
ブログである程度の集客ができてくると
アフィリエイト以外に収益につながるビジネスに興味が沸いてきますよね。
中でも一番手っ取り早いのがブログ内でのサービス販売ではないでしょうか。
サービスなので商品を仕入れることもなく代行がほとんど。
でも、24時間問い合わせを待っていられないですよね。
そこでサイドバーに営業時間案内を埋め込む
プラグイン「WP Open Hour Widget」の紹介です。
曜日ごとに時間を決めれるので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Open Hour Widgetとは
WordPressで作成したブログのサイドバーに
営業日、定休日などの営業時間を設置できるプラグインです。
設定で曜日ごとの時間指定があるので
どの営業パターンにも使用できるようになっています。
なお、専用ウィジェットがあるため設置も簡単です。
プラグイン「WP Open Hour Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Open Hour Widget」と入力しましょう。
検索結果は、自動で反映されます。*投稿作成時は2ページ目にありました。

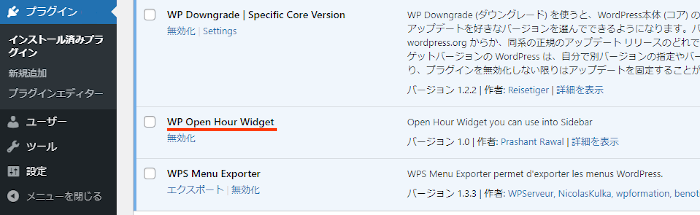
WP Open Hour Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Open Hour Widgetのインストールは終わりです。
営業時間案内の初期設定
ここではサイドバーに設置する営業時間の設定をしていきます。
曜日ごとに指定する形なのでとても簡単ですよ。
それでは管理メニューから
「設定」→「WP Openhour」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

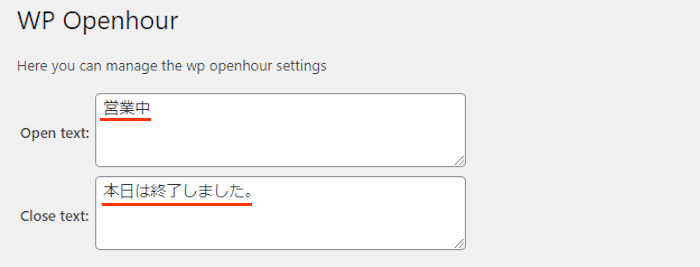
Open text: 営業中のコメントを入力します。
ここでは「営業中」にしました。
Close text: クローズ時のコメントを入力します。
ここは「本日は終了しました。」にしてみました。

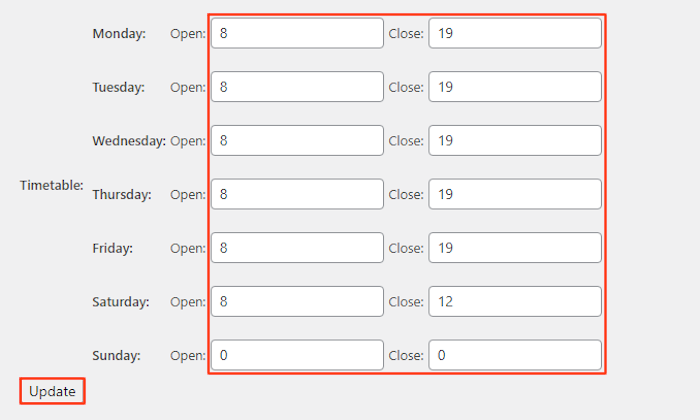
続いて、各曜日の営業時間を入力しましょう。
すべて入力したら「Update」で保存します。
これで営業時間案内の設定は終わりです。
サイドバーに営業時間案内を設置
ここでは先ほど設定した営業時間案内をサイドバーに設置していきます。
専用ウィジェットがあるのですぐに使えるようになりますよ。
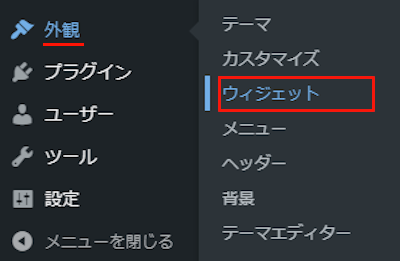
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

