
ブログ記事で何かを紹介してアフィリエイトをするとなると
3パターンのタイプがあります。
それはクリック型、申し込み・購入型です。
簡単にクリック型はクリックされるだけで収益
申し込みは成果報酬
購入型はAmazon、楽天、Yahooなど商品が売れた場合の収益になります。
ちなみに人気があるのは圧倒的に購入型だったりします。
やはり良い商品を紹介して収益も上がると嬉しいですよね。
そこでこのページでは
もしもアフィリエイトを使って
購入型に属する商品リンクを紹介していきます。
これはシンプルに自分が気に入った商品の紹介ページを作成し
その中で商品リンクを張るという感じになります。
商品リンクは画像+文字も付くので使いやすいですよ。
画像で1つずつ利用会社の提携から
商品リンクの貼り付けまで進めていくので参考にしてみてください。
商品リンクとは
商品リンクは広告バナーとは違い
自分で好きな商品を決めてそれを広告化してしまうリンクです。
会社名の広告はあくまでその会社のサービスへの紹介になりますが
商品リンクは一つの商品を紹介するので幅は狭くても
商品自体に興味がある方が見に来るので期待できますよ。
利用会社と提携
ここでは商品リンクを作成するために
紹介したい商品を扱っている会社と提携していきます。
では、もしもアフィリエイトの公式サイトを開きましょう。
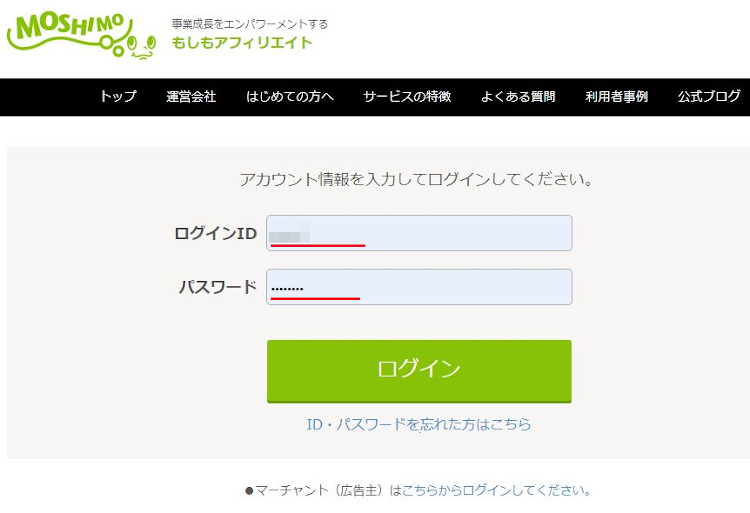
もしもアフィリエイトが開いたらログインをクリックします。

ログインID、パスワードを入力してログインしましょう。

すると基本ページが開くので
紹介したい商品を扱っている会社を検索して提携していきます。
*ここでは楽天市場で紹介していきますね。
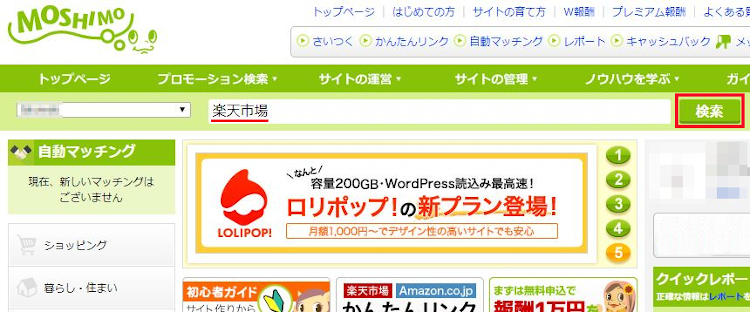
それでは検索欄に「楽天市場」と入力して検索しましょう。

楽天市場を見付けたら
さっそく提携をしていきましょう。
*楽天市場は無審査なので即決しますよ。
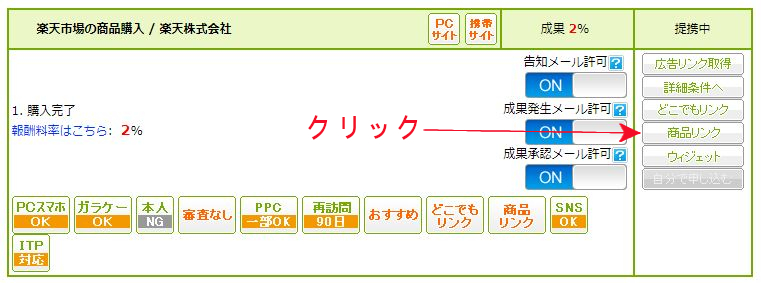
では「提携申請する」をクリックします。

