
WordPressってブログ作成がしやすく
多くの人が使っているかと思いますが
投稿作成ページでテキスト、画像、目次、クラシックモードなどで
ブロックとブロックの境界線が見えないので困ったことないですか?
とくにテキストの下にブロック入れようと思うと、、、
仕切りがなかったなんてありますよね。
そこでブロックとブロックの境界線を色付きの枠で表示する
プラグイン「Editor Block Outline」の紹介です。
これだと視覚的にブロックごとが分かれて見えるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Editor Block Outlineとは
WordPressの投稿作成ページ内にある
各ブロックの枠を色付きでわかりやすくするプラグインです。
設定で好きな色や透明度を変更できるので
自分の好みに合わせてブロックごとに色分けできるようになります。
*直接機能的に変更するわけではないので気軽に使うことができます。
プラグイン「Editor Block Outline」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Editor Block Outline」と入力しましょう。
検索結果は、自動で反映されます。

Editor Block Outlineを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

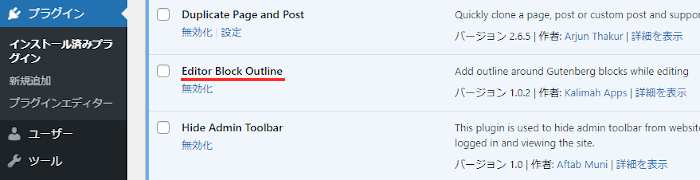
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEditor Block Outlineのインストールは終わりです。
ブログの枠に色を付ける方法
このプラグインは初期設定がないので
投稿作成ページで直接色を指定できるようになっています。
*指定しない場合は有効化してた時点で反映されてますよ。
では、投稿作成ページを開くために
管理メニューから「投稿」→「投稿一覧」をクリックしましょう。

投稿一覧が開いたら
適当に投稿を開きましょう。
ここではわかりやすいように出来上がっている投稿を使います。

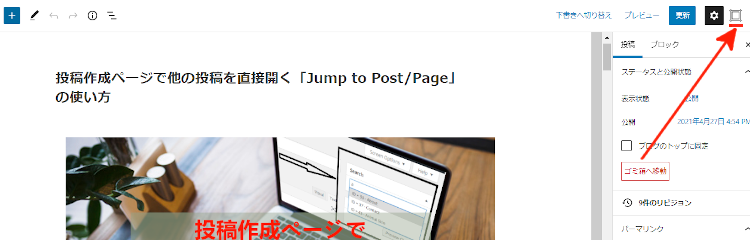
投稿作成ページが開くと
右側に枠のマークが追加されているのでクリックしましょう。

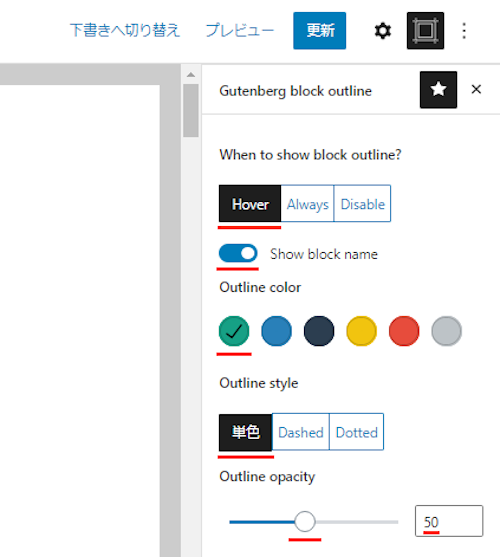
すると「Gutenberg block outline」が開くので
変更したい場合は上から設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

When to show block outline?: 色付き枠をどう表示するかになります。
Hover マウスオーバー時
Always 常に表示
Disable 非表示
ここでは「Hover」にしています。
Show block name: ブロックの名前を表示するかどうかです。
ここではチェックを入れています。
*チェックを入れなくてもきれいですよ。
Outline color: 好きな枠の色を選びます。
ここでは「緑」にしました。
Outline style: 枠の線を選びます。
単色 普通の線
Dashed 点線
Dotted 細かな点線
ここでは「単色」にしています。
Outline opacity: 枠の透明度を選びます。
ここはデフォルトの「50」のままにしています。
これでブロックの枠の設定は終わりです。
ではさっそく本文スペースで
各ブロックに色枠が付いたか確認していきましょう。
画像ではわからないので
動画を再生して確認してみてください。
枠が付くと見やすくなりますよ。
これでEditor Block Outlineの紹介は終わりです。
投稿で使う便利なプラグインは他にもいろいろありますよ。
Q&Aなどに使うアコーディオンタブの設置や
複数のコンテンツ紹介がしやすいタブ付きパネルの作成もあります。
また、指定した英単語・テキストを読み上げるもの
チャット機能を設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿編集ページで各ブロックごとに色分けするプラグインでした。
このプラグインは機能的になにかあるわけではなのですが
各ブロックの枠に色が付くだけで
とても編集作業がしやすくなりますよ。
もしブロックの境目がわからずモヤモヤしたことがある方は
気軽にインストールしてみてはどうでしょうか。
ブログを始めたら毎年維持費もかかりますよね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









