
ブログで場所を紹介する時に地図を貼り付けますよね
どうせ使うなら訪問者が使いやすい定番のものがいいですよ。
そこでGoogle Mapを記事に設置できる
プラグイン「Gutenberg Map Block for Google Maps」の紹介です。
Google Mapなので動かしたり拡大など自由に使えますよ。
もちろん、指定した場所を中心に表示できます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Gutenberg Map Block for Google Mapsとは
WordPressで作成したブログ記事に
Google Mapを設置できるプラグインです。
機能はGoogle Mapなので
拡大縮小、ドラッグ移動、航空写真など自由に使えます。
プラグイン「Gutenberg Map Block for Google Maps」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

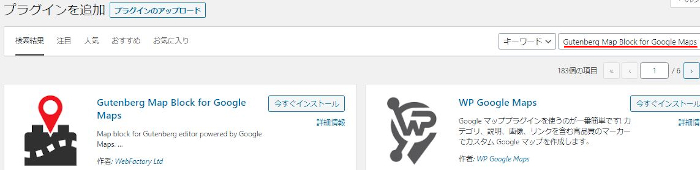
プラグインを追加のページが表示されたら
キーワード検索欄に「Gutenberg Map Block for Google Maps」と入力しましょう。
検索結果は、自動で反映されます。

Gutenberg Map Block for Google Mapsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Gutenberg Map Block for Google Mapsのインストールは終わりです。
Google Mapの設置方法
ここでは投稿にGoogle Mapを設置していきます。
とても簡単なのですぐに終わりますよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

投稿本文スペースで
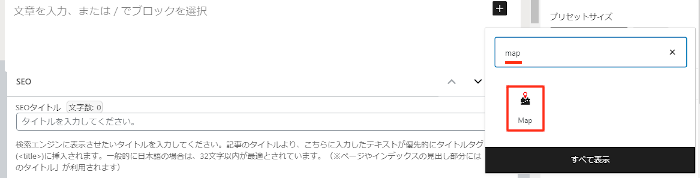
「+」をクリックしてブロック検索します。
「Map」と入力すると出てきますよ。
Mapを見付けたらクリックしましょう。

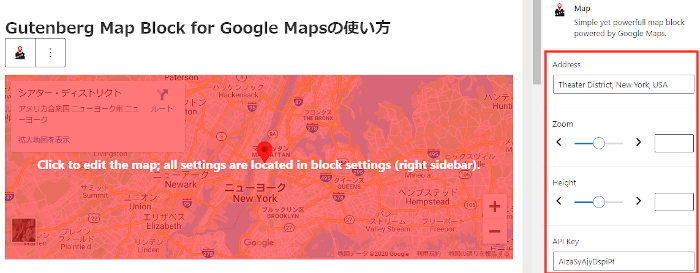
すると適当な地域が開いたGoogle Mapが表示されます。
右側のボックスで設定していきます。

Address: ここに初めに表示す地域の住所を入力します。
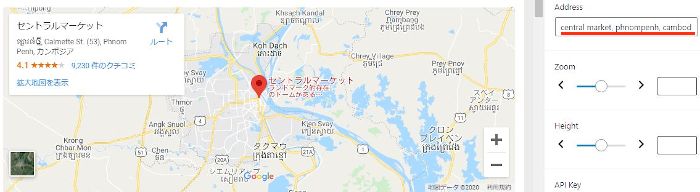
ここでは「central market, phnompenh, cambodia」にしてみました。
*カンボジアの首都プノンペンにあるセントラルマーケットです。

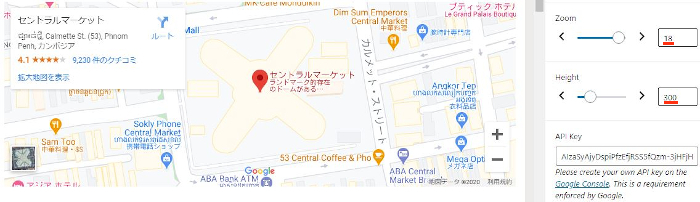
Zoom: 拡大表示のデフォルトを決めます。
ここでは「12」にしてみました。
Height: 地図自体の幅を決めます。
ここでは「300」にしています。

これでGoogle Mapの設定は終わりですよ。
ブログ記事にあるGoogle Mapの確認・使い方
設定関係はすべて終わりましたので
「プレビュー」から確認をしていきましょう。

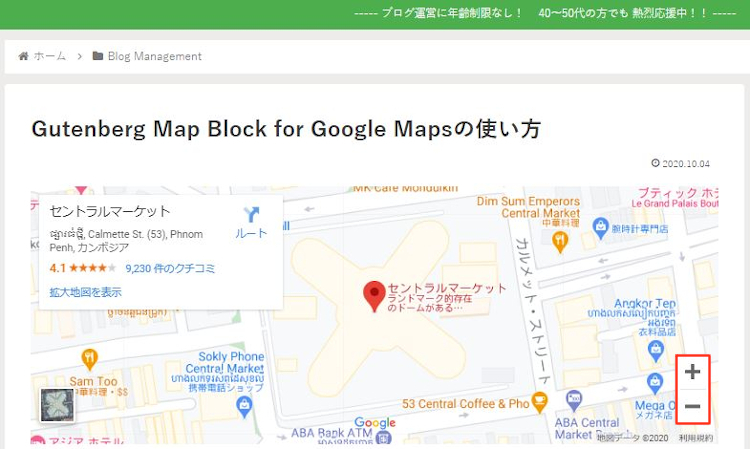
するとこのようにGoogle Mapが設置されています。
「+」「-」で拡大縮小ができますよ。

このように航空写真への切り替えもできます。

これでGutenberg Map Block for Google Mapsの紹介は終わりです。
地図に関係したプラグインは他にもありますよ。
世界地図を色やテキストを入力できるものや
好きな国の時間を表示できるものもあります。
また、プラグインは使わないで
Google Mapをブログ記事に埋め込む方法もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事にGoogle Mapを設置できるプラグインでした。
場所などを紹介する記事では重宝しますよね。
Google Mapは性能がいいので
自分でヘンに地図作成を頑張るよりも設置する方が便利ですよ。
是非、みなさんも使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







