
ブログの投記事を作成していてページの見栄えって気にしていますか。
見栄えというと文字の装飾と画像のサイズをいじりますよね。
色、大きさ、文字にってはマーカー機能などです。
これらでも読者の目を引き付けるかと思いますが
もし、文字、画像がぐるぐる動かせるとなれば見栄えの可能性を広がりますよね。
そこで今回は、WordPressのプラグインShortcodes Ultimateを紹介します。
これは文字、画像にアニメーションを付与することはもちろん
その他にも50以上の機能が詰め込まれています。
それも難しいコードを自分で書くこともないので便利ですよ。
ここでは画像付きで導入、設定、使い方を説明しているので参考にしてみてください。
プラグインShortcodes Ultimateとは
WordPressのプラグインの一つでブログのあらゆるところを
ショートコードを使ってカスタマイズできます。
特に特徴的なのは文字装飾関係です。
そして、文字、画像にアニメーションを付与することができるので
ページの見栄えが良くなりますよ。
HTMLの知識がなくても使える装飾機能が50以上備わっています。
Shortcodes Ultimateのインストール方法
それではインストールしていきましょう。
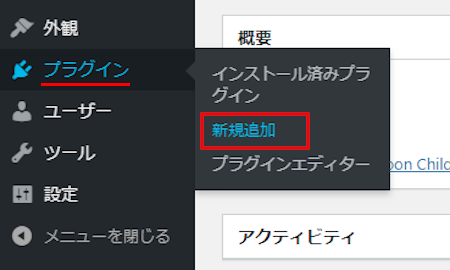
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

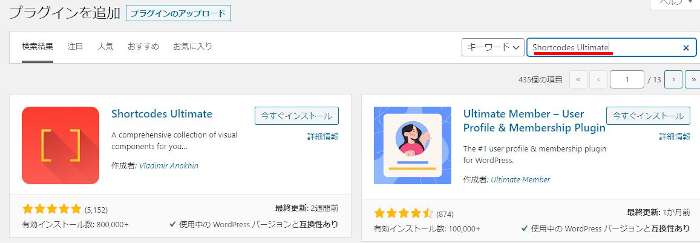
プラグインを追加のページが表示されたら
キーワード検索欄に「Shortcodes Ultimate」と入力しましょう。
検索結果は、自動で反映されます。

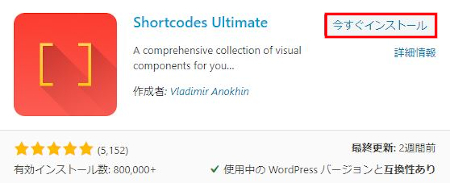
Shortcodes Ultimateを見付けたら
「今すぐインストール」をクリックしましょう。

終わるまで少しだけ待ちましょう。

インストールが終わると続いて「有効化」をクリックします。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これで導入は無事に終わりです。
Shortcodes Ultimateのショートコードの確認
ここではShortcodes Ultimateの利用できるショートコード一覧を確認します。
50以上あるので確認の仕方だけ説明させていただきます。
ダッシュボードにある「ショートコード」→「Available shortcodes」をクリックしましょう。

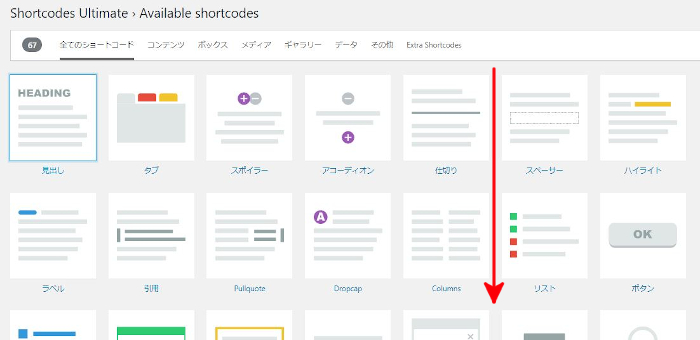
ずらっとショートコードのカテゴリーが表示されます。
既になんらかのテーマを導入している方は
いくつかはすでに使っている機能もあるかと思いますよ。
ここではアニメーションの機能にクローズアップしていきます。
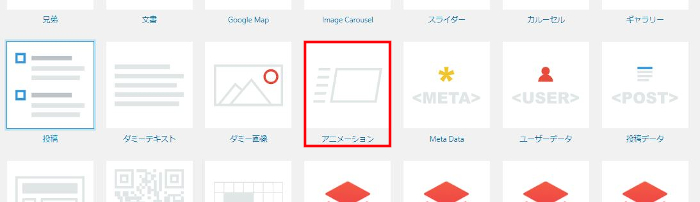
マウスでアニメーションが出てくるまで下へスクロールしましょう。

