
ブログをいくつも書いていくと、
トップページに記事が立てに並んでいるだけで
少し味気ないなと思うことはありませんか。
そこで今回はトップページを複雑なHTMLやCSSなどの書き換えなどせずに
元々ある機能を使いカスタマイズしていきます。
複雑に見えますが、準備さえしてしまえば同じ作業の繰り返しなので大丈夫ですよ。
トップページのカスタマイズ
ブログのトップページにある記事が縦にならんのでいるブログ型を
サイト型へ変えていきます。
ブログの内容によってはサイト型にする方がイメージが合う場合もあります。
画像のようにブログ型からサイト型に見えるようになります。

カテゴリーのURL・番号をメモ帳にコピー
早くトップページを変えてみたいですよね。
さっそく始めましょう。
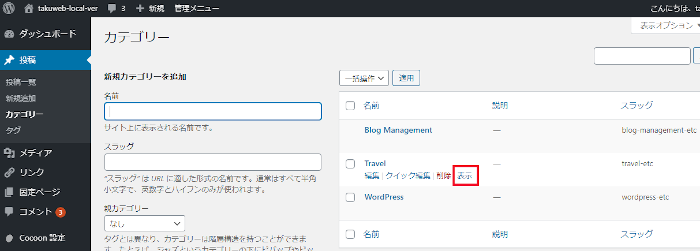
まずは、WordPressのダッシュボードから
「投稿」→「カテゴリー」で開きます。
マウスカーソルをカテゴリーの名前に合わせると
項目が表示されるので、ここで「表示」をクリックします。
*新しいタブで開く方が使いやすいですよ。

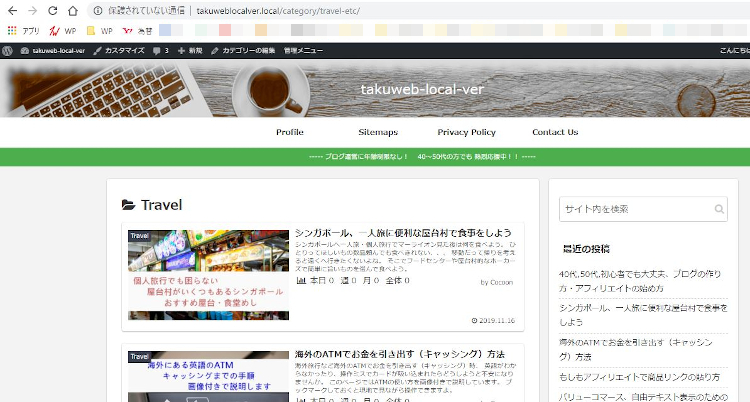
ここでのカテゴリーはTravelだったので
Travelのカテゴリーのページが開きます。
*Travelのカテゴリーに設定してある記事しか表示されませんよ。

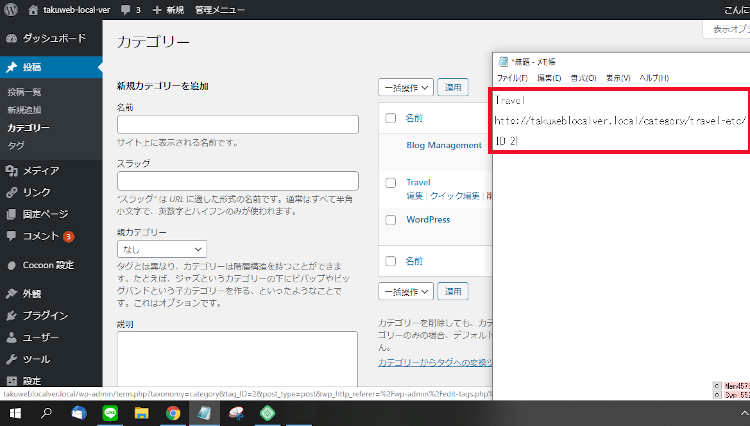
ここでこのTravelカテゴリーのページのURLをコピーします。
*最終的にトップページにリンクするためです。

