
ブログをしていると宣伝やプライベートの一面を見てもらうために
SNSも併用している方が多いですよね。
例えば旅行の記事にある写真をTwitterでも紹介したいなど
そういったときに写真がSNSと連動していると便利ですよ。
そこでブログ記事の画像にSNSボタンを設置できる
プラグイン「Cool Image Share」の紹介です。
意外と自分がツイートで使うのも便利だったりしますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Cool Image Shareとは
WordPressで作成しているブログの画像に
SNSアイコンを設置してクリックで各SNSで発信できるプラグインです。
ブログの内容をSNSで発信している場合や
ユーザにツイートで取り上げてもらいたい場合に便利になります。
プラグイン「Cool Image Share」のインストール
それでは始めていきましょう。
WordPressにログインしたら
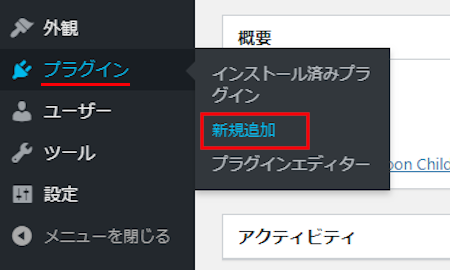
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
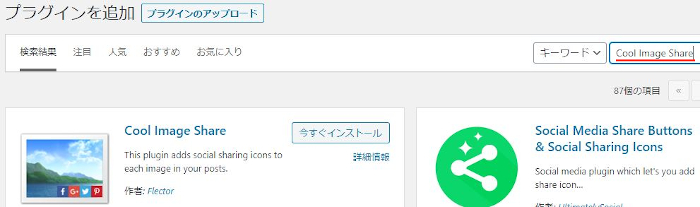
キーワード検索欄に「Cool Image Share」と入力しましょう。
検索結果は、自動で反映されます。

Cool Image Shareを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Cool Image Shareのインストールは終わりです。
SNSボタンの初期設定
ここでは画像に挿入されるSNSボタンの設定を行っていきます。
設定の項目は多いですがほとんど触らない項目ばかりですので簡単ですよ。
管理メニューから
「設定」→「Cool Image Share」をクリックしましょう。

設定ページが開くのでここで各項目を設定していきます。
画像の下に各項目の説明があるので参考にしてみてください。
*プレビューがあるので確認しながらできますよ。

Position: SNSボタンの設置位置になります。
ここでは「Bottom Right」にしました。
Offset: 位置を指定したい場合(オフセット)に入力します。
ここでは「X: 0 Y: 0」にしています。
Orientation: SNSボタンの設置パターン
ここは横並びの「Horizontal」にしています。
Icons Size: 各SNSボタンのアイコンを指定します。
ここでは「32」にしています。
Padding: アイコン間のパディングを指定します。
ここでは「X: 0 Y: 0」にしています。
Minimum Image Size: SNSボタンが並んだパネルのの最大サイズを指定します。
ここは「Width: 150 and Height: 150」にしています。
Reduce Icons: アイコンが大きすぎてパネルに入りきらない場合に
アイコンを小さくして納めます。
ここは「Enabled」にします。
Mobile Devices: モバイル端末でもSNSボタンを表示するかどうかです。
ここは「Enabled」にしています。
最後に「Update options >>」をクリックしましょう。

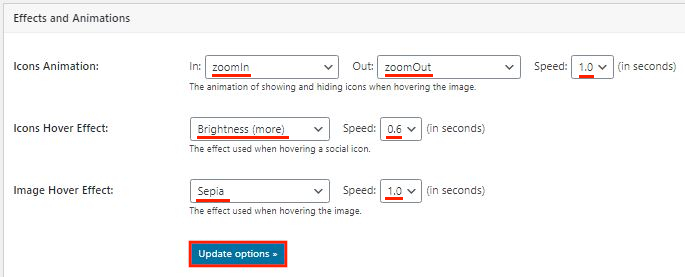
Icons Animation: マウスがSNSボタンに重なったときの
パネルのアニメーションです。
「In: zoomIn Out: zoom Out Speed: 1.0」にしています。
Icons Hover Effect: マウスがSNSボタンに重なったときの
SNSボタンのアニメーションです。
ここは明るくなる「Brightness (more)」で
スピードは「Speed: 0.6」にしています。
Image Hover Effect: マウスがSNSボタンに重なったときの
画像自体のエフェクトになります。
ここはセピア色になる「Sepia」で
スピードは「Speed: 1.0」にしています。
最後に「Update options >>」をクリックしましょう。

