サイト・ブログ運営で質の良い記事を書きますが
扱う内容によっては画像や動画、音楽など
データ容量が大きいものを設置したりしますよね。
画像だけでも10枚以上あればページの読み込みが遅くなってきます。
そこでユーザーが読み込みでストレスにならないように
表示速度を高速化するプラグイン
「Lazy Loader」の紹介です。
通常、記事を表示するときに
画像などのメディアを先にすべて読み込んでから表示されるのですが
遅延読み込みを実装することで画像などを
ページをスクロールして表示領域に入ってからその都度画像を読み込みます。
これによって読んでいる箇所から読み込まれるので
ブログの表示速度が早くなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Lazy Loaderとは
WordPressで作成したブログの読み込みを
画像の遅延読み込みで高速化するプラグインです。
通常、ページは先にすべてデーターを読み込んでから表示しますが
遅延読み込みを実装することで
ページ移動での表示領域に入ってから画像・メディアの読み込みを始めます。
プラグイン「Lazy Loader」のインストール
それでは進めていきましょう。
WordPressにログインしたら
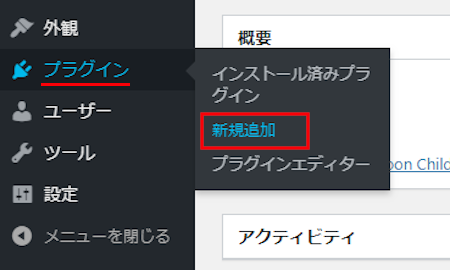
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

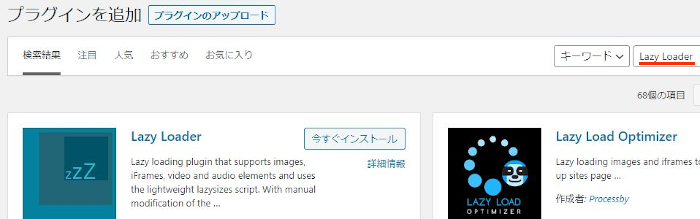
プラグインを追加のページが表示されたら
キーワード検索欄に「Lazy Loader」と入力しましょう。
検索結果は、自動で反映されます。

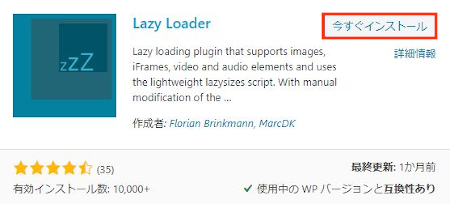
Lazy Loaderを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Lazy Loaderのインストールは終わりです。
遅延読み込みのオプション設定
このプラグインが有効化するだけで
画像の遅延読み込みになっています。
ここから紹介する設定はオプションになりますので
確認だけで設定をしなくても大丈夫ですよ。
では、ダッシュボードから「設定」→「メディア」をクリックしましょう。

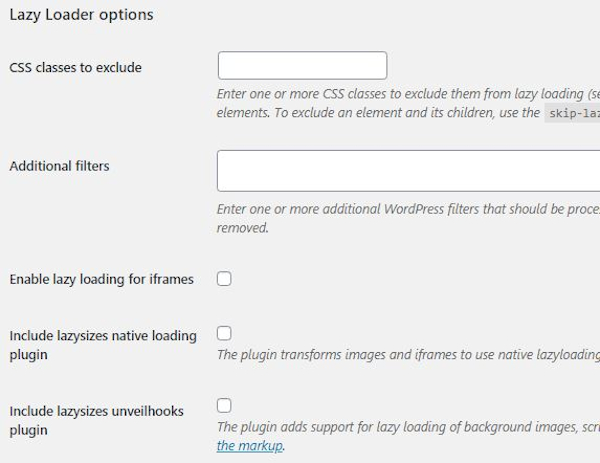
Lazy Loader optionsのページが開くので
オプションの設定をすることができます。
各項目の説明は画像の下にあるので参考にしみてください。