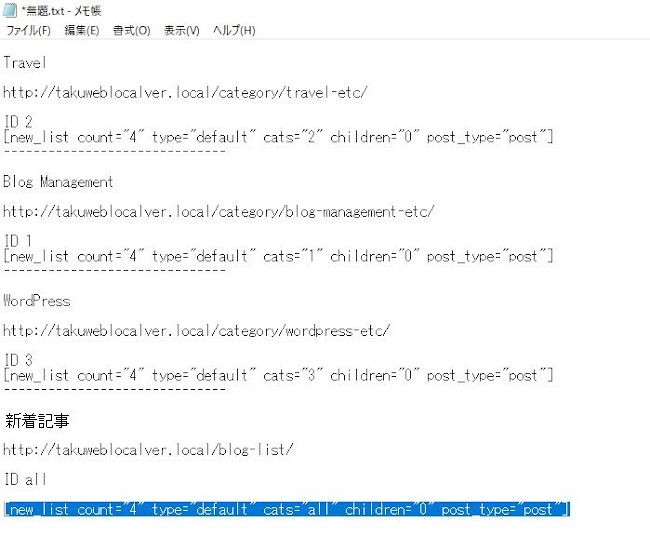
面倒と思わずに、メモ帳などを開きわかりやすいように
カテゴリー名を書いてURLを貼り付けておきます。

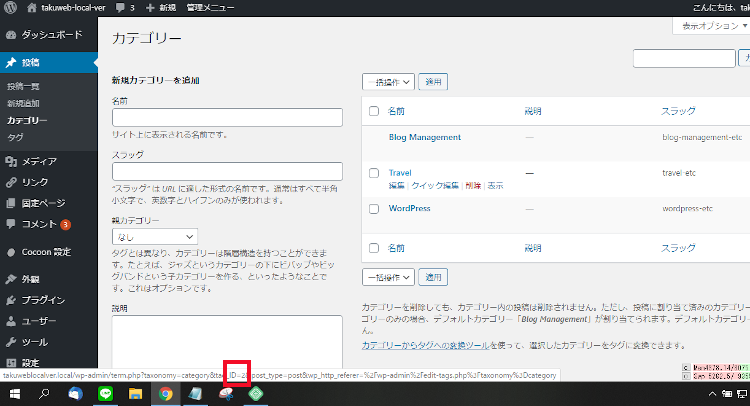
また、カテゴリー設定ページを開きましょう。
次は、カテゴリー名のTravelにマウスカーソルを合わせて
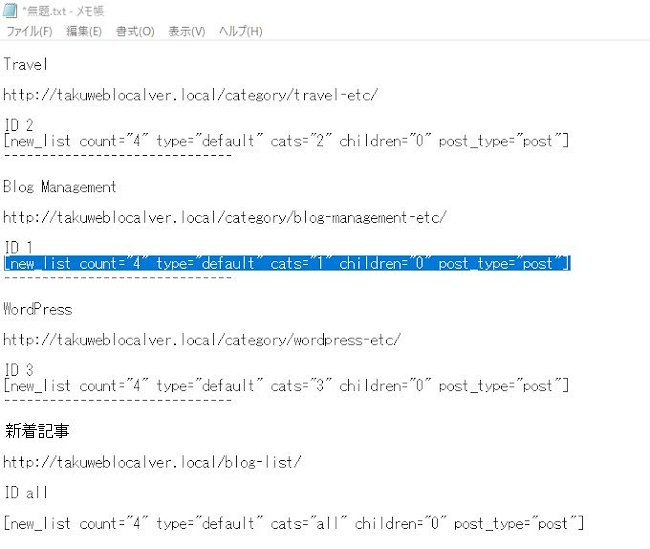
画面下の方に表示される長いコードを見ます。
赤い枠のなかにある「ID=2」の 2 がTravelのID番号になります。

