
ネットで商品を見ていたりオンラインスクールなどの紹介を読んでいると
もっと深く内容を知りたかったり気になることがある場合ってありますよね。
そういう時、ほとんどの方は別のサイトで調べるか
お問い合わせからメールで質問することになってしまいます。
もし、サイト側と通話ができると便利だと思いませんか。
疑問をサクッと解決できますよね。
そこでユーザが通話ができるようにブログに電話ボタンを背設置できる
プラグインSimple Call Buttonの紹介です。
これを使うとユーザーがスマホから談話ボタンをタッチをすると
指定した連絡先に電話ができるようになります。
複雑な設定もないのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Call Buttonとは
WordPressで作成したブログに電話ボタンを設置できるプラグインです。
通話先は指定した1つの電話番号にかかるように設定します。
指定先への通話を可能にすることで
ユーザーとの安心とサービス向上に繋がります。
電話ボタンの設置はサイドバーやまたはショートコードを使うことで
どこにでも設置することができます。
*電話機能はスマホなどの通話機能が標準装備されているものが対象になります。
プラグインSimple Call Buttonのインストール
ではさっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

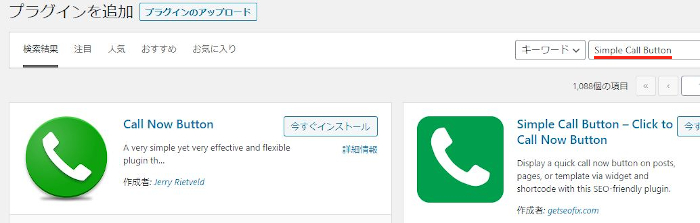
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Call Button」と入力しましょう。
検索結果は、自動で反映されます。

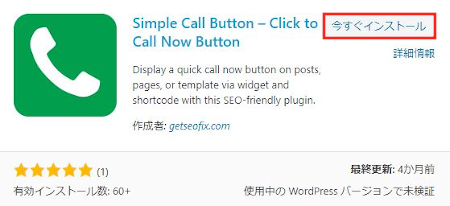
Simple Call Buttonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Call Buttonのインストールは終わりです。
電話ボタンの初期設定
ここでは電話ボタンにリンクというか電話番号を貼り付けていきます。
とても簡単なのですぐに終わりますよ。
ダッシュボードの「Call_button」をクリックしましょう。

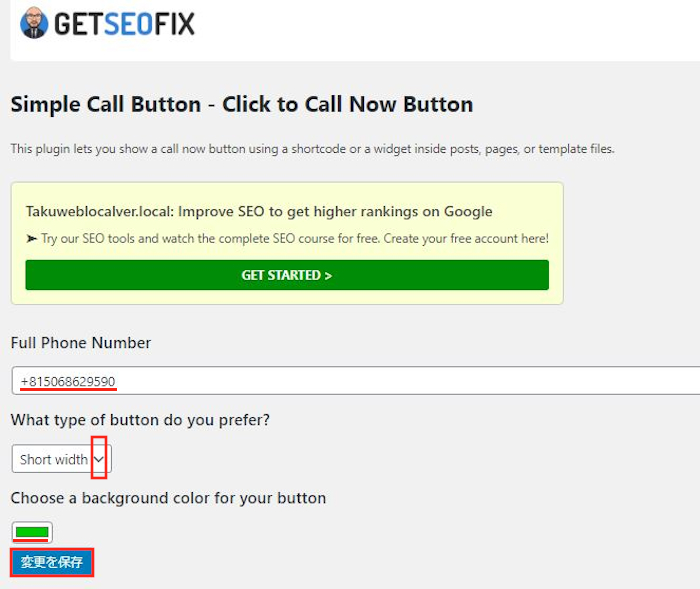
Simple Call Buttonの設定ページが開いたら
各項目を設定していきましょう。
Full Phone Number: ここに電話がかかる番号を入力します。
海外のプラグインなので国際電話のような入力なります。
+81をはじめに続いて最初の0を抜いた電話番号を入力します。
What type of button do you prefer?: 電話ボタンの形になります。
ここでは「Short width」にしました。
*これが一番いい形でした。
Choose a background color for button: 電話ボタンの背景食を決めます。
最後に「変更を保存」をクリックしましょう。

