
WordPressはバージョンアップ(更新)を繰り返すことで
徐々に便利に使えるようになってきました。
しかし、たくさんのプラグインがあるようにWordPressのデフォルトでは
まだまだ痒いところに手がとどかないこともりますよね。
特に投稿記事を作成する際に使用するエディターは重要なツールです。
プラグインを使用しない場合だと文字の装飾、リンク作成など不便なことが多くあります。
そこで、とても人気がある使い勝手がいいプラグイン TinyMCE Advanced を紹介します。
フォントサイズ、やマーカー機能、下線などが簡単にできるようになります。
そして、私のお気に入りのテキストアンカー機能が使えるので助かっています。
まだ、TinyMCE Advancedを導入していない方は
何ができるプラグインなのかをチェックして使い方を参考にしてみてください。
TinyMCE Advancedとは
WordPressにプラグインとしてインストールするだけで
飛躍的に投稿記事の作成が便利になります。
数えられないほどのたくさんの機能をボタンとして並べてあり、
自分が必要な機能だけを選んで表示させて使います。
プラグイン TinyMCE Advanced の大まかな機能
・テキストアンカーの作成
・文字の色の変更
・文字に背景の色付け
・画像、動画の挿入
・表を作成する
・リンクの挿入・削除
・テーブル枠を作成できる
などなどあり過ぎてこの場では書き切れないです。
無料サイトのブログなどのように知識がなくても簡単に使えるようになりますよ。
TinyMCE Advanced のダウンロード&インストール
WordPressにログインをしたらダッシュボードから
「プラグイン」→「新規追加」をクリックします。

「プラグインを追加」のページが開いたら
キーワード検索欄に「TinyMCE Advanced」と入力します。
検索結果は自動で反映されます。
「TinyMCE Advanced」を探して、
「今すぐインストール」をクリックしましょう。

インストールが終わったら「有効化」をクリックします。

TinyMCE Advanced の初期設定
有効化をクリックすると
プラグインのインストール済みのページになります。
*WordPressのバージョンの違いで自動でページ移動しなかった場合は
自分でプラグインのインストール済みへ移動してください。
ここで「設定項目」をクリックしましょう。

エディター設定のページが開きます。
ここで使いやすいように機能のボタンをカスタマイズしていきます。
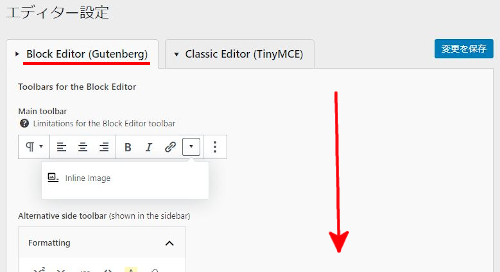
「Block Editor(Gutenberg)」をクリックします。
そして、マウスで下へスクロールしましょう。

各機能のボタン(タグ)が表示されています。
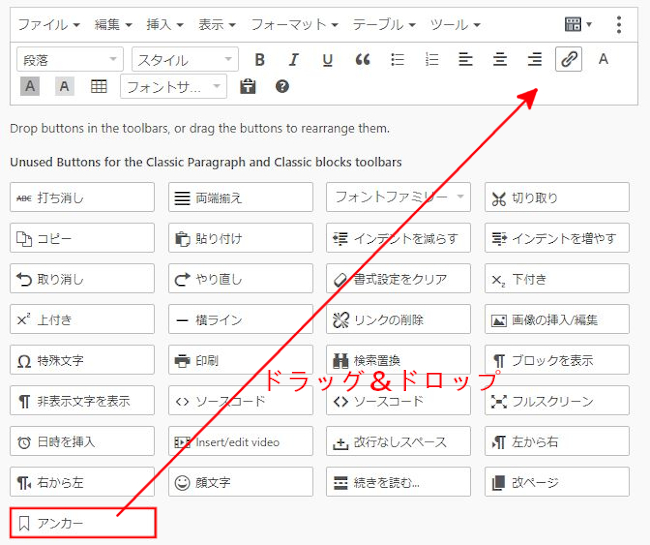
ここで自分が常時ボタンとして表示させて置きたい機能を
ドラッグ&ドロップで移動させていきます。
ここでは参考に「アンカー」を移動させることにします。
*アンカーはテキストアンカーのことで同じページ内の
文字にリンクを付けることができます。
クリックすると指定の文章に飛ぶ感じです。
画像のように、ドラッグ&ドロップで移動させましょう。

