
ブログが育ってくると記事やカテゴリーが増えてきますよね。
そうなると訪問者が記事選びで迷うこともあったりします。
もしブログにカテゴリー別の記事リストがあると便利だと思いませんか。
そこで投稿本文にカテゴリー別のタイトルリストを設置できる
プラグイン「Category Show」の紹介です。
設定はショートコードで貼り付けるだけなので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Category Showとは
WordPressの投稿本文にカテゴリーごとの記事リストを
設置できるプラグインです。
設定はとてもシンプルでカテゴリーを選ぶだけで
ショートコードが発行されるシステムになっています。
プラグイン「Category Show」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Category Show」と入力しましょう。
検索結果は、自動で反映されます。

Category Showを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があるので気を付けてください。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Category Showのインストールは終わりです。
各カテゴリー内の記事リストコードの発行
ここでは投稿本文に設置する
カテゴリーに含まれる記事リストを指定していきます。
カテゴリーを選ぶだけなので簡単ですよ。
管理メニューから「設定」→「Category Show」をクリックしましょう。

Category Showのページが開くので
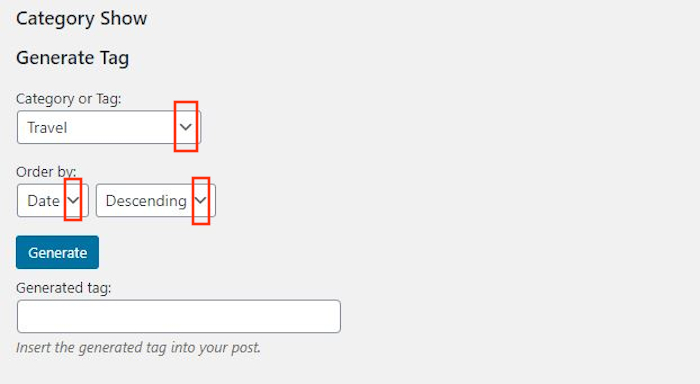
ここで各項目を設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Category or Tag: どのカテゴリにするのかを選びます。
ここでは「Travel」にしてみました。
Order by: 並びを指定していきます。
表示項目は「Date」「Title」から
並びは「Descending」降順か「Ascending」上昇を決めます。
ここでは「Date」「Descending」にしました。

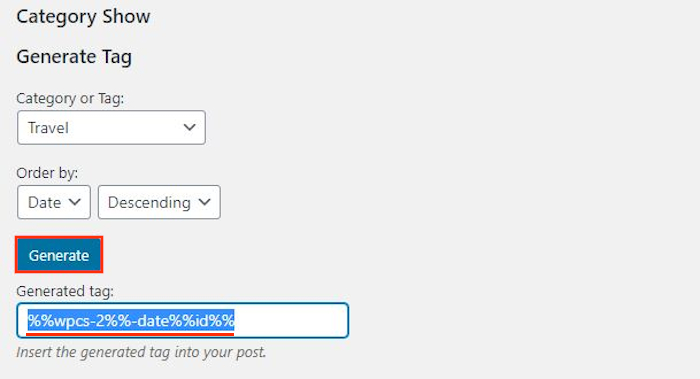
Generate: このボタンをクリックすることで
ショートコードが発行されます。
Generated tag: 発行されたコードが表示されます。
使用するのでコピーしておきましょう。
これで設定はOKですよ。
カテゴリー別の記事リストの設置方法
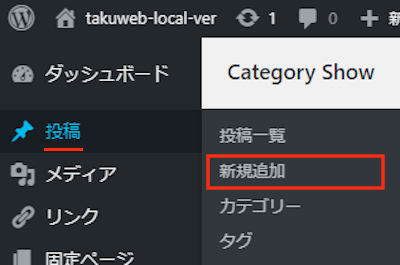
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

