので簡単に使えるようになっています。
プラグイン「Text Effect Shortcodes」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Text Effect Shortcodes」と入力しましょう。
検索結果は、自動で反映されます。

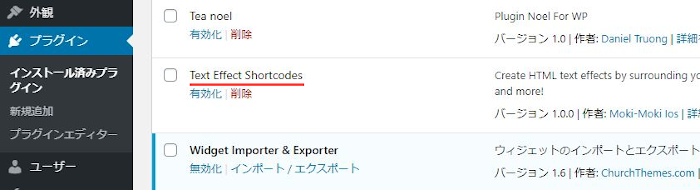
Text Effect Shortcodesを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Text Effect Shortcodesのインストールは終わりです。
テキストエフェクト・ショートコード表
このプラグインは初期設定がなく
ショートコード表のページでの確認になります。
テキストを変えるだけで使えるので簡単ですよ。
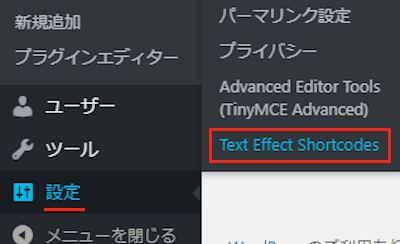
では、管理メニューから
「設定」→「Text Effect Shortcodes」をクリックしましょう。

ページが変わると
各エフェクトが演出されています。
画像ではわからないのでここの動画で確認してみてください。
念のため各ショートコードの紹介をしていきます。
<テキストの点滅>

<テキストを右から左への流す>

<コード用> *エフェクトなどありません

<色が自動で変化する>

各エフェクトにあるテキストを変更するだけで
自分のブログ記事に使えるのでとても簡単ですよ。
投稿にテキストエフェクトを設置
それでは実際に投稿に
ショートコードを使って試していきましょう。
管理メニューから
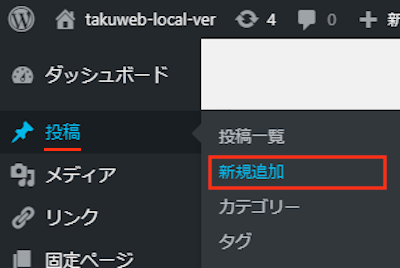
「投稿」→「新規追加」で通常の投稿記事作成ページに移動します。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
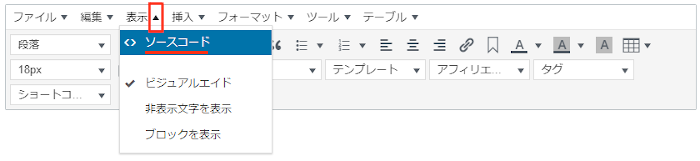
「表示」→「ソースコード」をクリックしましょう。

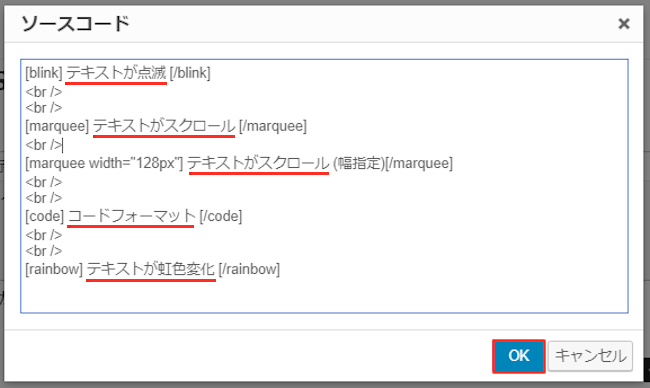
ソースコードが開くので
ショートコードを入力していきます。
ここでは赤線の部分がテキスト変更箇所になります。
*<br />は改行なので気にしなくていいですよ。
[blink] テキストが点滅 [/blink]
<br />
<br />
[marquee] テキストがスクロール [/marquee]
<br />
[marquee width="128px"] テキストがスクロール (幅指定)[/marquee]
<br />
<br />
[code] コードフォーマット [/code]
<br />
<br />
[rainbow] テキストが虹色変化 [/rainbow]
最後に「OK」をクリックしましょう。

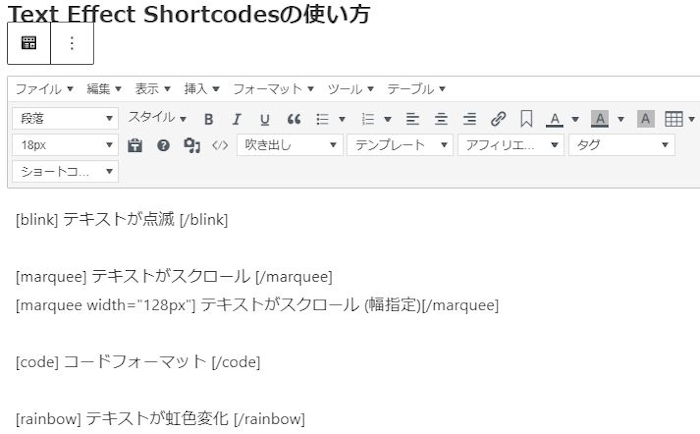
このように投稿スペースにショートコードが入ればOKですよ。

それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

するとこの動画のように表示されます。
ショートコードなので気軽にテキストエフェクトを使えますね。
これでText Effect Shortcodesの紹介は終わりです。
エフェクト関係のプラグインは他にもいろいろありますよ。
テキストをタイプライターのように流すものや
文字・画像にアニメーションを付けるものもあります。
また、ブラウザーのタブにメッセージを表示するもの
ブログ名を流れるようにするものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ショートコードでテキストエフェクトを使えるプラグインでした。
ひと昔はテキストエフェクトは絶大な人気がありましたよ。
私が初めて作成したホームページで
[marquee]を使ってテキストをよく動かしていました。
もし記事でエフェクトを使ってアピールしてみたい方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