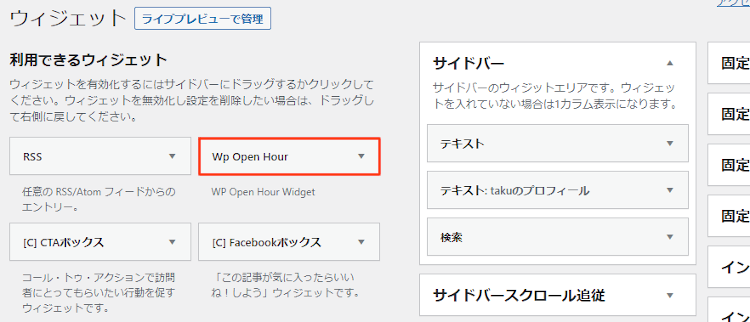
ウィジェットページが開いたら
「WP Open Hour Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

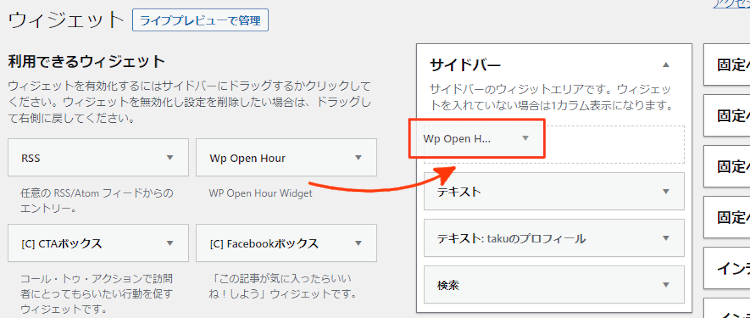
WP Open Hour Widgetを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
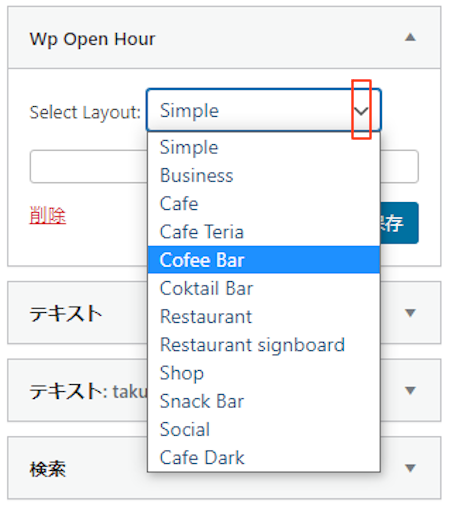
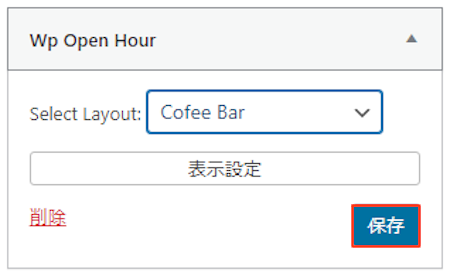
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
Select Layout: 営業時間案内のテーマを選びます。
ここでは「Cofee Bar」にしました。

最後に「保存」をクリックしましょう。

これで営業時間案内の設定は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

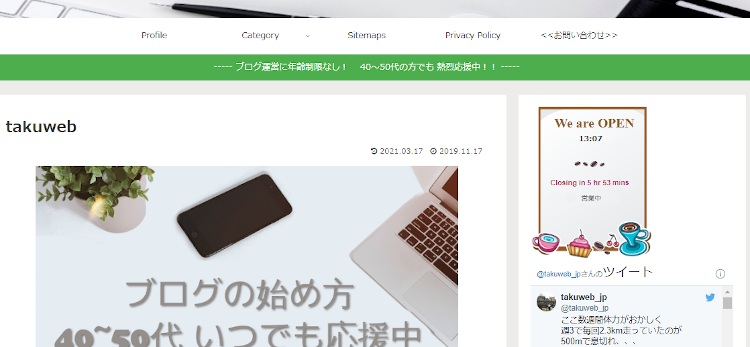
こちらが営業時間案内になります。
テーマが豊富なので自分のジャンルに合わせると楽しいですよ。

これでWP Open Hour Widgetの紹介は終わりです。
営業案内関係や便利なプラグインは他にもいろいろありますよ。
シンプルに営業日・定休日を表示するものや
予約状況や営業日を表示するものもあります。
また、会社案内などのコンタクトを表示したり
レストランや店のメニューを作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに営業時間案内を設置するプラグインでした。
営業案内はブログ内のサービス販売にもちろんですが
店の紹介ブログにも使えますよね。
気軽に使えるウィジェットなので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