「Lazy Loader options」
CSS classes to exclude:
遅延読み込みから除くCSSのクラス名を入力します。
*カンマで区切って複数可能です。
Additional filters:
追加処理したいWordPressフィルターを指定します。
改行で複数可能です。
Enable lazy loading for iframes:
iframeを遅延読み込みする場合はチェックを入れます。
PHP関数名の正規表現と一致しないものは削除されます。
Include lazysizes native loading:
plugin
ブラウザが遅延読み込み機能を実装している場合は
ブラウザ側の機能を優先する場合はチェックを入れます。
Include lazysizes unveilhooks:
plugin
背景画像、スクリプト、スタイル、ビデオの
遅延読み込みのサポートを追加する場合にチェックを入れます。

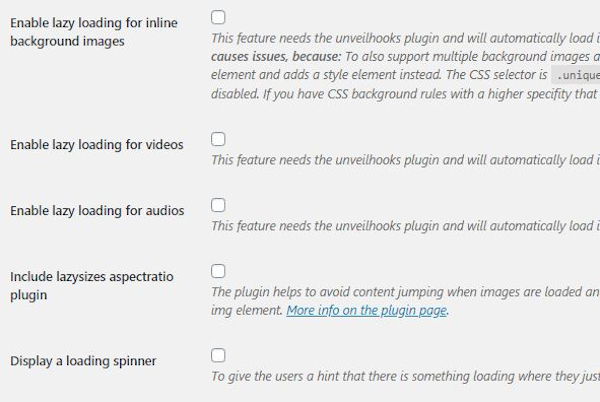
Enable lazy loading for inline:
background images
インライン背景画像を遅延読み込みさせる場合はチェックを入れます。
Enable lazy loading for videos:
動画を遅延読み込みする場合はチェックを入れます。
Enable lazy loading for audios:
音声を遅延読み込みする場合はチェックを入れます。
Include lazysizes aspectratio:
plugin
画像のアスペクト比を維持しながら
遅延読み込みする場合はチェックを入れます。
Display a loading spinner:
ページ読み込み中にアニメーションを表示する場合はチェックを入れます。

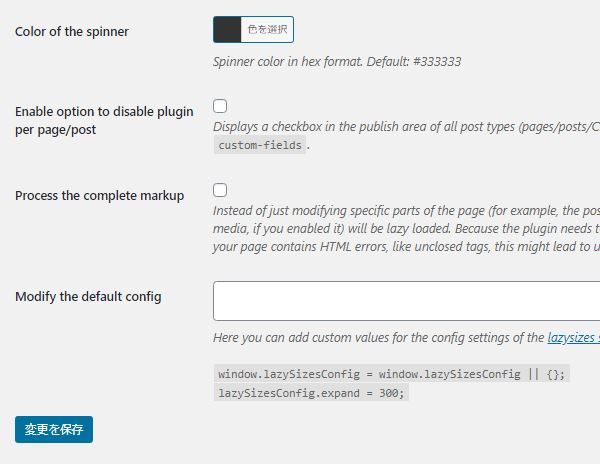
Color of the spinner:
読み込み中のアニメーションの色を選びます。
Enable option to disable plugin:
per page/post
指定した投稿の遅延読み込みを無効化する場合にチェックを入れます。
Process the complete markup:
すべての画像・メディアを遅延読み込みさせる場合にチェックを入れます。
Modify the default config:
デフォルト設定を変更したい場合に入力します。
lazysizesスクリプトの構成にカスタム値を追加できます。
最後に「変更を保存」をクリックしましょう。
遅延読み込みを有効化した場合は
画像のような感じでページ表示が高速化されていますよ。
*オプション設定をしていなくても大丈夫です。

これでLazy Loaderの紹介は終わりです。
今回のような遅延読み込みの機能ではありませんが
違った方法での表示速度の高速化もありますよ。
WordPressで作成したページには絵文字対応のコードが入っています。
それがページ読み込みを遅くさせるので
絵文字機能を止めるプラグインです。
また、読み込みを早くするわけではありませんが
読み込み中にアニメーションを表示するものもありますよ。
まとめ
画像などのメディアを遅延読み込みにする機能でした。
この機能は画像を多く使っている記事にいいですよ。
例えば、このブログですが
1記事に約20枚くらい使うことが多いです。
こういったブログには遅延読み込みを実装すると効果ありますよ。
ぜひ、画像を多く使う方は試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。