
ブログでQ&Aや質問と回答ページを作成するときに
ただの箇条書きだと少し見づらいですよね。
どうせ作成するなら質問をクリックすると回答が表示されるようにしたい。
そこで簡単にQ&A用のアコーディオンBOXを作成できる
プラグイン「Lightweight Accordion」の紹介です。
Q&Aに限らず開閉式のボックスとして他のことにも使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Lightweight Accordionとは
WordPressで作成しているブログ記事に
質問&回答を開閉式で表示するアコーディオンBOXを作成するプラグインです。
これはブロックエディター対応なので
投稿作成時に気軽に使えるようになっています。
プラグイン「Lightweight Accordion」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

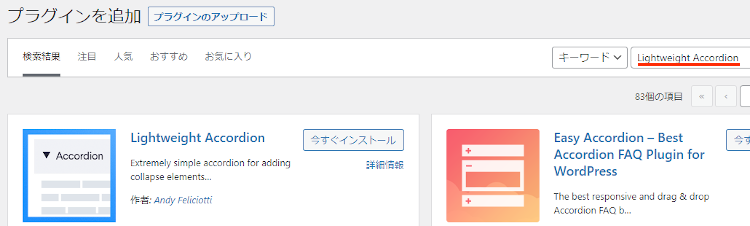
プラグインを追加のページが表示されたら
キーワード検索欄に「Lightweight Accordion」と入力しましょう。
検索結果は、自動で反映されます。

Lightweight Accordionを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLightweight Accordionのインストールは終わりです。
アコーディオンBOXの作成・設置
このプラグインは初期設定がないので
投稿作成のブロックエディターを使って作成していきます。
とてもシンプルなので複数並べるとQ&Aページになりますよ。
では管理メニューから
「投稿」→「新規追加」で投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

次に専用のブロックエディターを出すので
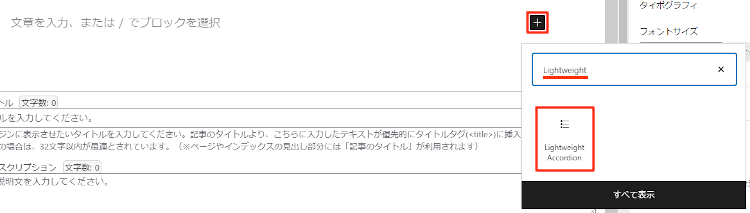
「+」ボタンをクリックして
ブロック検索で「Lightweight」と入力し
Lightweight Accordionブロックをクリックしましょう。

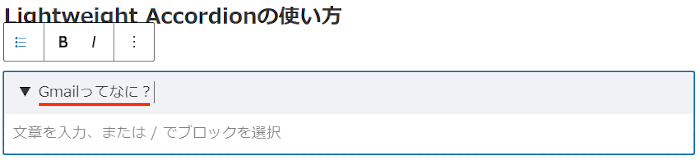
するとアコーディオンBOXが表示されるので
まずは上の段に質問を入力しましょう。

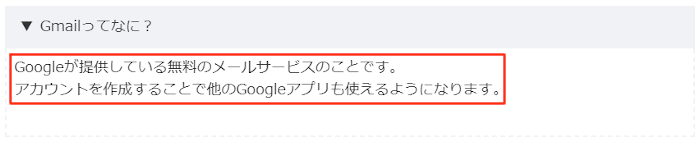
続いて、下の段に答えを入力します。

これだけで1つの質問・回答が完成しました。
とても簡単ですよね。
それではどのように使うのか
「プレビュー」から確認していきましょう。

するとこのように質問をクリックすると答えが出るようになりますよ。
動画を再生して確認してみてくださいね。
これでLightweight Accordionの紹介は終わりです。
よくある質問などに使うボックスは他にもいろいろありますよ。
機能的にはどれも同じですので
自分なりに使いやすいものを選んでみてはどうでしょうか。
まとめ
FAQや質問コーナーなどのアコーディオンBOXを作成するプラグインでした。
開閉式できちんとした質問ページが作成できるのに
とても簡単に作成・設置できますよね。
また、このアコーディオンBOXはFAQだけではなく
クイズ、歌手名・歌詞、勉強の問題などいろいろ使いまわしができますよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