「アニメーション」を見付けたらクリックします。

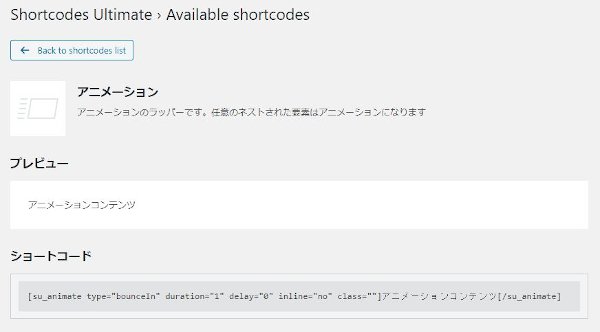
ショートコードが表示されています。
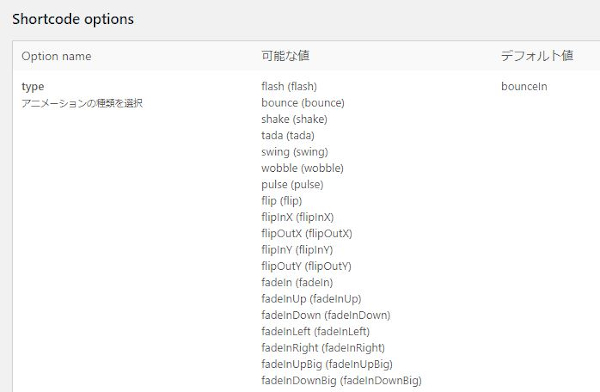
このコードのアクション部分を変えることでアニメーションパターンを変えていきます。

これがアニメーションパターン(60以上)の一覧になります。
あとで実際にWordPress上で使っていくので知るだけで十分です。
実際にはコードは使わずクリックだけですよ。

説明は以上になります。
文字アニメーションの使い方
それでは使っていきましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

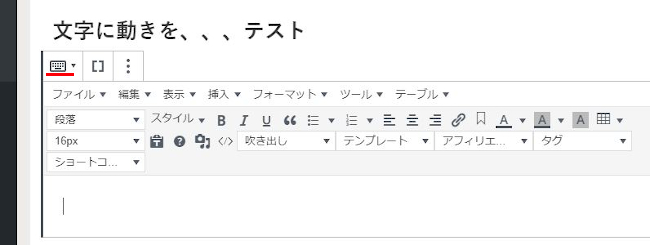
クラシックモードに切り替えます。

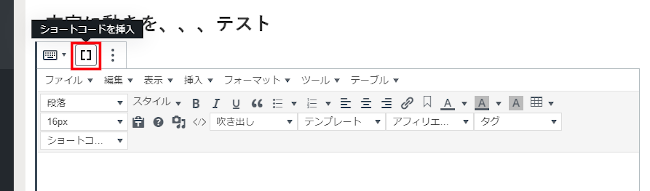
クラシックモードでは「ショートコードを挿入」アイコンが表示されます。
「ショートコードを挿入」をクリックしましょう。

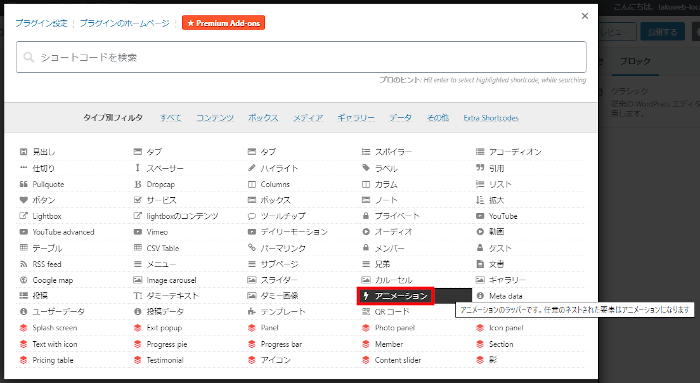
ショートコードのカテゴリーが並んでいるので
「アニメーション」をクリックしましょう。