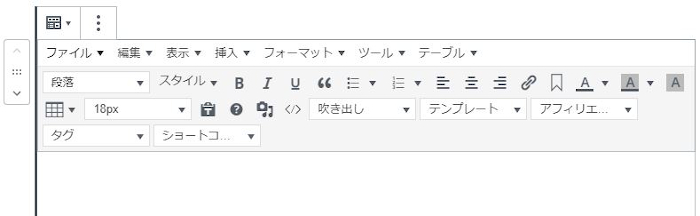
投稿作成ページが開いたら
適当にタイトルを入力します。

本文で先ほどのコードを貼り付けて終わりですが
ここではクラシックモードから貼り付けていきます。
*貼り付けるだけなので各自の方法で大丈夫ですよ。

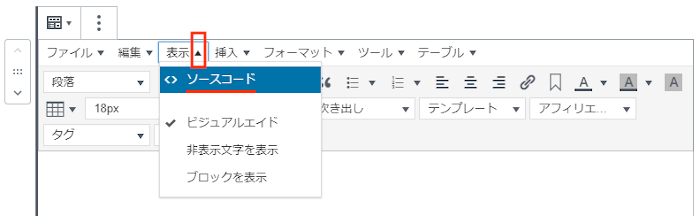
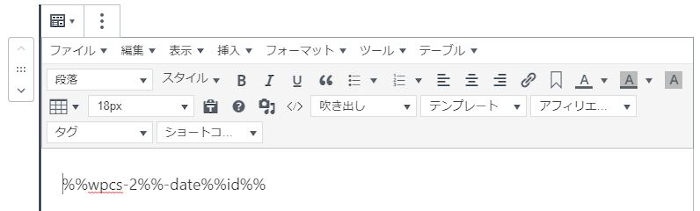
ここではクラシックモードから
「表示」→「ソースコード」をクリックします。

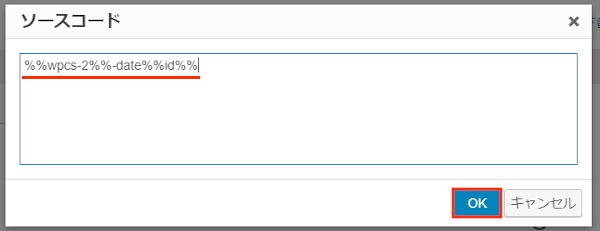
ソースコードが開くので
ここにコードを貼り付けて。
そして「OK」をクリックしましょう。

このようにコードが入ったらOKですよ。

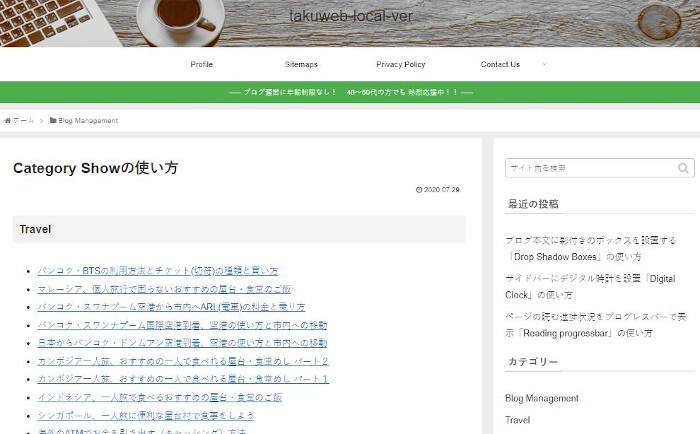
では、どのように表示されているのか
「プレビュー」から確認していきましょう。

ハイ、このように自動的に
指定したカテゴリー内の記事リストが設置されました。

これでCategory Showの紹介は終わりです。
リストを設置できるプラグインは他にもありますよ。
使っているプラグインのリストを表示するものや
スタッフリストを表示できるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
投稿本文にカテゴリー別の記事リストを設置する機能でした。
記事が増えてくるとカテゴリーで分類してもまだまだ多いですよね。
ですのでこうったリストがあるととても便利ですよ。
また、少し違った使い方ですが
カテゴリーごとのショートコードを並べることで
サイトマップのようなページも作成できます。
もしカテゴリーが増えてきたら使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