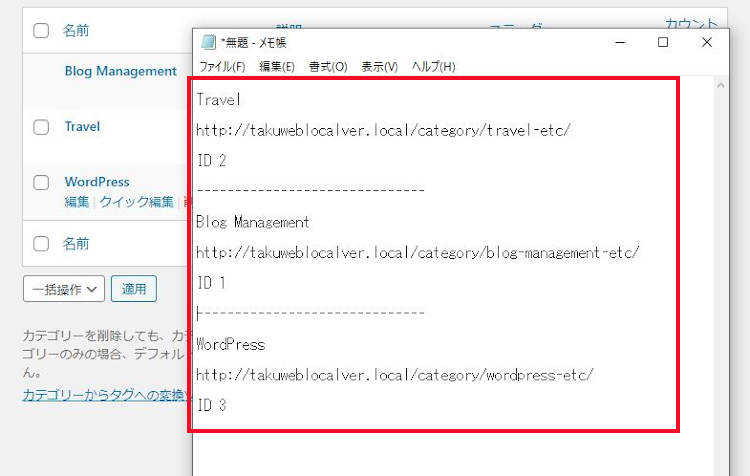
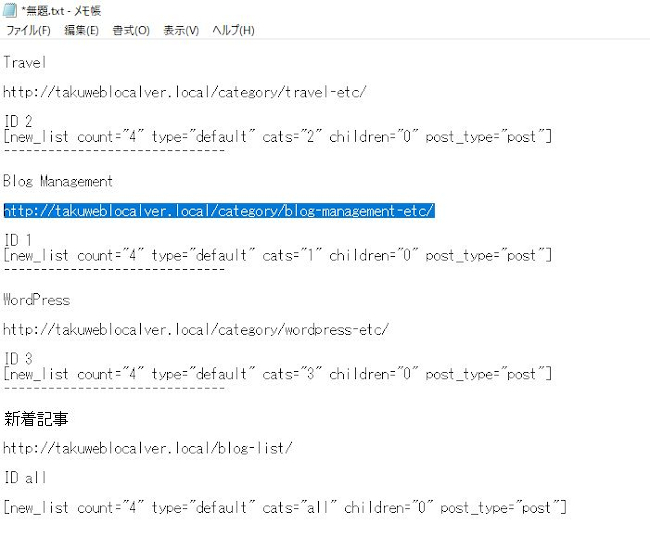
また、メモ帳を表示させて ID 2 などとメモします。

この方法で、自分のカテゴリーの数だけメモを取ります。
*後々バックパップの意味合いで生きることもあるのでメモしましょう。

トップページに表示させるリストのソース
次は後々出来上がるトップページに表示されるリストのソースです。
これだけは押すだけでできる機能ではないので説明します。
*とても簡単ですから安心してください。
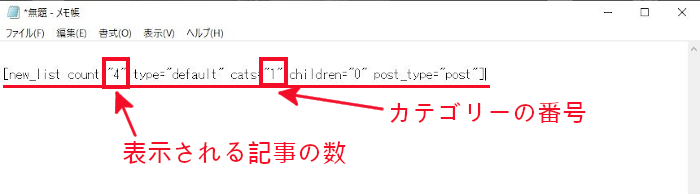
下のコードがそのリスト表示するソースです。コピーしてから書き換えてOKですよ。
@@@の3つは使う時は消して使います。
[@@@new_list count="4" type="default" cats="1" children="0" post_type="post"]
このソースの説明になります。
・リストに表示される記事の数
・カテゴリーの番号

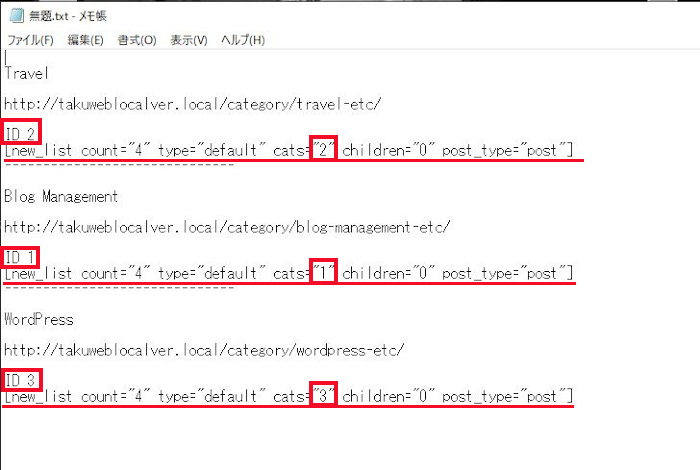
まずは、先ほどメモ帳に書いた
自分のブログのカテゴリーのメモを見ましょう。
複雑なようでもこうして見ると本当に単純ですよね。

