
イベントや季節の演出でブログのベースの色やテーマを変えたりするかと思いますが
画面にエフェクトを付けると雰囲気が一気に変わりますよね。
冬だと雪を降らしたり秋なら落ち葉など
でも、プラグインを探してみると雪しかない気がしませんか。
どうせなら自分で用意した画像を降らせるほうが使いやすいですよね。
そこでデフォルト+好きな画像を降らせることができる
プラグイン「Falling things」の紹介です。
自分の画像を使えるので季節関係なく使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Falling thingsとは
WordPressで作成したブログ上に
葉、雪、花が降るエフェクトを付けるプラグインです。
デフォルトの画像以外に自分で用意した画像も使えるため
季節に限らず自由な場面で利用できます。
また、設定がシンプルなのですぐに使うことができます。
プラグイン「Falling things」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Falling things」と入力しましょう。
検索結果は、自動で反映されます。

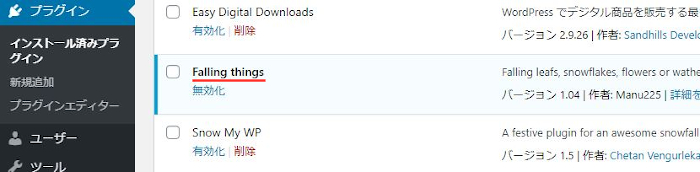
Falling thingsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Falling thingsのインストールは終わりです。
エフェクト設定・確認
ここではエフェクトでどの画像を降らせるのかを設定していきます。
簡単なのですぐにすみますよ。
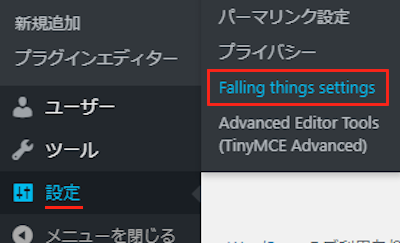
では、管理メニューから
「設定」→「Falling things settings」をクリックしましょう。

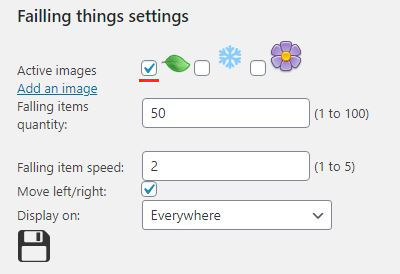
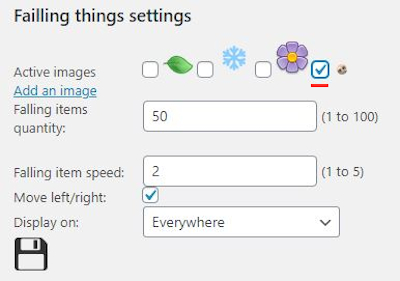
最初の「Active images」でチェックを入れた画像が画面上で振ります。
デフォルトでは「葉」になっていますね。
それでは面白くないので画像を変更していきます。

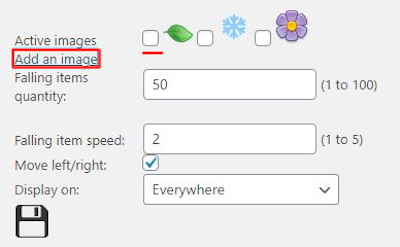
「葉」のチェックを外し
画像のアップロードのために「Add an image」をクリックしましょう。

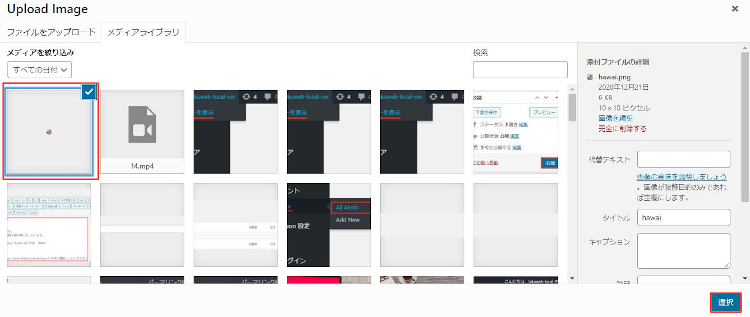
メディアライブラリが開くので
降らせたい画像を選んで「選択」をクリックします。

画像がアップロードされたら
それにチェックを入れましょう。

続いて各項目を設定していきます。
各説明は画像の下にあるので参考にしてみてください。

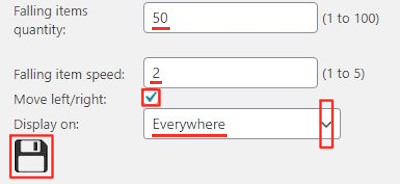
Falling items quantity: 降らせる数を指定します。
ここでは「50」個にしています。
Falling item speed: 振る速度を指定します。
ここは「2」にしています。
Move left/right: 左右に揺れて落ちるか真下で落ちるかを選びます。
ここはチェックを入れて左右揺れにしました。
Display on: エフェクトを有効にする対象を選びます。
カテゴリー別や固定ページ指定が可能になっていますが
ここでは全ページ対象の「Everywhere」にしています。
最後に「フロッピー画像」をクリックして保存・反映します。
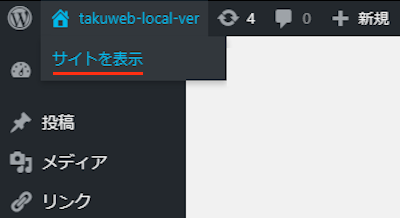
これでブログ上に画像が降っているので
「サイトを表示」から確認していきましょう。

画像ではエフェクトがわかりにくいので
動画を再生して確認してみてください。
中には大きい画像、小さい画像の2パターンが入っています。
これでFalling thingsの紹介は終わりです。
装飾関係のプラグインは他にもいろいろありますよ。
ブログ画面に小さな雪を降らせるものや
大きい雪を降らせるものもあります。
また、タイトル上部に電飾をかけるもの
ブログを簡単にクリスマスバージョンに変更できるものもありますよ。
イベント時期はデコレーションが似合うので
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面に用意した画像を降らせるプラグインでした。
この手のエフェクトって雪が多いですよね。
でも、雪以外に降らせたいと思った方もいるはず、、、
個人的には落ち葉で使いたいなと感じました。
興味のある方は一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