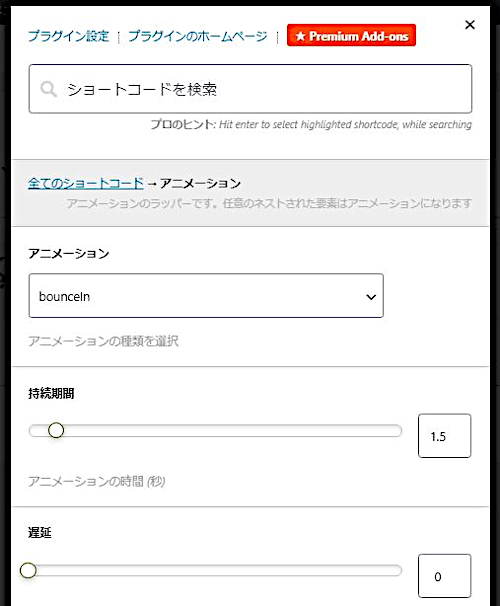
小さなウィンドウが開きます。
ここでアニメーションの設定をしていきます。
アニメーション: ここでパターンを選びます。
持続時間: アニメーションの行われる時間になります。
遅延: アニメーションを遅延させます。

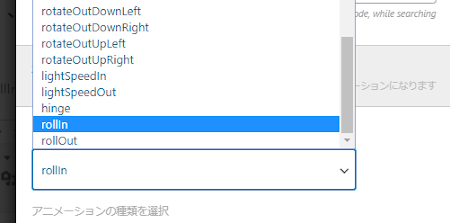
アニメーションはこのようにプルダウンから
好きなタイプを選ぶことができますよ。

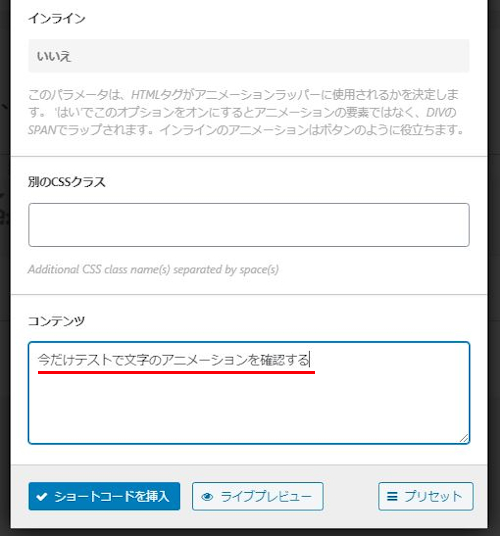
インライン: いいえままでOKです。
別のCSSクラス: ここは白紙のままです。
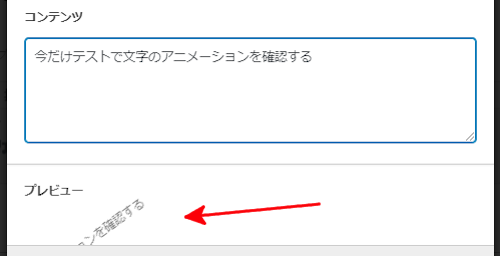
コンテンツ: ここは好きな文章を入力します。
この文章が動くことになります。

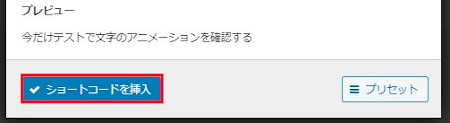
プレビュー枠で自動で反映されるので確認しましょう。
アニメーションが終われば文章を書く枠の中で
エンターを押せばまた始まりますよ。

アニメーションが気にいったら
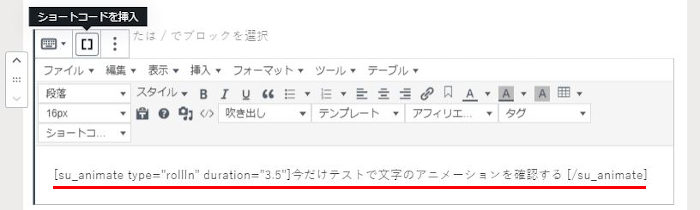
「ショートコードを挿入」をクリックしましょう。

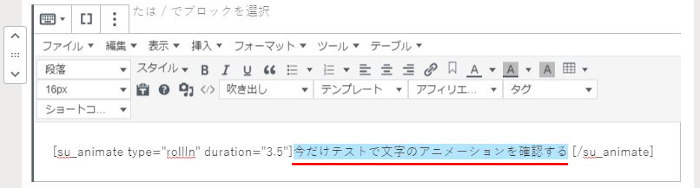
すると、説明の時に見たコードが表示されています。
また、これに何か加えることもないので安心してください。

