
WordPressでブログ記事が増えてくると
どの記事が人気あるのか気になってきますよね。
記事ごとのアクセス数がわかると新着記事とは別に
人気記事の順位を設置すると面白いかもしれません。
そこで今回は自動で記事ごとのアクセスの集計を行い
ランキングを表示するプラグインWordPress Popular Postsを紹介します。
これはランキングのほかにダッシュボードから
グラフ化したアクセス数の統計を確認することもできます。
このプラグインを導入してサイドバーに人気記事ランキングを配置
ダッシュボードではアクセス解析を見れるので使い勝手がいいですね。
ここでは画像付きでインストールから
設定、使い方まで説明しているので参考にしてみてください。
WordPress Popular Postsとは
このプラグインは、サイドバーにウィジェットで人気記事をランキング表示できます。
1日の平均閲覧数・累積閲覧数・コメント数から
ブログ内の人気記事を決めています。
またこの人気記事ランキングは、
記事のタイトル横にサムネイル画像を表示することもできます。
WordPress Popular Postsのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WordPress Popular Posts」と入力しましょう。
検索結果は、自動で反映されます。

WordPress Popular Postsを見付けたら
「今すぐインストール」をクリックします。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWordPress Popular PostsのインストールはOKです。
WordPress Popular Postsの各種設定
ここではブログ記事の統計情報の設定をしていきます。
設定の項目自体は多いですが、
変更するところがほとんどありませんので簡単ですよ。
では進めていきましょう。
「WordPress Popular Posts」をクリックしましょう。

クリック後は統計情報のページが表示されます。
使い続けていくとここにアクセス数のグラフが表示されます。
上部にある「ツール」をクリックしましょう。
ツールのページが表示されましたね。

ここから各種設定を行いますよ。
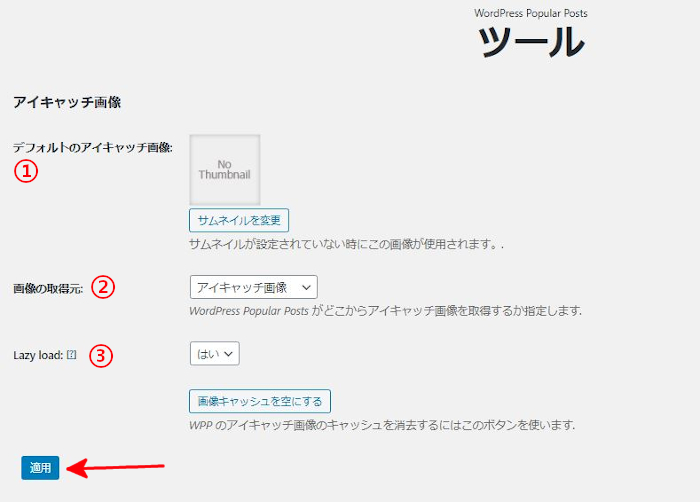
アイキャッチ画像の設定
この項目では人気記事ランキングリストの表示関係の設定になります。
各項目の説明があるので参考にしてください。

①デフォルトのアイキャッチ画像:
このまま触りません。
ここを変更すると記事の画像が使えなくなります。
②画像の取得元:
「アイキャッチ画像」を選びます。
他を選びとその場所にある画像が優先されアイキャッチ画像になりません。
・本文内の最初の画像
記事にある最初の画像を使います。
・最初の添付ファイル
記事に添付ファイルがあれ場合はそれを優先して表示します。
・カスタムフィールド
カスタムフィールドにあるの画像を使用します。
通常、カスタムフィールド自体使っていないので関係ないです。
③Lazy load:
「はい」にしてます。
これは遅延読み込みのことです。
変更箇所がある場合はここで「適用」をクリックします。
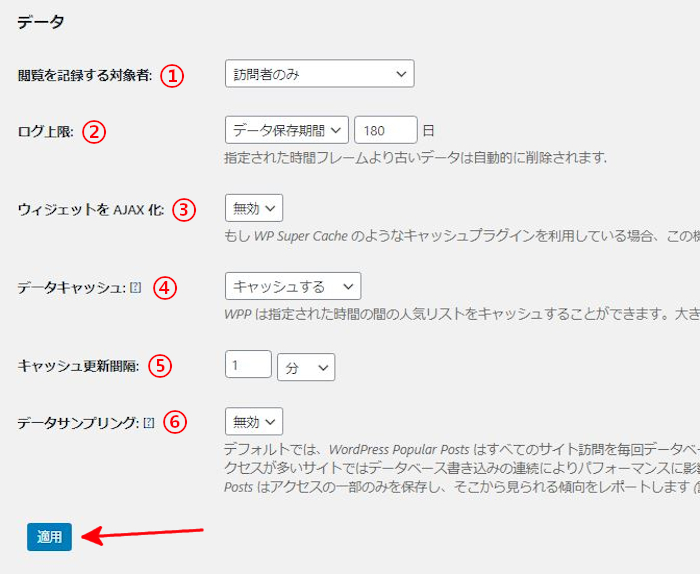
データ