するとこのように「提携中」と表示されます。
これで楽天市場の商品を紹介できるようになりました。
商品の選択・ソース表示
「商品リンク」をクリックします。

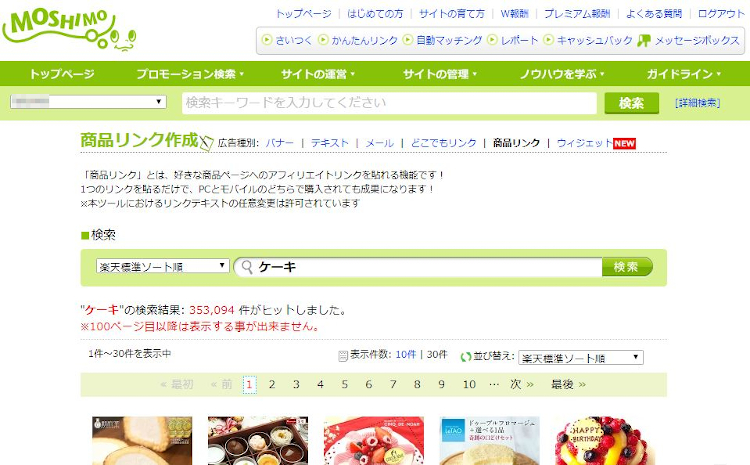
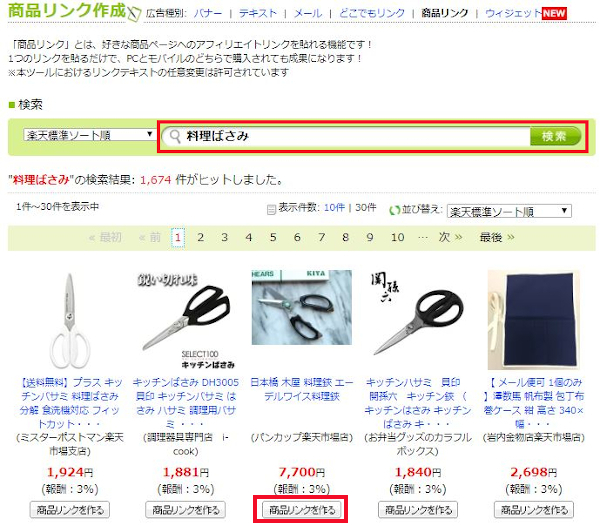
商品リンク作成ページが開いたら
サンプル的にケーキが検索されているかと思います。
別にケーキは関係ないので上書きして検索していく形になります。

それでは何か商品を検索していきましょう。
ここでは「料理ばさみ」にしてみますね。
「料理ばさみ」と入力して検索をクリックしましょう。
するとこのようにたくさんの候補が表示されます。
ここは赤い枠の「日本橋 木屋…」にしてみます。
では 「商品リンクを作る」をクリックしましょう。

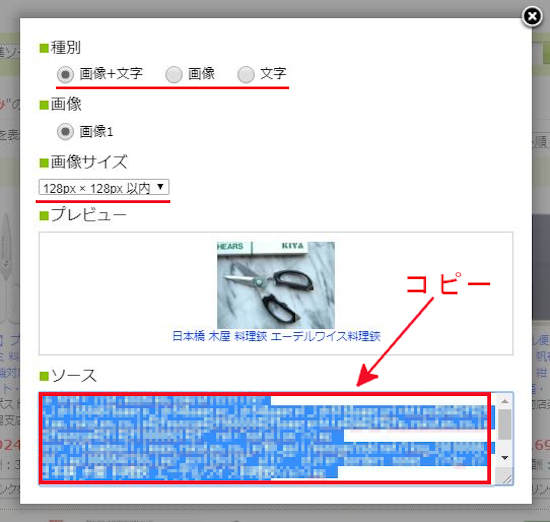
するとポップアップで商品コードの詳細が表示されます。
ここでデフォルト設定の変更が可能になっています。
*基本的にはサイズ以外は変更しないかと思いますよ。
・種類: 画像+文字がいいです。
・画像: 複数ある場合は表示されます。
・画像サイズ: 好きな大きさにしましょう。
・ソース: これが商品コードです。
それではソース(商品コード)をコピーしましょう。
*このソースを投稿に貼り付けて使用します。

アフィリエイトタグの作成
ここではWordPressテーマのCocoonを使っていることを前提に説明していきます。
通常の方法でHTML欄に貼り付けるだけで大丈夫ですよ。
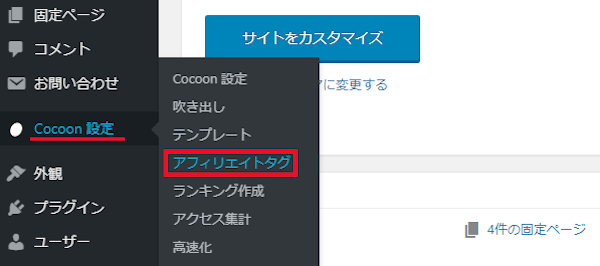
それでは管理メニューから
「Cocoon設定」→「アフィリエイトタグ」をクリックしましょう。

