
ブログ記事の作成で一番大切なことは内容ですが
次に気を付けないといけないのは読みやすさ・見栄えだったりします。
やはり色が付いたりボックスでポイントをまとめていると読みやすいですよね。
でもカラフルなボックスの作成って難しそう、、、
そこで5色のインフォメーションボックスを使える
プラグイン「Simple Note」の紹介です。
インフォメーションやびっくりマークなど
色によってマーク付きなのですぐに使うことができますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Noteとは
WordPressで作成するブログ記事に
カラー付きインフォメーションボックスを設置できるプラグインです。
各色によって通知名が用意されています。
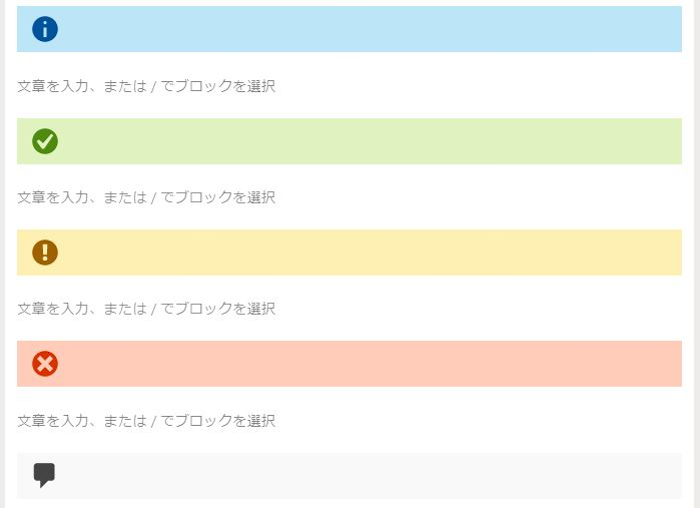
Info ブルー
Success グリーン
Warning オレンジ
Error レッド
Quote ブラック
また、ブロックエディターに対応しているので
簡単に使うことができるようになっています。
プラグイン「Simple Note」のインストール
それでは始めていきましょう。
WordPressにログインしたら
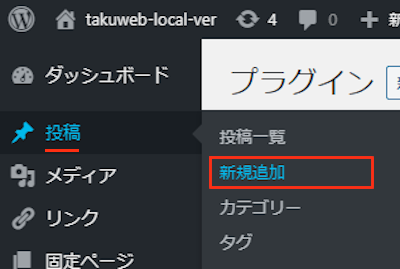
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

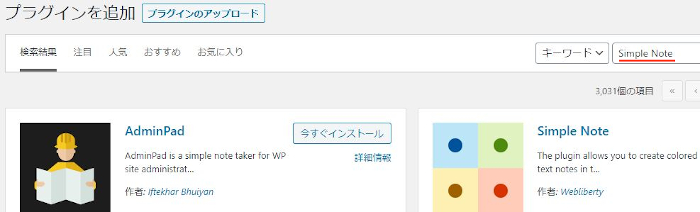
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Note」と入力しましょう。
検索結果は、自動で反映されます。

Simple Noteを見付けたら
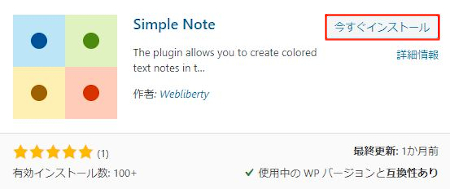
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

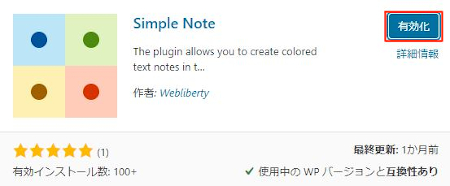
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Simple Noteのインストールは終わりです。
インフォメーションボックスの使い方
このプラグインは初期設定がないので
このまま投稿作成ページでインフォメーションボックスを使っていきます。
とてもシンプルなのですぐに使えますよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