①閲覧を記録する対象者:
「訪問者のみ」をおすすめします。
・ログイン中のユーザーのみ
WordPressのIDを持っている方のみカウントします。
・全員
自分も含めたすべてのアクセスをカウントします。
②ログ上限:
「データ保存期間」「180日」を選びます。
集計データの保存期間の設定になります。
無効にして長く続けると最終的にサーバーに負担をかけてしまいます。
③ウィジェットをAJAX化:
「無効」でOKです。
他のプラグインでキャッシュ関係のを使っていて
正確な集計ができない場合は有効で試してみましょう。
④データキャッシュ:
「キャッシュする」を選びます。
読み込み速度に影響があるのでデータキャッシュしたほうがいいです。
⑤キャッシュ更新間隔:
このままで大丈夫です。
任意でキャッシュの更新間隔が設定できます。
⑥データサンプリング:
「無効」を選びます。
これは人気のある大きなサイトなどに使うとパフォーマンス上がります。
しかし、通常、中級規模のサイトだと無効でいいです。
最後に「適用」をクリックします。
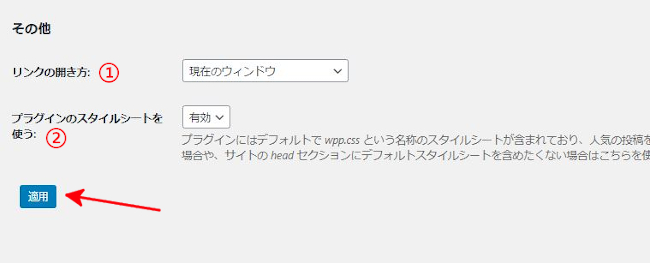
その他

①リンクの開き方:
好きなタイプを選びましょう。
リンクをクリックした時に、「現在のウィンドウ」で開くか
新しいタブまたはウィンドウで開くかを選びます。
*このブログでは「現在のウィンドウ」に設定しています。
②プラグインのスタイルシートを使う:
基本的には「有効」でOKです。
WordPressのテーマを使っている場合は「有効」で
自分でCSSを変更していてそこに合わせたい場合は「無効」を選びます。
変更箇所がある場合は「適用」をクリックします。
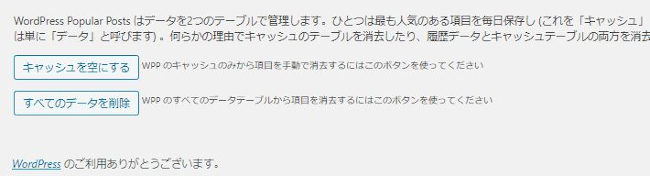
キャッシュ

キャッシュを空にする:
全期間のデータ以外のデータを削除します。
すべてのデータを削除:
全期間のすべてのデータを削除。
これで各種設定は終わりですよ。
サイドバーに人気記事ランキングリストを配置・設置する方法
では、WordPressに人気記事ランキングを設置していきましょう。
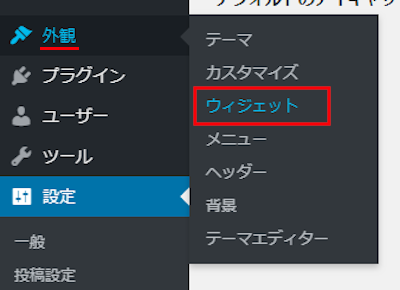
ダッシュボードから「設定」→「ウィジェット」をクリックします。

このようにウィジェットのページが開きます。
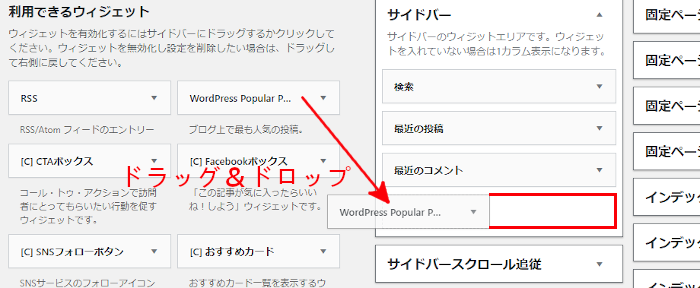
ここで「WordPress Popular Posts」のブロックを探して
ドラッグ&ドロップでサイドバーへ移動させます。

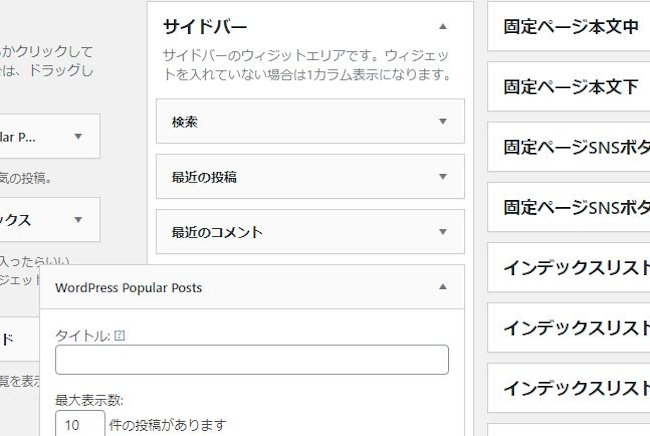
画像のようにドラッグ&ドロップで移動すると
「WordPress Popular Posts」が開いた状態になります。

