
SNSで新しい記事のアピールって簡単だけど
ブログ記事にSNSシェアボタンを設置して宣伝しようと思うと
なんだか難しそう、、、
できればコードなどを使わずにさくっと設置したいですよね。
そこでアカウントをセットするだけで自動でSNSシェアブロックを設置する
プラグイン「この記事が気に入ったらいいね」の紹介です。
簡単設定なのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
プラグイン「この記事が気に入ったらいいね」とは
WordPressで作成しているブログ記事の最後部に
Twitter、Facebookのシェア(SNS)ボタンを設置するプラグインです。
設定ページで各アカウント名を入力するだけで
自動設置するので簡単に使えるようになっています。
プラグイン「この記事が気に入ったらいいね」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「この記事が気に入ったらいいね」と入力しましょう。
検索結果は、自動で反映されます。

「この記事が気に入ったらいいね」を見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

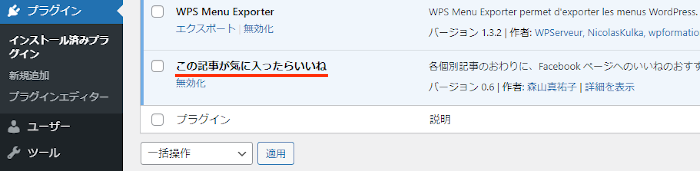
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これで「この記事が気に入ったらいいね」のインストールは終わりです。
SNSシェアブロックの設置
ここではSNSのアカウント名の入力と自動設置の確認をしていきます。
自動で設置されるのでとても簡単ですよ。
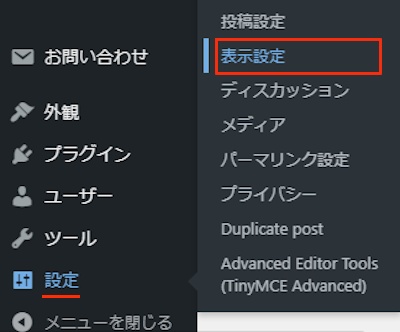
それでは管理メニューから
「設定」→「表示設定」をクリックしましょう。

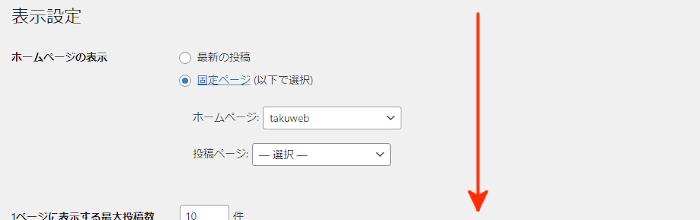
デフォルトの表示設定ページを開いたら
まずはマウスで下へスクロールしましょう。

「この記事が気に入ったらいいね」設定が追加されているので
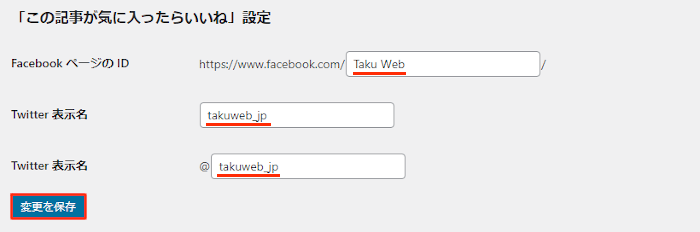
ここで各アカウントを入力していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

FacebookページのID: IDを入力します。
Twitter表示名: 表示名を入力します。
Twitter表示名: @から始まるIDを入力します。
入力したら「変更を保存」をクリックしましょう。
これでSNSブロックは自動で設置されているので
「サイトを表示」から確認していきましょう。

するとページの最下部にSNSブロックが自動設置されていますよ。
動画の方がわかりやすいので再生して確認してみてください。
これで「この記事が気に入ったらいいね」の紹介は終わりです。
SNS関係のプラグインは他にもいろいろありますよ。
画像にSNSシェアアイコンを設置するものや
Twitterをサイドバーに埋め込むものもあります。
また、ダッシュボードにツイッターを表示したり
インスタグラムの写真をブログに表示できるものもまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の最後にTwitter、Facebookの
シェアブロックを設置するプラグインでした。
普段からTwitterでアピールしている場合は
逆パターンでブログからのSNSアピールもいいですよ。
設置も自動なのでアクセスUPの可能性を上げてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