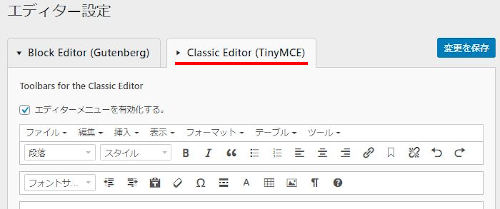
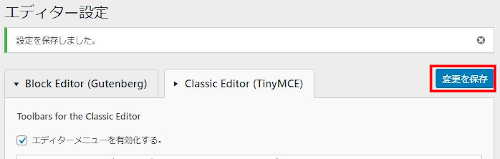
続いて、「Classic Editor(TinyMCE)」のタブをクリックします。

先ほどのように、
常時表示させておきたい機能のボタンを設定していきます。
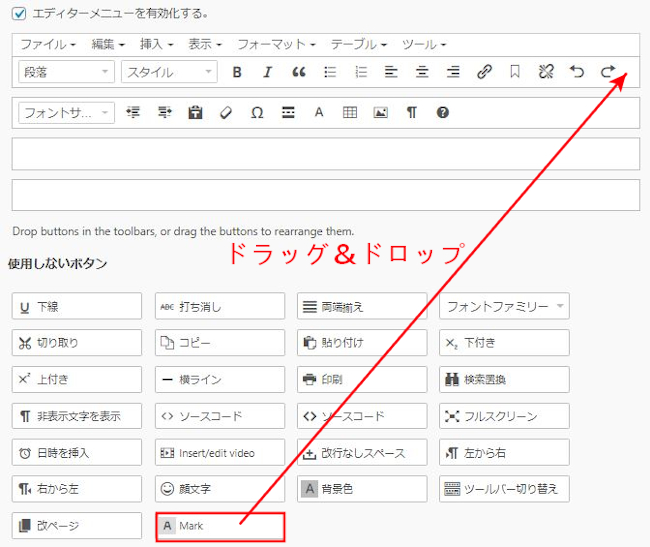
ここでは「Mark」を選んでみます。
*Markは文字の背景に色を付けます。

各自、気に入った機能を自分で選んでカスタマイズしてみてください。
機能を選んだら最後に「変更を保存」をクリックします。

表の使い方
では、機能を試してみましょう。
「投稿」→「新規追加」から通常の記事作成ページを開きます。

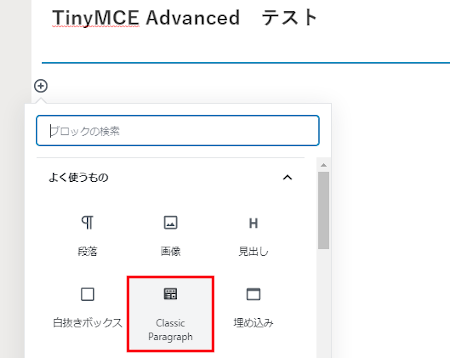
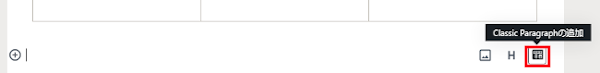
行の横にある+マークをクリックしましょう。
「Classic Paragraph」を探してクリックします。

先ほど追加した機能が増えた状態で表示されます。
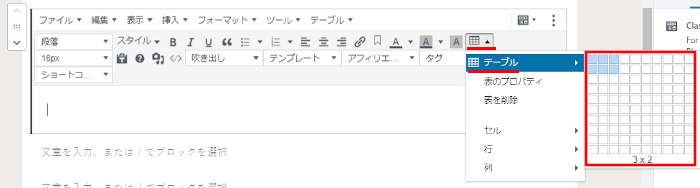
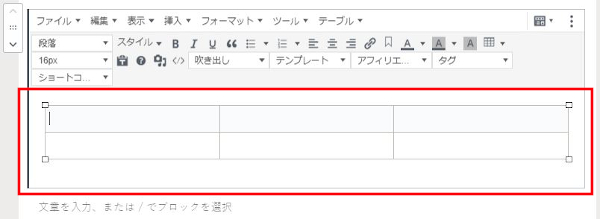
参考に、表のマークからテーブル→マウスへ進めましょう。
小さな表が表示されましたね。
画像のようにマウスで「2 x 3」にしてみましょう。

「2 x 3」の表が自動作成されました。
とても簡単なので使いやすいですよ。
また、この表ですが
列の追加や削除などもできますよ。
*私は旅行関係の持ち物リストでよく使っています。