このメモは最終的にトップページに使いますので保存しておきましょう。
新着記事の作り方
さて、次は実際のページを作っていきます。
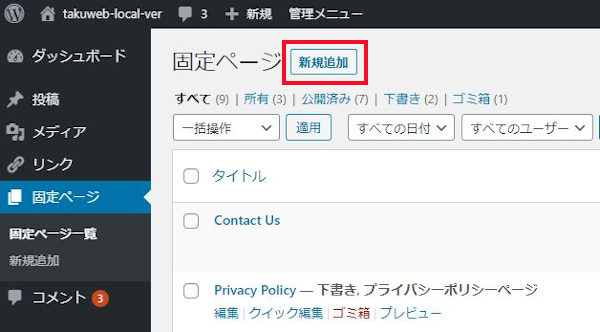
「固定ページ」→「新規追加」をクリックします。

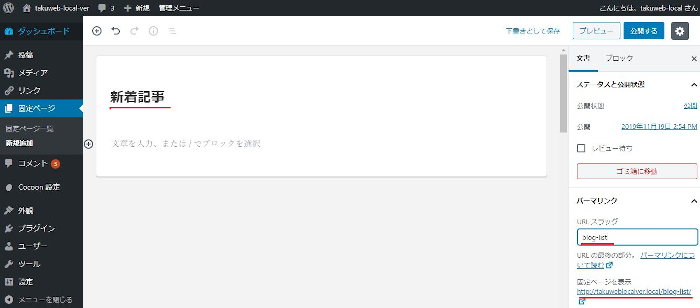
固定ページの記事のページが表示されたら
タイトルは適当に「新着記事」とでもしましょう。
パーマリンクは、blog-list とでもしましょう。
URLは私の場合は
http://takuweblocalver.local/blog-list/
になります。

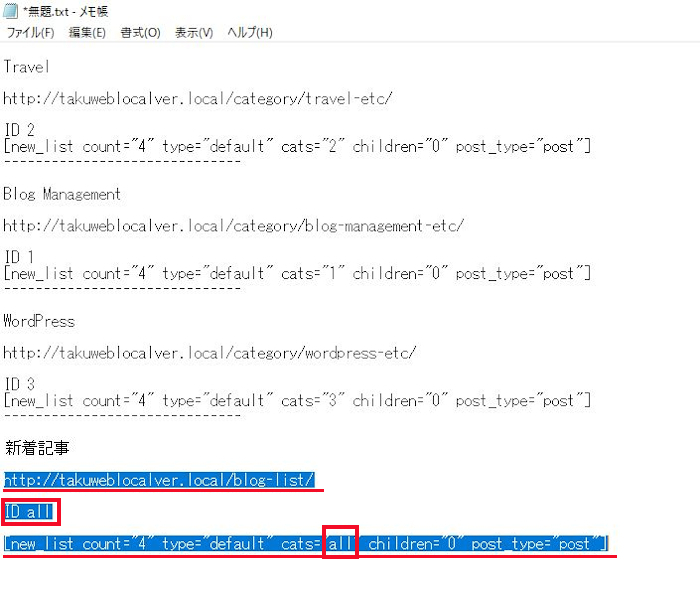
またですが、この新着記事もメモ帳にメモしましょう。
ちなみにこの新着記事だけはカテゴリーID番号が数字ではなく英単語です。
ここは深く考えずに新着記事はカテゴリーではないから特別扱いと思い込みます。
新着記事のIDは all です。
新着記事のURLは http://takuweblocalver.local/blog-list/
URLに関しては各自違いますよ。

