
WordPressを使うと簡単にブログが作成できるので便利ですよね。
骨組みさえできればあとはブログ記事を頑張るだけ、、、
特に固定ページが多いですが
記事のタイトルと最初の見出しが同じになって重複しませんか?
内容には問題ないですが
やはり冒頭からタイトルがかぶるので気になる方も多いはず?
そこで固定ページ・投稿作成ページにタイトル非表示スイッチを追加する
プラグイン「WP 4 Me Title Remover」の紹介です。
気軽に使えるのですぐにタイトル重複を回避できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP 4 Me Title Removerとは
WordPressで作成したブログ内の固定ページ・投稿にある
タイトルを非表示にできるプラグインです。
各作成ページにタイトル非表示の項目が追加されるので
気軽にON,OFFができるようになります。
特に固定ページはタイトルと見出しが重複しやすいため
非表示機能が活躍します。
プラグイン「WP 4 Me Title Remover」のインストール
それでは始めていきましょう。
WordPressにログインしたら
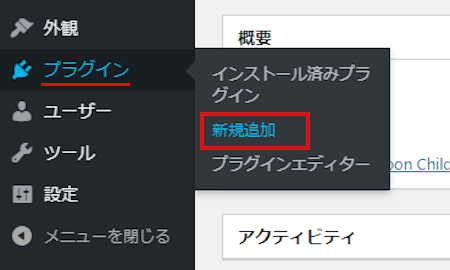
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
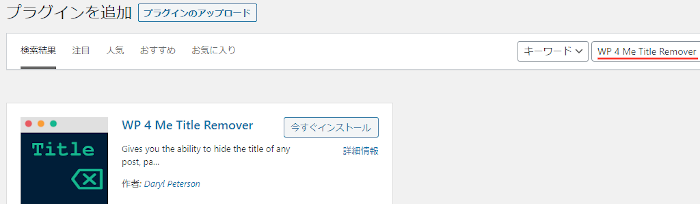
キーワード検索欄に「WP 4 Me Title Remover」と入力しましょう。
検索結果は、自動で反映されます。

WP 4 Me Title Removerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

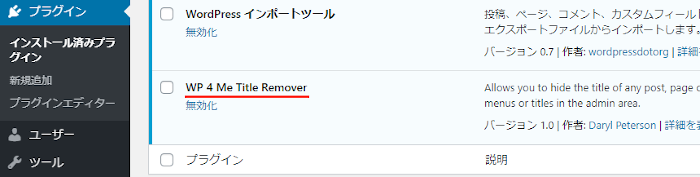
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP 4 Me Title Removerのインストールは終わりです。
タイトルを非表示にする方法
ここではよくタイトルが重複する
固定ページを使ってタイトルを非表示にしていきます。
投稿でも同じ方法なので大丈夫ですよ。
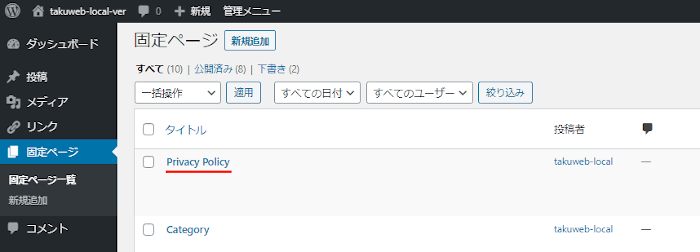
では、管理メニューから「固定ページ」へ移動して
適当に固定ページを開きましょう。

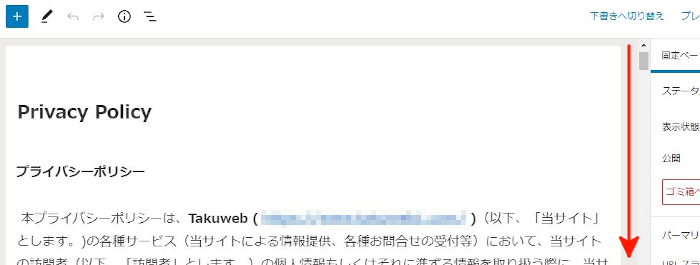
固定ページ作成ページに移動したら
下の方へスクロールします。

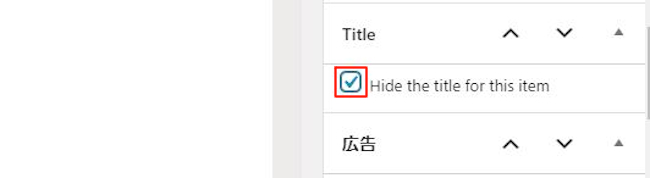
そして、左側に追加されている
「Hide the title for this item」にチェックを入れます。
これでタイトルが非表示になりますよ。

それではタイトルが非表示になったのか
「プレビュー」から確認していきましょう。

すると画像のように本来あったタイトルが
非表示になってます。
こらだと重複しないので整っていますよね。

これでWP 4 Me Title Removerの紹介は終わりです。
投稿に関係するプラグインは他にもいろいろありますよ。
タイトル文字の色を変更できるものや
タイトルに「NEW」マークを付け自動で非表示にするものもあります。
また、ニュースのようにニュースティッカーで記事タイトルを流したり
ブラウザタブで記事タイトルを流せるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
記事のタイトルと見出しの重複を回避できるプラグインでした。
固定ページと見出しってタイトルがかぶりますよね。
前々から気になっていた方は
これを機にさくっと非表示にしてみてはどうでしょうか。
気分がスッキリするとブログ記事も進みますよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。