初期設定はこれだけです。
サイドバーに電話ボタンを設置
それでは電話ボタンを設置していきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

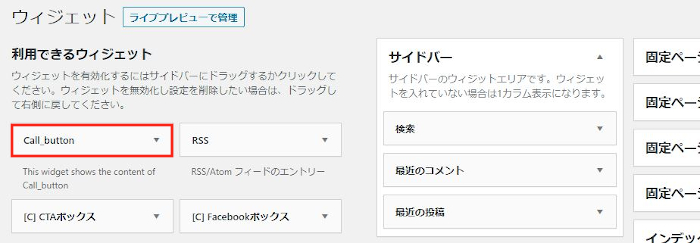
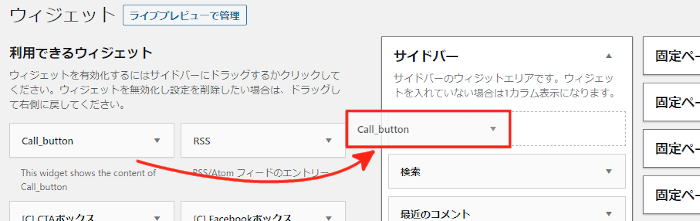
ウィジェットのページが開いたら
「Call_button」ブロックを探しましょう。

「Call_button」を見付けたら
ドロップ&ドロップでサイドバーへ移動します。

サイドバーへ移動されると
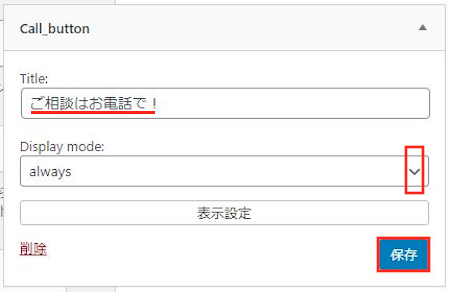
自動で設定ウィンドウが開くので入力します。
Title: 電話ボタンの上に表示されるタイトルを入力します。
ここでは「ご相談はお電話で!」にしました。
Diplay mode: 表示するモードを選びます。
常時表示させたいので「always」にしました。
最後に「保存」をクリックしましょう。

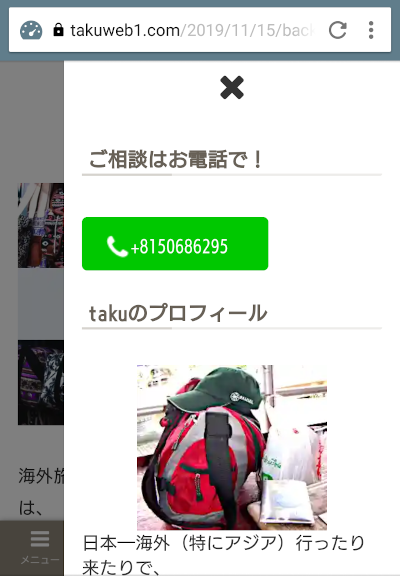
これがスマホで表示されたページになります。
*PCだと電話機能がないので、、、

画像のようにサイドバーに電話ボタンが表示されます。

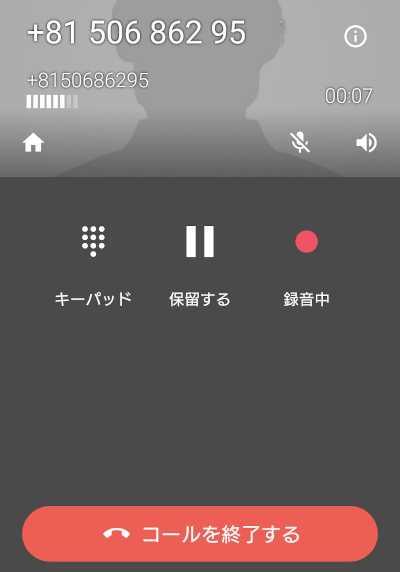
電話ボタンをタッチすると
指定先の番号にユーザーが電話をかけることができますよ。