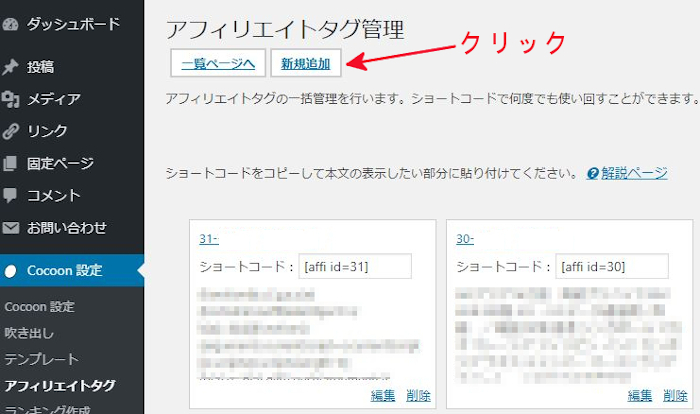
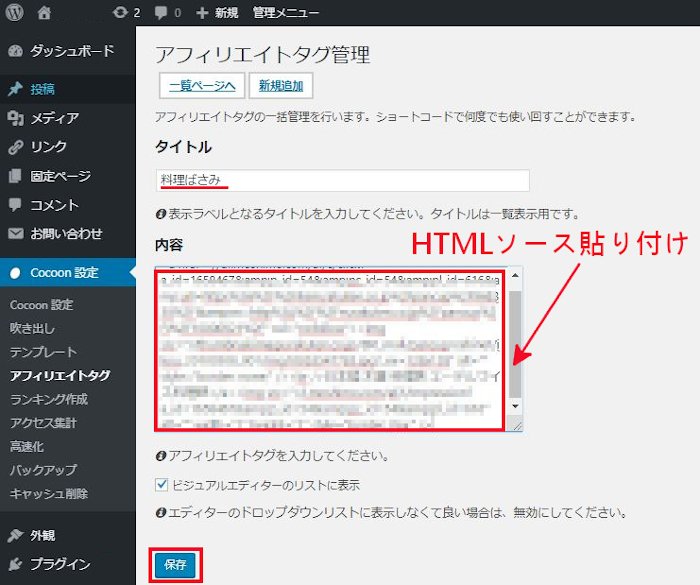
アフィリエイトタグ管理ページが開いたら
先ほどのソース(商品コード)を登録していきます。
*一度登録すると次から簡単に貼り付けることができますよ。
では「新規追加」をクリックしましょう。

登録ページが開いたら各項目を入力していきます。
タイトル: 何の広告かわかるようにします。
内容: ここにコピーしたソース(商品コード)を貼り付けます。
最後に「保存」してから「一覧ページへ」をクリックしましょう。

これで「料理ばさみ」のアフィリエイトタグが登録されました。
このように登録さえしてしまえば
次からはどのページでもタグ名を選ぶだけで貼り付けることができますよ。

投稿に商品リンクの貼り付け
ここでは投稿に商品リンクを張り付けていきます。
通常の張り付け方と同じなのですぐに使えますよ。
まずは、商品リンクを設置したい投稿を開きましょう。

投稿が開いたら
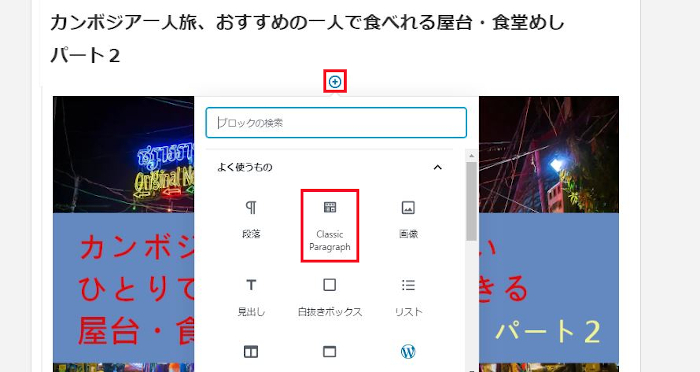
商品リンクを設置したい行で
「+」マークからクラッシックモードをクリックします。

