
ブログを続けているとメンテナンスページが必要なことってありますよね。
滅多に必要にならないの忘れがちですが
エラーページで表示されるリスクのことを考えると痛い話です。
そこで備えあれば憂いなしということで
メンテナンスページを作成できる
プラグイン「Coming Soon by Supsystic」の紹介です。
テンプレートもあるので便利ですよ。
今すぐというわけではなくても
無効化状態でプラグインを入れておくのもいいかも。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Coming Soon by Supsysticとは
WordPressで作成している一時的なメンテナンスページを
作成して表示できるプラグインです。
ページはテンプレートから選べるので簡単に使用できるようになっています。
また、ページのまもなく公開、リダイレクト、503エラーにも対応しているので
状況によって選ぶことができます。
プラグイン「Coming Soon by Supsystic」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Coming Soon by Supsystic」と入力しましょう。
検索結果は、自動で反映されます。

Coming Soon by Supsysticを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

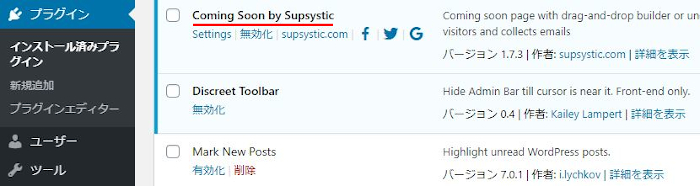
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Coming Soon by Supsysticのインストールは終わりです。
告知・説明ページの作成
ここではブログにアクセスすると
自動的に表示するページを作成していきます。
テンプレートなので簡単ですよ。
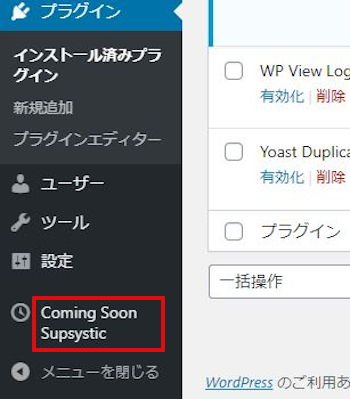
管理メニューから
「Coming Soon by Supsystic」をクリックしましょう。

すると
Coming Soon by Supsysticの設定ページが開くので
ここで各項目を設定していいましょう。
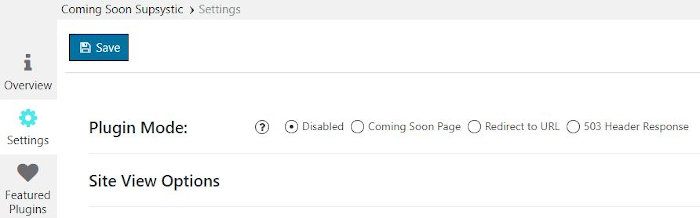
まずは画像のような画面になりますよ。

では設定していきましょう。
Plugin Mode: 作成するページを選ぶのですが
ここでは「Coming Soon Page」にしました。
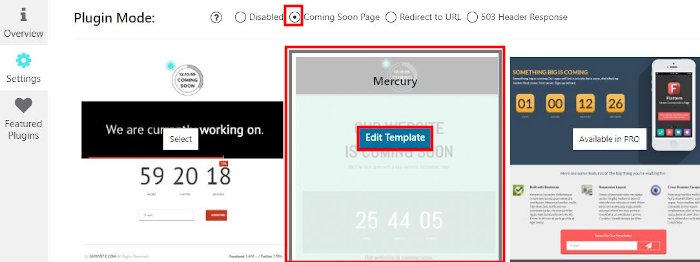
するとテンプレートが表示されるので
好きなものを選びましょう。
ここでは「Mercury」にしました。
次に「Edit Template」をクリックしましょう。

カスタマイズできるページが開くので
ここで好きなように表示するページを編集できます。
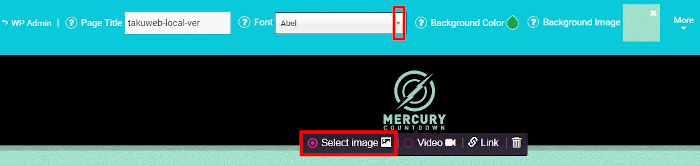
Font: フォントも好きなものに変更できます。
マーク: マークの変更ができます。
ここではブログのファビコンマークにしてみました。
「Select Image」からメディアライブラリが開きますよ。