トップページの作り方
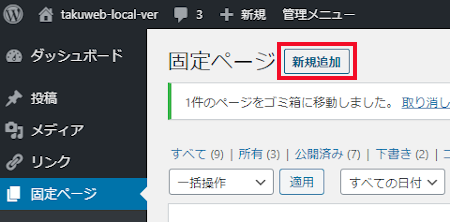
次は、「固定ページ」→「新規追加」をクリックします。
ここでトップページを作ります。

タイトルはブログ名を入れましょう。
画像は各自の気分で付けたり付けなかったりでいいです。

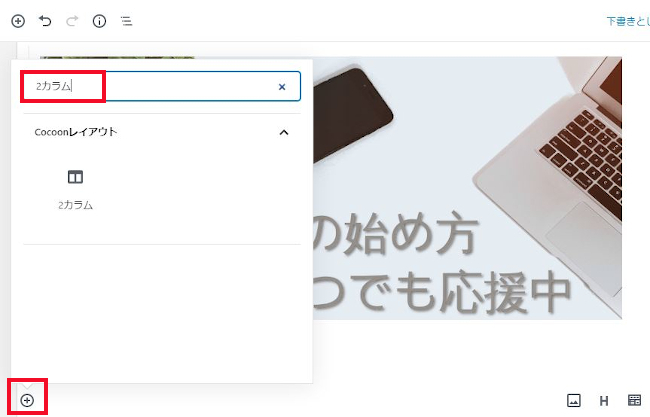
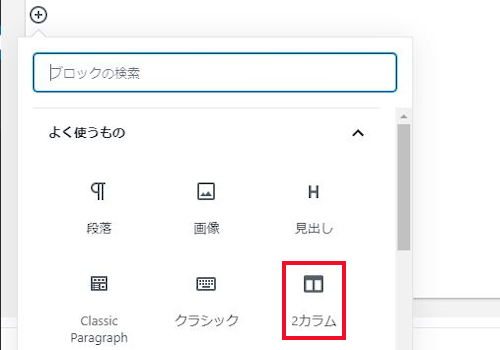
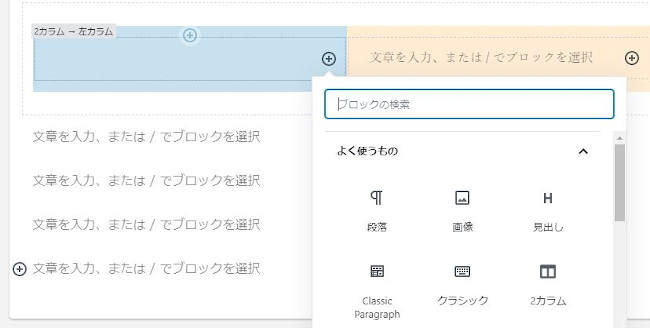
白紙の行で+のアイコンマークをクリックします。
ごちゃごちゃといろいろ表示されますが、
検索欄に「2カラム」と入力して検索します。
「2カラム」が表示されるのでクリックしましょう。

2窓の枠が出ます。
これは左右別々に区切られているので
画像だと左右別々、コードを書いても左右別々に表示できます。
この方法で、カテゴリー別に2つ並べて表示しますよ。