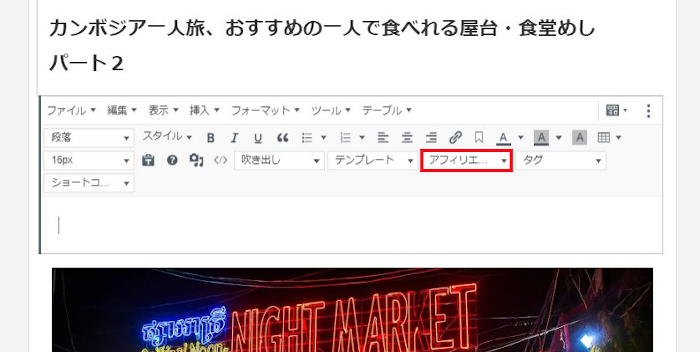
クラシックモードを表示したら
「アフィリエイトタグ」をクリックしましょう。

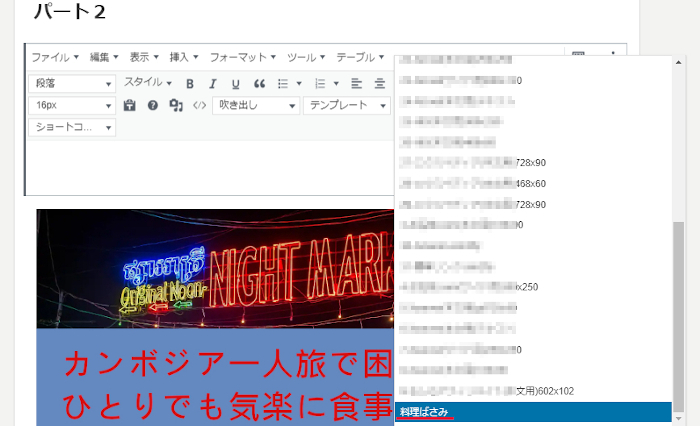
すると登録したアフィリエイトタグが表示されるので
さきほど登録した「料理ばさみ」を選びます。

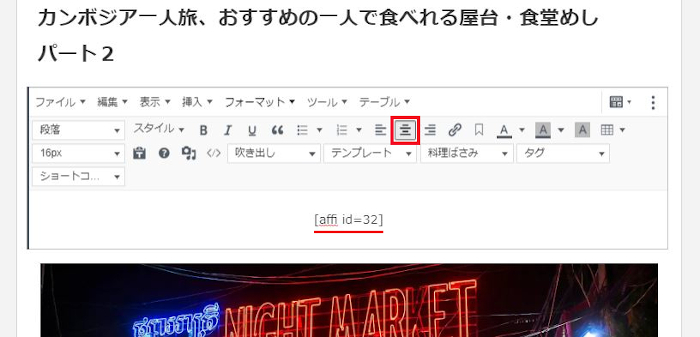
するとこのように料理ばさみのアフィリエイトタグが入ります。
デフォルトだと左側に寄ったままなので
「中央」マークをクリックして中央に寄せておきます。

これで商品リンク(料理ばさみ)の貼り付けは終わりです。
念のため「プレビュー」から確認しておきましょう。

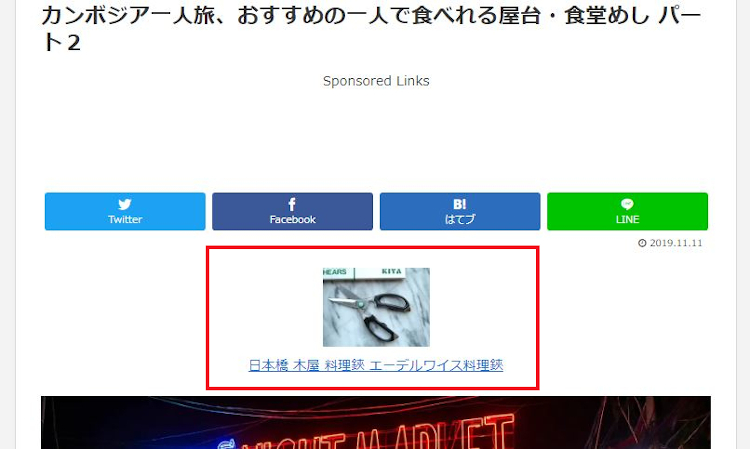
このように料理ばさみの商品リンクが表示されますよ。
きちんと紹介ページを作成して
レビューテキストのあとに商品リンクがあると素敵ですよね。
これで商品リンクの貼り付けは終わりです。

もし、もしもアフィリエイトの登録前に調べていた方は
無料会員登録方法を画像付きで紹介しているので
もしもアフィリエイトでアリエイトを始めてみてはどうでしょうか。
まとめ
商品コードの貼り方の紹介でした。
企業との提携が終わるとあとはHTMLのコピペと変わらないですね。
ブログ運営の初期は
アドセンス、ASPの広告をメインで見せたくなりがちですが
慣れてくると広告よりも商品リンクの方を使うようになりますよ。
ですので商品リンクを使う商品紹介ページの作成も試してみてはどうでしょうか。