メインスペースに電話ボタンを設置
次に電話ボタンをページ本文に設置していきます。
それではダッシュボードから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページが開いたら
適当にタイトルを入力します。

次に本文ですが
今回は紹介用に商品の紹介を入れてみました。

文字入力はクラシックモードにしてから
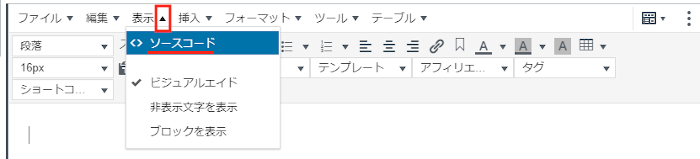
「表示」→「ソースコード」とクリックしましょう。
*ショートコードを入れるだけなので自分の方法で大丈夫ですよ。

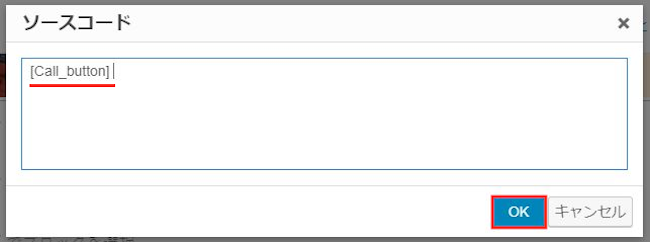
ソースコードが開いたら
ここにショートコードを入力します。
[Call_button]
入力したら「OK」をクリックしましょう。

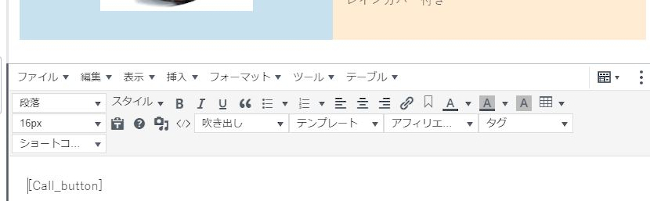
このようにショートコードが入ればOKですよ。

それでは「プレビュー」から確認しにいきましょう。

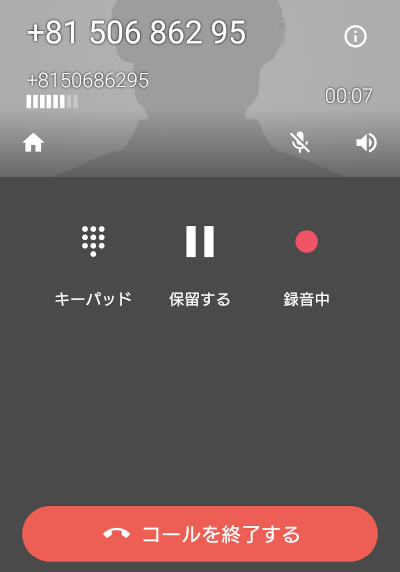
スマホではこのように電話ボタンが表示されます。

電話ボタンをタッチすると電話をかけることができます。

これでSimple Call Buttonの紹介は終わりです。
ユーザーとのサービス向上に繋がる機能は他にもありますよ。
今回は電話を使って通話でしたが
PCでも使えるチャット機能も人気のあるサービスになっています。
興味のある方はここより参考にしてみてください。
まとめ
ブログに電話ボタンを設置するプラグインでしたがどうでしたか。
ユーザーが簡単に連絡ができるって新鮮ですよね。
ブログが扱うジャンルによっては
電話で不安や疑問に答えることで信頼関係が生まれるかもしれませんね。
私ごとになってしまいますが
以前、海外の友人が私の電話番号をなくしメールで話があると言われ
臨時で電話ボタンをブログに付けたことがあります。
このように電話ボタンの用途はセールスだけではないようですよ。