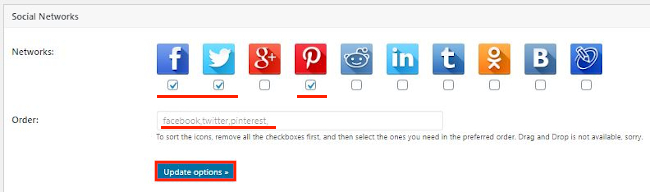
Networks: パネル内に入れるSNSボタンを選びます。
ここでは「Facebook , Twitter , Pinterest」にしています。
Order: 上記に選んだものが文字で表示されます。
なお、SNSボタンの並び順は上記のチェックを入れる順で変更可能です。
最後に「Update options >>」をクリックしましょう。

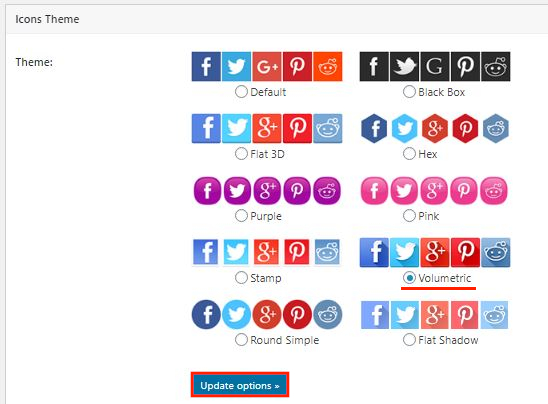
Theme: Default: パネルのスタイルを選びます。
ここでは「Volumetric」にしました。
最後に「Update options >>」をクリックしましょう。

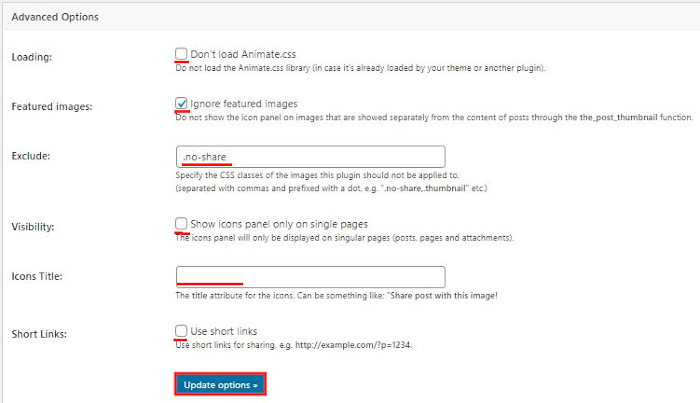
ここからは高度なオプションになっています。
Loading: Animate.cssを読み込まないようにするかどうかです。
ここではチェックを入れていません。
Featured images: アイキャッチ画像は無視する。
ここはチェックを入れています。
Exclude: このプラグインを適用しさせない画像の
CSSクラスを指定します。
ここはデフォルトの「.no-share」にしています。
Visibility: シングルページだけにパネルを表示する
ここはチェックを入れています。
Icons Title: アイコンのタイトル属性を入力します。
ここでは空白のままにしています。
Short Links: ショートリンクを使うかどうかです。
ここはチェックを入れていません。
最後に「Update options >>」をクリックしましょう。
投稿に画像の設置・確認
ここでは投稿ページに適当な画像を貼り付けて
SNSボタンを表示していきましょう。
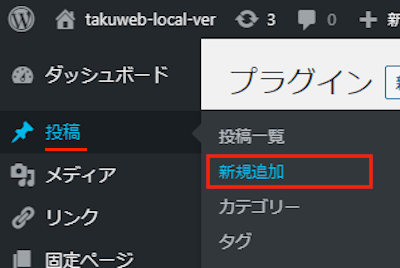
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

