
ブログのジャンルによってはカスタマーサポートのように
訪問者の疑問に対して
あらかじめQ&Aやよくあるご質問ページを設けておきますよね。
でも、せっかくのQ&Aが箇条書きだけの文章だと少し寂しい、、、
そこでQ&Aに対応した便利なアコーディオン型のボックスを使える
プラグイン「Accordion Blocks」の紹介です。
ブロックエディター対応なので気軽に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Accordion Blocksとは
WordPressで作成したブログの投稿に
アコーディオン型のボックスを設置できるプラグインです。
使い方は、Q&A、よくある質問、問題と回答、コンタクト情報など
クリックで開くと見やすいものに使用できます。
また、ブロックエディター対応なのですぐに使えるようになっています。
プラグイン「Accordion Blocks」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Accordion Blocks」と入力しましょう。
検索結果は、自動で反映されます。

Accordion Blocksを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAccordion Blocksのインストールは終わりです。
アコーディオン型ボックス(ブロック)の使い方
このプラグインは初期設定などなくそのまま使えるので
ここでは実際に投稿で設置していきます。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

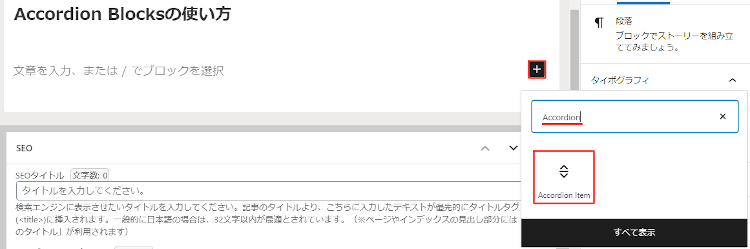
「+」ボタンをクリックして
ブロック検索で「Accordion」と入力して
Accordion Itemブロックをクリックしましょう。

アコーディオン型ボックスが表示されるので
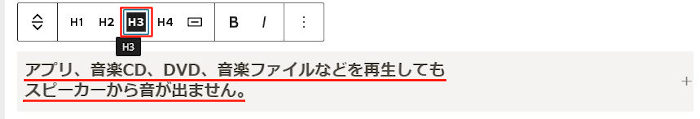
まずは「質問タイトル」を入力しましょう。
*ここではPCの音が鳴らないということにしてみました。

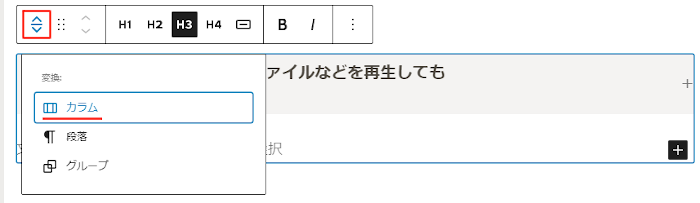
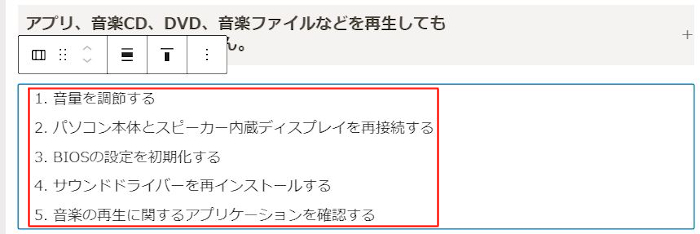
左の「変換」から枠を付けるために
「カラム」をクリックしましょう。

すると質問タイトルの下に
枠が表示されるので回答に当たる文章を入力します。
これで文章がQ&Aの形になりましたね。

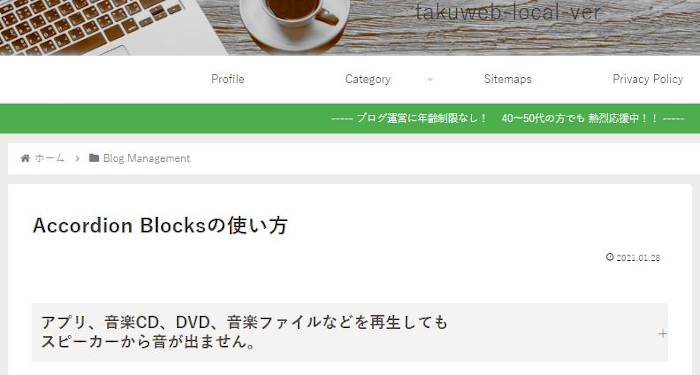
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

画像のように初めに質問タイトルだけが表示されています。

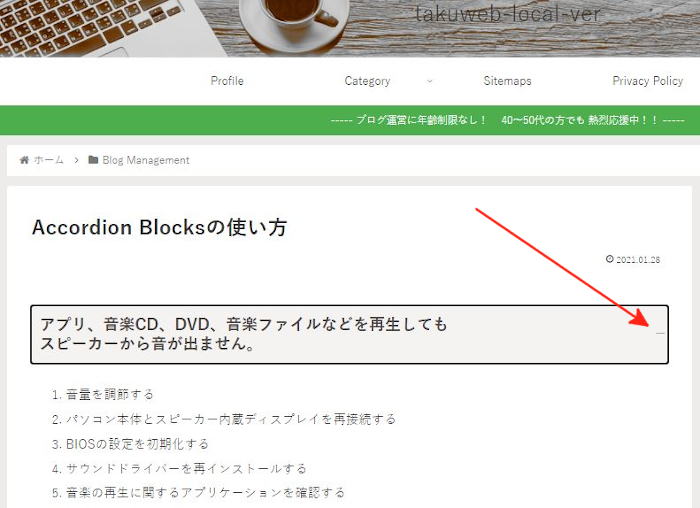
クリックすることで
回答が表示されるようになりますよ。
このアコーディオン型ボックスをいくつも並べると
立派なQ&Aページになりまそうですね。

これでAccordion Blocksの紹介は終わりです。
投稿で使う便利なボックス関係は他にもいろいろありますよ。
説明などをまとめるのに適したタブパネルの設置や
カラフルなインフォメーションボックスを使えるものもあります。
また、影付きのボックスを設置するもの
自由度の高いカラーパネルもありますよ。
ボックスを使うとまとめやすく見やすいので
興味のある方はここより参考にしてみてください。
まとめ
アコーディオン型のボックスを設置できるプラグインでした。
このようなクリックで開くタイプは
Q&Aだけに限らず使えるので便利ですよね。
リンクを付ければ説明+記事へのリンクで十分使えますよ。
興味のある方は一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