ここでサイドバーに反映される設定をしていきます。

タイトル: ここでは 人気記事トップ5 にします。
*人気記事ランキングリストの上に表示されますよ。
最大表示数: 5 にします。
ソース順: ここでは 総閲覧数 を選びます。
*コメント、総閲覧数、1日の平均閲覧数から選べます。
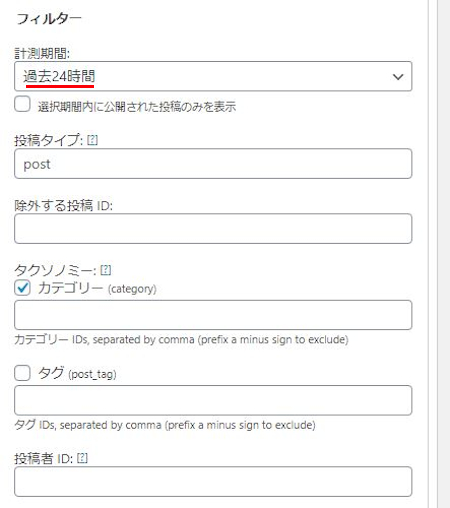
続いて、フィルター関係の設定をします。

計測期間:
ここではテスト的に「過去24時間」にします。
集計統計に表示させる計測期間になります。
時間が短いほど新しい記事を表示できます。
*ブログを始めてすぐの場合は全期間を選ぶ方がいいです。
投稿タイプ:
デフォルトのまま「post」で大丈夫です。
投稿記事を取得しないと意味がないのでこのままにします。
除外する投稿ID:
アクセスが多いけどあえて表示させたくない場合に
投稿記事IDを書きましょう。
*投稿記事IDは投稿一覧でマウスを記事に当てると
画面下に表示されるURLの中にある番号です。
もし、投稿記事ID探しが面倒で投稿一覧に投稿ID項目を追加して
常時表示するようにしたい場合はここを参考にしてみてください。
タクソノミー:
通常はこのままでOKです。
ここで指定したカテゴリーを入力しておくことで
指定内での人気記事を表示します。
タグ:
通常はこのままでOKです。
タグを入力することでタグ同士の人気記事になります。
投稿者ID:
ここもこのままでOKです。
WordPressIDを入力することで投稿者でフィルターをかけれます。
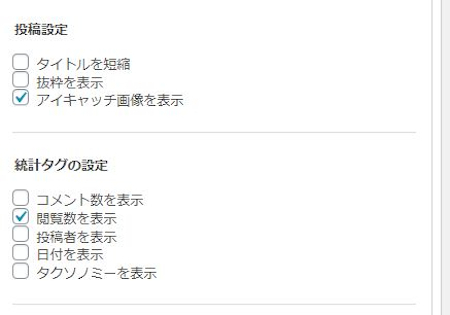
次は投稿設定・統計タグの設定をします。

投稿設定:
「アイキャッチ画像を表示」をチェックします。
これで記事タイトル横にアイキャッチ画像が付きます。
統計タグの設定:
「閲覧数を表示」をチェックします。
記事タイトル下にレビュー数が表示されますよ。
続いランキングリストのテーマ関係になります。

HTML マークアップ設定:
チェックしないで大丈夫です。
*ここではHTMLでリストのカスタマイズやマークアップができるようになります。
Theme:
「なし」で大丈夫です。
人気記事ランキングリストのテーマは10種類あるので
自分のブログのイメージ合う場合は使いましょう!
最後に「保存」をクリックします。
これでサイドバーへ反映される設定が完了です。
人気記事ランキングの確認
実際のWeb上のブログだとこのように表示されますよ。
アイキャッチ画像も出ているのでいい感じです。
また、10種類のテーマがあるので変更も楽しいですね。

これでWordPress Popular Postsの紹介は終わりです。
もし、記事ごとのアクセス数ではなく
よくGoogleアナリティクスのアクセス解析を見る方はこれはどうでしょうか。
このプラグインだとWordPressのダッシュボード上に
Googleアナリティクスを設置できるので便利ですよ。
紹介記事はこちらになります。
まとめ
今回は、WordPress Popular Postsというプラグインの紹介でしたがどうでしたか。
みなさんが使っているテーマやテンプレートによっては
初めから人気記事リストなどある場合もありますね。
しかし、この機能がない方にとっては
一度は試してみたい人気記事ランキングだったりします。
アクセス解析までついているので
どの記事が1日に何レビューされているかなど簡単に把握できます。
改善がいる記事の調べにもいいですよ。