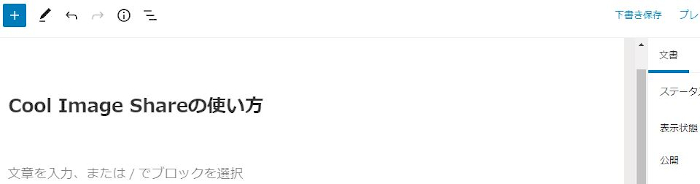
投稿作成ページが開いたら
適当にタイトルを入力します。

どのエディターでもいいので
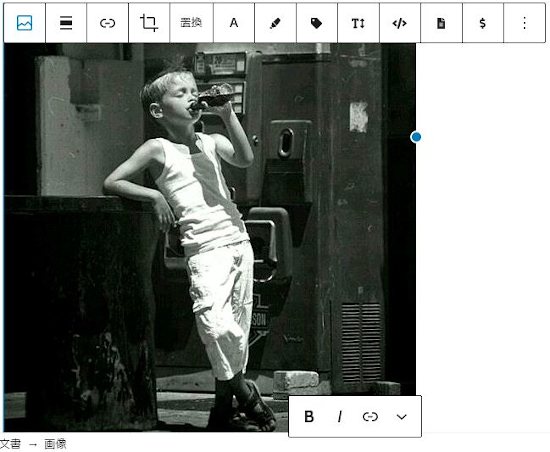
なにか画像を入れましょう。
これでOKです。
SNSボタンは自動で追加されますよ。

それでは「プレビュー」から
どのようにSNSボタンが表示されるのか確認してみましょう。

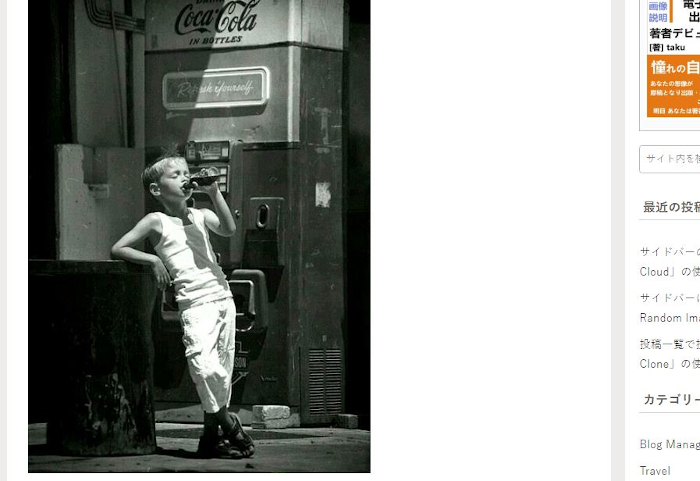
このように通常の画像が表示されますよね。

しかし、マウスを画像に当てると
セピア色に変わりSNSボタンが表示されますよ。

SNSボタンをクリックすると
簡単に発信できるようになります。

これでCool Image Shareの紹介は終わりです。
SNSに関係したプラグインは他にもいろいろありますよ。
Twitterのタイムラインをブログに設置するものや
ブログ記事をTwitterで画像付きカードで表示するものもあります。
また、インスタグラムの写真を
サイドバーでスライド画像にできるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の画像にSNSボタンを設置するプラグインでした。
こういったSNSボタンを簡単に使えると便利ですよね。
記事の内容によってはTwitter、Facebookなどに
画像をサクッと発信できます。
また、訪問者が気に入ってくれればSNSで発信してくれますよ。
あなたの宣伝に繋がる可能性があるので
SNSを使っている方は試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