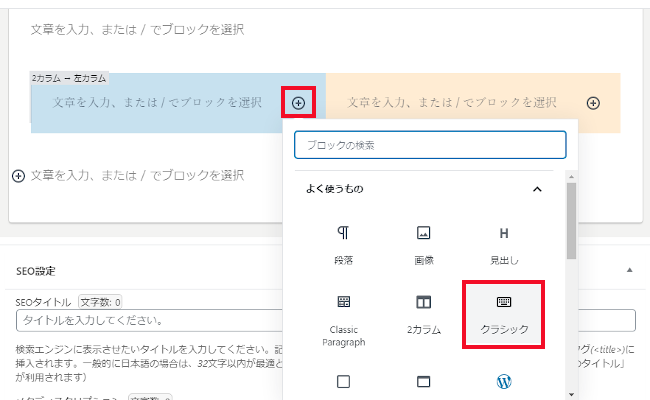
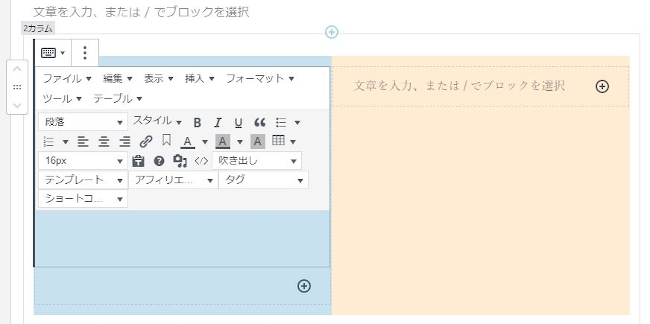
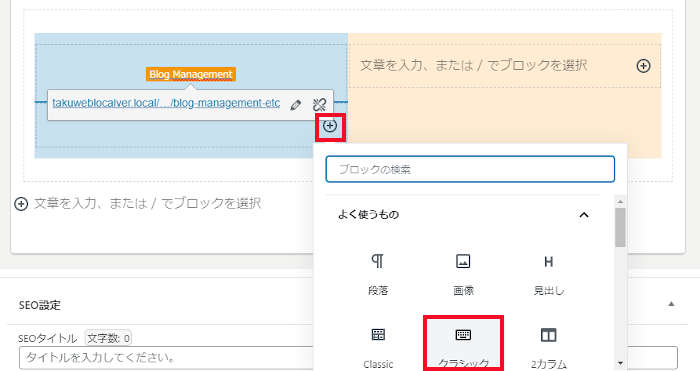
+のマークからクラシックをクリックして表示させます。
見当たらない場合は「クラシック」で検索しても出ます。

このようにクラシックモードがでます。

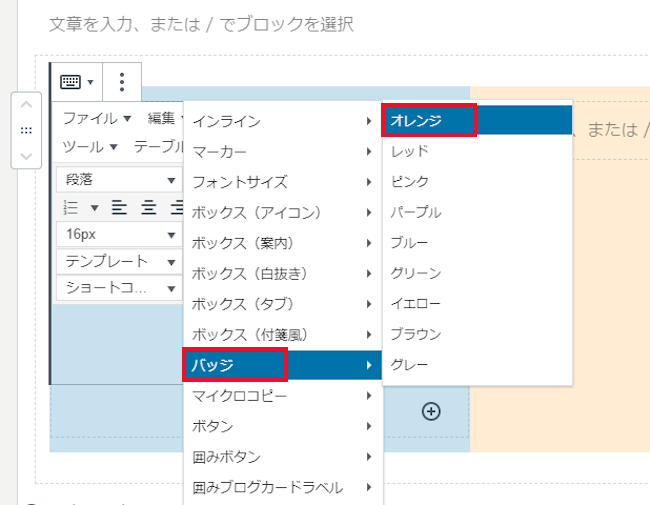
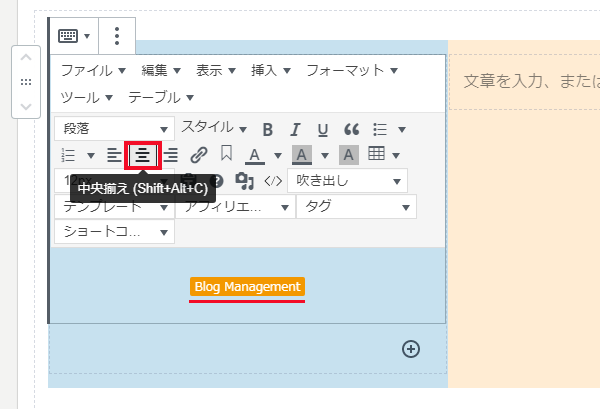
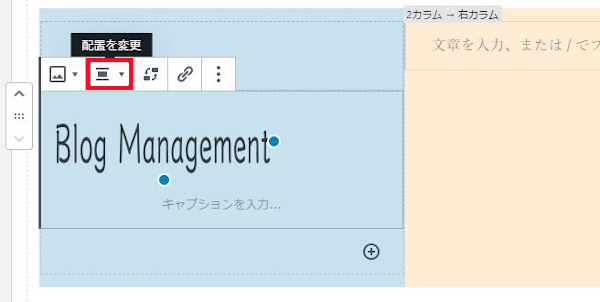
「スタイル」→「バッジ」→「オレンジ」の順に進めます。