このようにマークが変わりました。

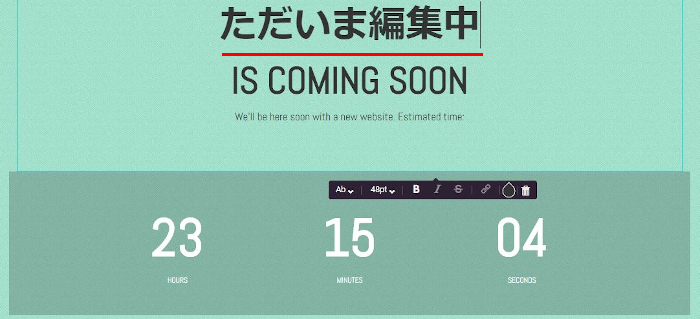
続いて、メインのテキストですが
日本語編集可能です。
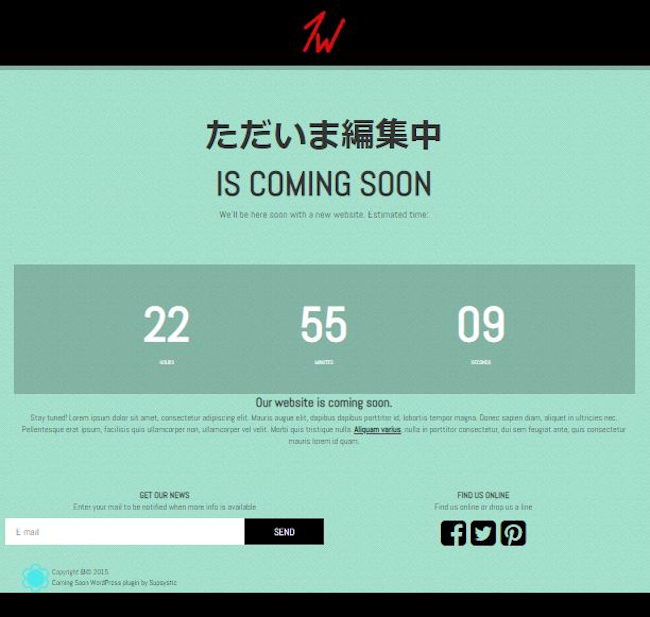
ここでは「ただいま編集中」としてみました。

下へスクロールすると
さらに変更する箇所がありますよ。

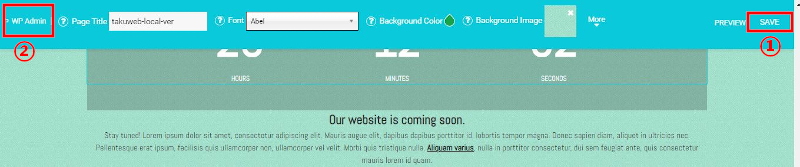
では、右側上部にある「SAVE」をクリックしましょう。
そして、設定画面に戻るよう「WP Admin」をクリックします。

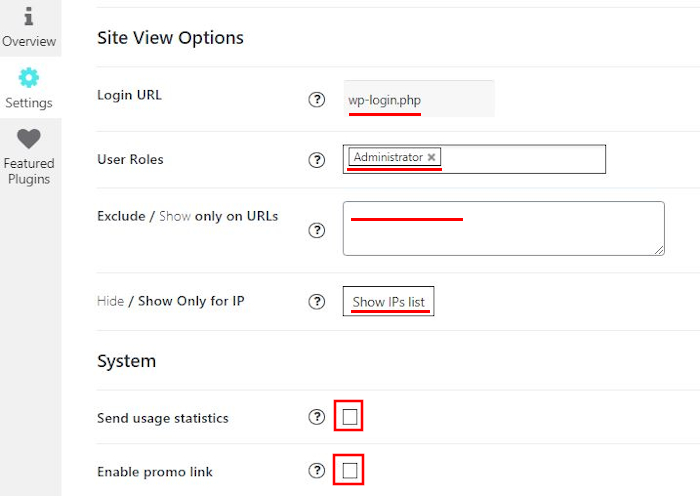
続いて、各項目を設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Login URL: ログインURLを入力します。
自分でURLを変更している場合はそのURLになります。
User Roles: 対象のポジションを指定します。
ここでは「Administrator」ですが
対応させるポジションにしましょう。
Exclude / Show only on URLs:
サイトの作成中にすべてのユーザーがサイトのすべてのリンクに
これを表示するようにします。
変更して別のページを表示する場合に指定のURLを入力します。
ここでは空白にしています。
Hide / Show Only for IP: ここに入力したIPには
ページを表示させないようにします。
ここでは空白にしています。
Send usage statistics: 開発者への情報送信の許可になります。
チェックを入れません。
Enable promo link: 広告の表示になります。
チェックを入れません。
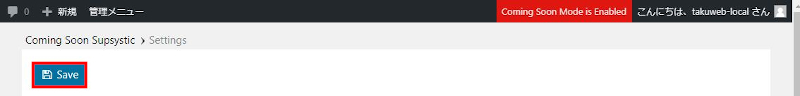
最後に画面左上部にある「Save」をクリックしましょう。

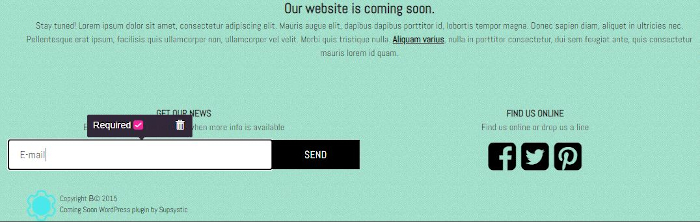
これが有効状態でのページの表示になります。
テンプレートなので簡単ですよね。

ちなみにこのプラグインを無効化できない場合は
サーバーにあるデーターの「Plugins」の中にある
「coming-soon-by-supsystic」を丸ごと削除するだけで大丈夫ですよ。
これでComing Soon by Supsysticの紹介は終わりです。
もうすぐ画面やメンテナンス画面のプラグインは他にもあります。
こちらの2つもメンテナンス画面を表示できるので
使いやすい物を選ぶといいですよ。
また、メンテナンスとは違いますが
ブログにスプラッシュページ(入口ページ)を設置できるものあります。
興味のある方はここより参考にしてみてください。
まとめ
メンテナンスページを作成・設置するプラグインでした。
エラー時のページって必要ないようで
いざというときに助かりますよ。
日常でもわかっているけど用意していないことって多いのではないでしょうか。
どのプラグインでもいいので
何かのときのために1つインストールしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







