
ネットの気に入ったサイトを読んでいて
前に読んだ記事をもう一度読みたくなったけど
「タイトル忘れたし、どれだったかな?」って困ることないですか。
運がいいとアイキャッチ画像を覚えているけど
サイトマップには画像なんて表示されていない、、、
こういうことってありますよね。
そこで検索ではなく自分が閲覧した記事をサイドバーに表示される
プラグイン「DD Last Viewed」の紹介です。
これは運営側がプラグインをインスト―ルしますが
利用するのユーザーになりますよ。
私でも、あなたでも、そのユーザーの閲覧履歴が
そのユーザーにだけ表示されます。
これだと前に読んだ記事がわかるのでいいですよね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
DD Last Viewedとは
WordPressで作成したブログのサイドバーに
ユーザーの閲覧した記事を表示するプラグインです。
この閲覧した記事はユーザーごとの履歴なので
前に読んだ記事がすぐにわかるようになります。
運営側が便利になるというものではなく
ユーザー支援型プラグインになります。
プラグイン「DD Last Viewed」のインストール
ではさっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
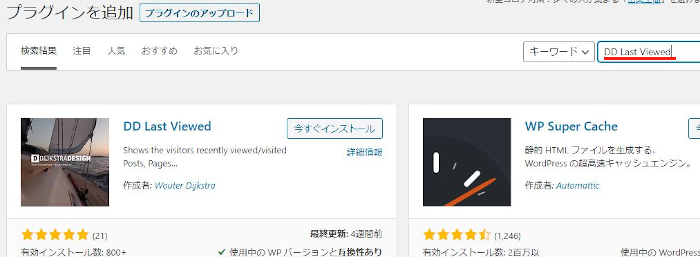
キーワード検索欄に「DD Last Viewed」と入力しましょう。
検索結果は、自動で反映されます。

DD Last Viewedを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDD Last Viewedのインストールは終わりです。
閲覧履歴をサイドバーに設置
このプラグインは初期設定がありませんので
ウィジェットで設定していきます。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

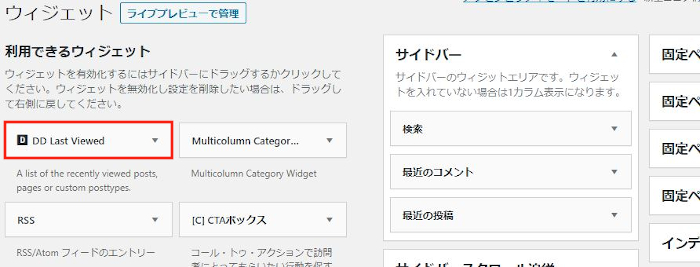
ウィジェットのページが開いたら
「DD Last Viewed」のブロックを探しましょう。

「DD Last Viewed」を見付けたら
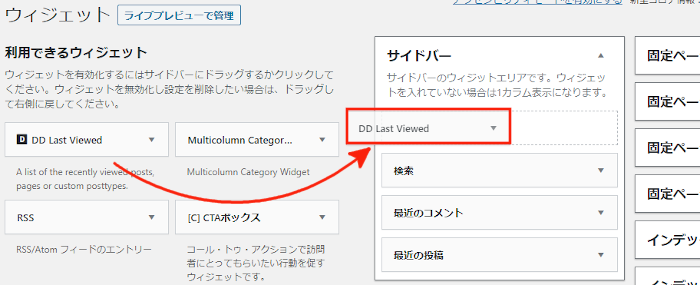
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーへ移動すると
自動的に「DD Last Viewed」の設定が開きます。
ここでウィジェット設定をしていきましょう。
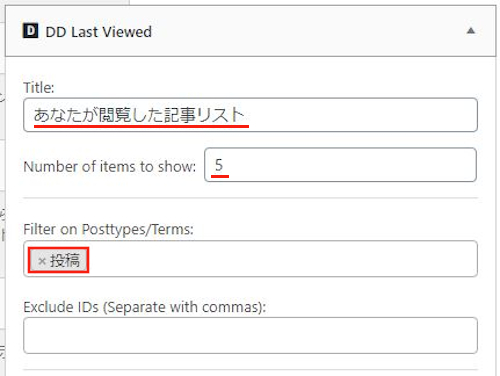
各項目の説明は画像の下にあります。