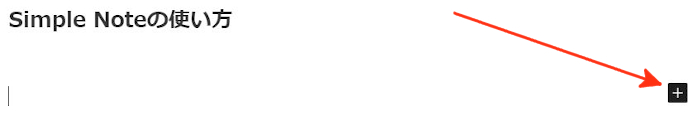
では、本文スペースにある
「+」マークをクリックしてブロックを探していきましょう。

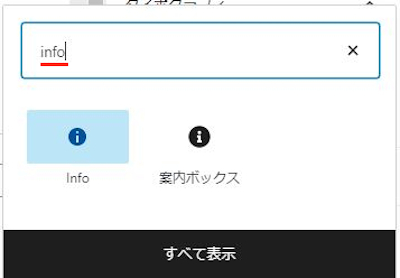
検索ボックスが開くので
ここに「info」と入力して検索しましょう。
するとInfoボックスが表示されますよ。

続いて「success」と入力して検索すると
Successボックスが表示されますよ。

また「warning」と入力して検索すると
Warningボックスが表示されますよ。

「error」と入力して検索すると
Errorボックスが表示されます。

「quote」と入力して検索すると
Quoteボックスが表示されます。

各インフォメーションボックスはこのような形になっています。

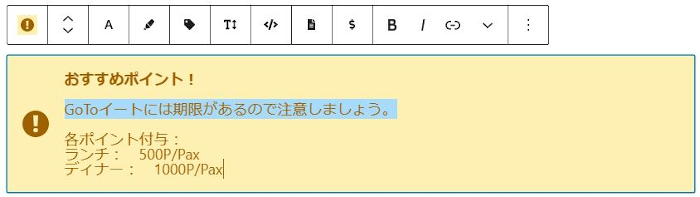
試しにインフォメーションボックス内に
文章を入れてみました。
通常通りサイズや色も編集できますよ。

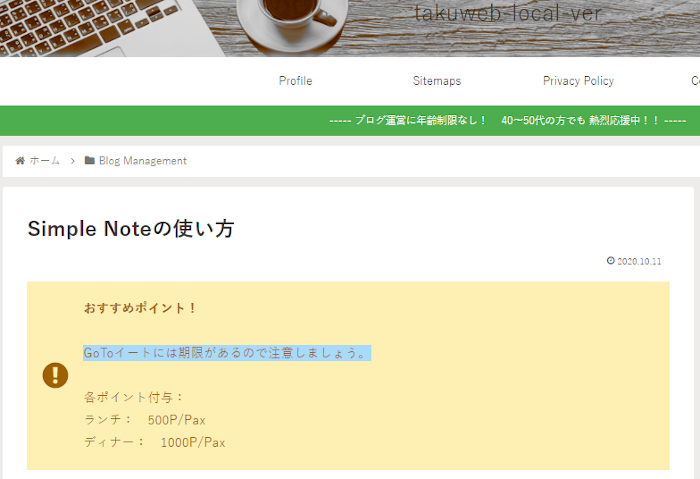
プレビューから確認すると
このようにカラー付きのボックスとして使えました。
色が付くだけでも見やすくなるのでいいですよね。

これでSimple Noteの紹介は終わりです。
本文スペースに設置するボックスは他にもいろいろありますよ。
Q&Aやよくある質問などの開閉式のものや
タブメニューでクリックで切り替えができるもの
タブパネルも同じクリックで切り替えができます。
また、影付きのボックスを設置するのもありますよ。
用途によってはとても便利なものばかりですので
興味のある方はここより参考にしてみてください。
まとめ
投稿にインフォメーションボックスを設置できるプラグインでした。
ブログ記事にこういうボックスがあると便利ですよね。
ブログを始めたころは
ボックスというと目次、リンクに使うものと思っていましたが
ポイントや注意点などでカラーボックスを使うことで
見やすくわかりやすくできますよね。
もしブログ記事が地味だなと感じている方は
試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