文字装飾の使い方
ここではテキストアンカーの使い方を紹介します。
おそらく記事ごとに使用することになるのでとても大事な機能になりますよ。
文字装飾は、直感的に理解できるので安心してください。
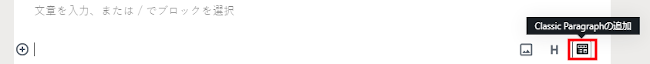
行の横にある+マークもしくは右側にある
「Classic Paragraph」をクリックしましょう。

まずは適当に文章を書いてみます。
これを装飾していきます。

文字範囲を選んで「B」で太文字にできます。

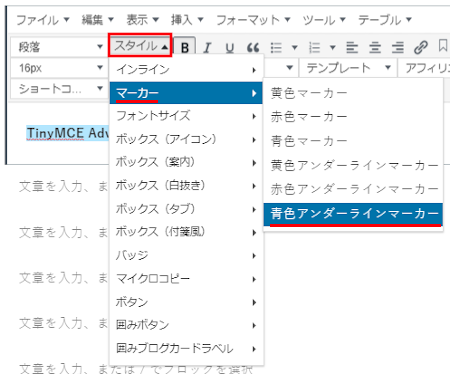
次は、「スタイル」のタブから
「マーカー」→「青色アンダーラインマーカー」をクリックしましょう。

このように青色のアンダーラインマーカーが付きます。
強調するのにいいですね。

テキストアンカーの使い方
装飾した文字列ができましたので
これを使って、テキストアンカー機能を使いましょう。
まずは、リンクとなる仕掛け作りです。
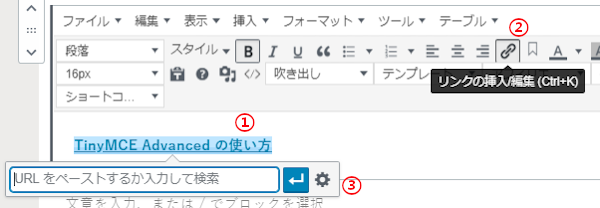
①リンクさせたい文字列の範囲を選びます
②「リンク」マークをクリックします

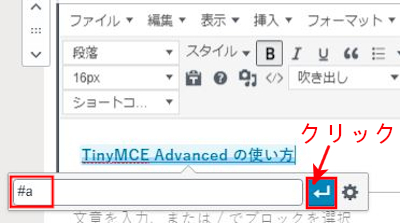
③空白欄に #a と入力します。
説明: # は必要ですが、後ろの a は数字でもなんでもOKです。
ただし、アンカーで移動先にも同じものを書くので短い文字がいいです。
入力したら「エンターマーク」をクリックします。

これからアンカーの仕掛けを作ります。
リンクで飛んだ先の文章になりますよ。
先ほどのように「Classic Paragraph」を探してクリックしましょう。

順番に進めていきましょう。
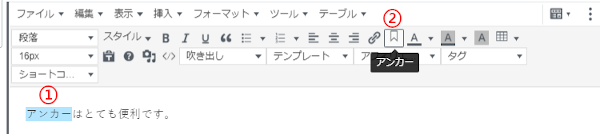
①アンカーにする文字列の範囲を選びます
②「アンカー」マークをクリックします

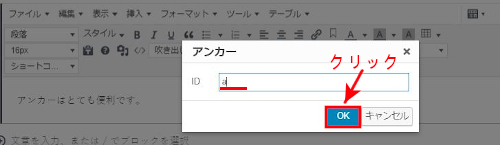
アンカーの指定文字を入力します。
先ほど #a とリンク指定したので、
ここでは # を省いた a だけを入力します。
参考:
リンクでは #〇〇〇
アンカーでは 〇〇〇
といったように #のあるなしでページ内リンクを成立させます。
最後に「OK」をクリックします。

設定した文字の横に「アンカーマーク」が表示されますよ。

アンカーテキストをプレビューで確認
プレビューで実際の機能を確認しましょう。
リンクした文書は青色の下線付きになります。
ではクリックしてみましょう。

ほらね!
文字がアンカーの文章に飛びましたよね。
*間隔が狭すぎ見にくいですが許してください。
長い文章で行うとスパンと飛んでくれますよ。

他にWordPressの導入しておいた方がいいプラグインが知りたい方は
ここのリンクから参考にしてみてください。
まとめ
今回はWordPressで投稿記事を書くには
このTinyMCE Advancedプラグイン導入が必須というような感じです。
とにかく使っていて便利ですよ。
一押しはアンカー機能です。
アンカーを使うと読者へのとてもいい心遣いになると思います。
目次の目次といったところでしょうか。
まだ使ったことがない方は、ぜひ試してみてください。