Title: ウィジェットのタイトルを入力します。
「あなたが閲覧した記事リスト」にしてみました。
Number of items to show: 表示する記事の数になります。
ここでは「5」にしました。
Filter on posttypes/Terms: 表示する投稿、カテゴリ―を指定します。
ここは「投稿」にしています。
Exclude IDs (Separate with commas): 非表示する記事のID番号を入力します。
ここでは特に指定していません。

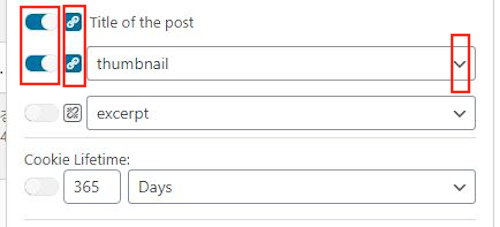
Title of the post: サイドバーでタイトルを表示するかです。
2か所にスイッチを入れます。
Thumbnail: サムネイル画像を表示するかです。
サイズはデフォルトの「Thumbnail」にしています。
except: 投稿の本文も表示するかになります。
ここはチェックを入れません。
Cookie Lifetime: クッキーの有効期限を決めます。
「365」のままにしています。

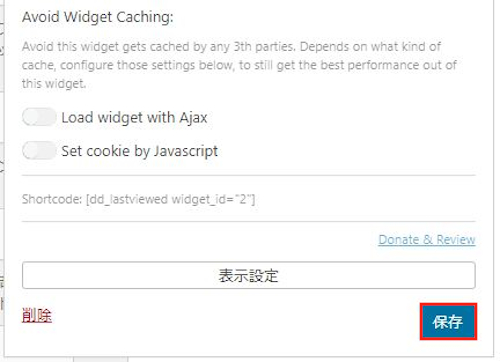
Avoid Widget Caching: ウィジェットのキャッシュを回避する設定です。
使用上特に問題がなかったため
ここは2か所ともスイッチを入れません。
最後に「保存」をクリックしましょう。
これでサイドバーに閲覧した記事が表示されます。
サイドバーでの閲覧履歴の確認
先ほどのウィジェット設定で完成しているので
さっそく確認していきましょう。
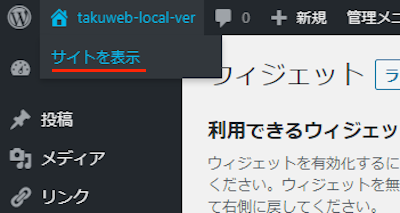
ダッシュボードから「サイトを表示」をクリックします。

このように閲覧した記事が表示されますよ。
*ここでは紹介用に事前に数ページほど開いた後に確認しています。

このように閲覧した記事が表示されますよ。
*ここでは紹介用に事前に数ページほど開いた後に確認しています。
プラグインインストール直後だと閲覧履歴がまだないので、、、
これでDD Last Viewedの紹介は終わりです。
この閲覧した記事を表示する同じ機能で
他のプラグインもあります。
見え方でテーマに合う方を使うといいですよ。
また、アクセスの多い人気記事を
いくつか表示するプラグインもあります。
興味のある方はここより参考にしてみてください。
まとめ
ユーザーが閲覧した記事をそのユーザーに表示するプラグインでした。
この機能って便利ですよね。
私がよく読むサイトで前に読んだ記事をまた読みたくなっても
探し出せないことがあります。
そんな時、このウィジェットを導入してくれていたら、、、
また、閲覧履歴はネットショップにも利用できますよ。
自分がチェックした商品レビューページが
すぐに分かるようになります。
ユーザーが便利になるプラグインっていいもんですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