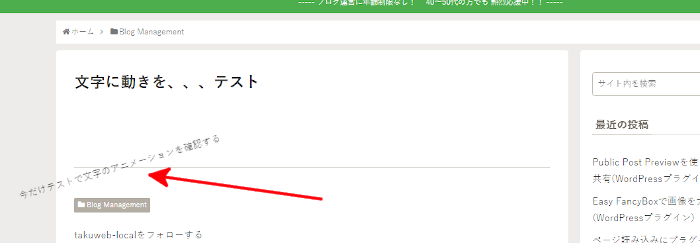
それでは、「プレビュー」から確認しましょう。

こんな感じで文字が動いていますね。
使い方次第では効果があると思いますよ。

画像アニメーションの使い方
次は、先ほどの文字のアニメーションを利用して
画像を動かしていきましょう。
こちらの方が演出的には目立ちますね。
先ほどの文字のアニメーションのコードを利用します。
この動いていた文章部分に画像を挿入するというやり方です。

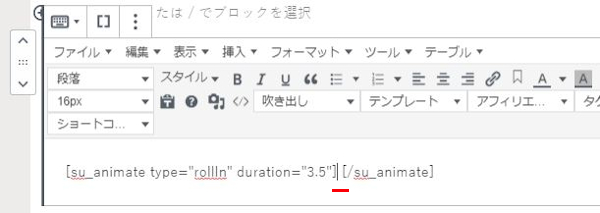
では、文章だけサクッと消します。
よく見ると半角スペース一つ分だけ空いている状態になります。

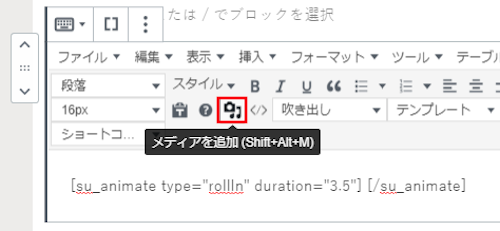
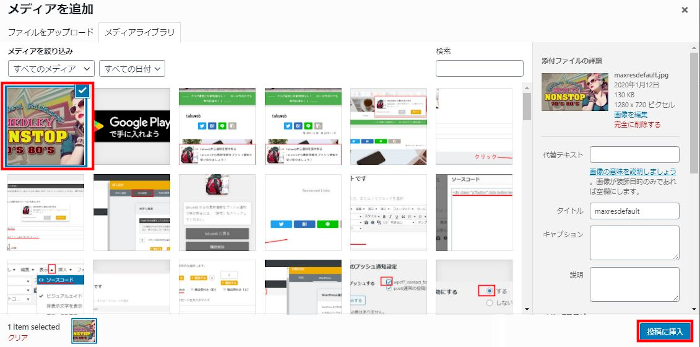
この状態で「メディアを追加」をクリックしましょう。

メディアを追加のページが表示されるので
自分の好きな画像を選びます。
右下にある「投稿に挿入」をクリックします。

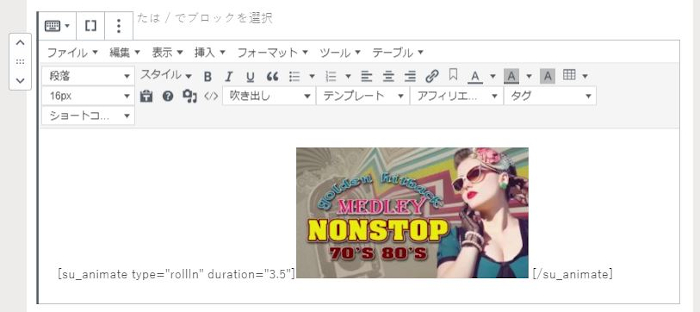
このように本当に文章部分に画像が入ります。
なんか並びが面白いですね。

では、「プレビュー」から確認しましょう。

いい感じですね。
画像が動いて定位置で止まりますよ。

これでアニメーションの説明は終わりです。
使いようでいろいろできそうなので試してみてはどうでしょうか。
もし、このような動く演出が好きな方は
画面全体に雪を降らせるようなエフェクトはどうでしょうか。
雪に限らず選べるので工夫次第ですよ。
興味にある方は参考にしてみてください。
まとめ
今回はプラグインShortcodes Ultimateの紹介でしたがどうでしたか。
とんかく50以上の機能が詰まっているって凄いですよね。
私はWordPressテーマはCocoonを使っていますが、
時間のある方ならこのプラグインだけで
かなり見栄えの良いブログを作成しそうですよね。
個人的にはやはり文字、画像のアニメーション効果が気に入りました。
ちょっとした楽しいプラグインを紹介する記事を作成する時に
画像を動かすことでインパクトがありそうです。
みなさんも自分流の面白い使い方をしてみてはどうでしょうか。