オレンジ色の帯付きの文字が書けるので
ここでは Blog Management と書いてみます。
*各自自分のカテゴリー名でいいですよ。
左に寄っているので中央に揃えておきましょう。

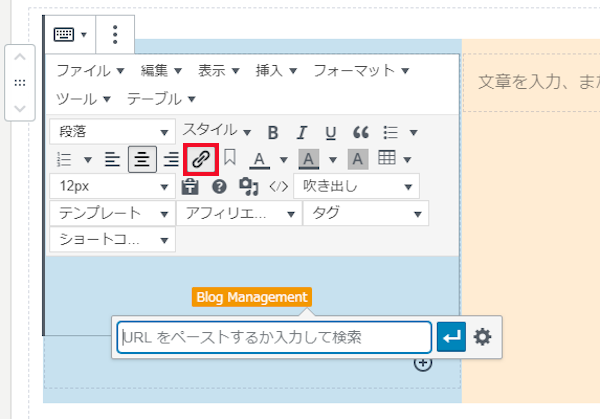
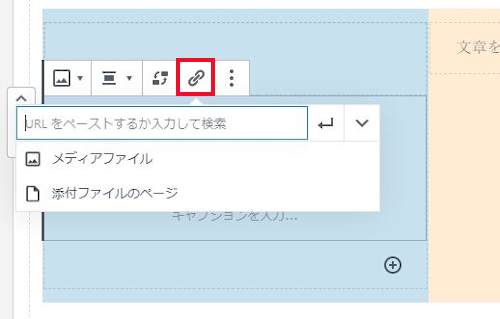
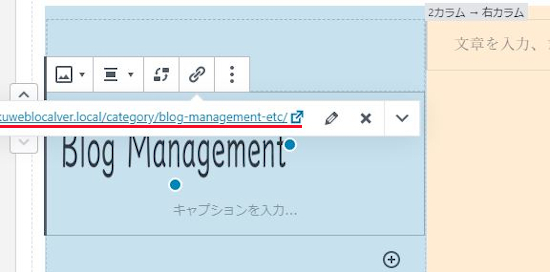
この Blog Management の文字を範囲で囲み
リンクマークをクリックします。
URLの入力欄が出るのでここにURL入力します。
えっ!?なんのURLなのと思いましたか。
安心して下さい。初めの工程でメモ帳に書いていたカテゴリーの情報です。
下の画像に進みましょう。

ここで書きとめておいたメモ帳の情報が活躍してくれます。
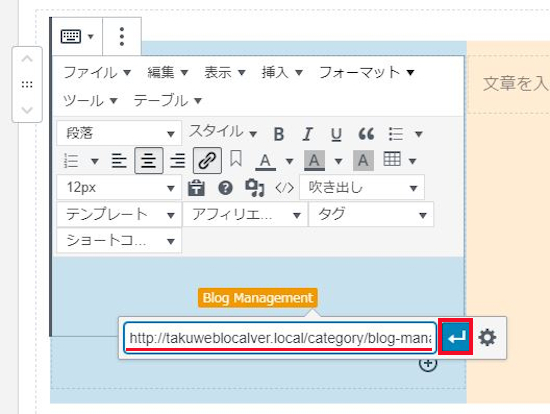
Blog ManagementのURLをコピーしましょう。

URLを貼り付けてエンターマークをクリックです。

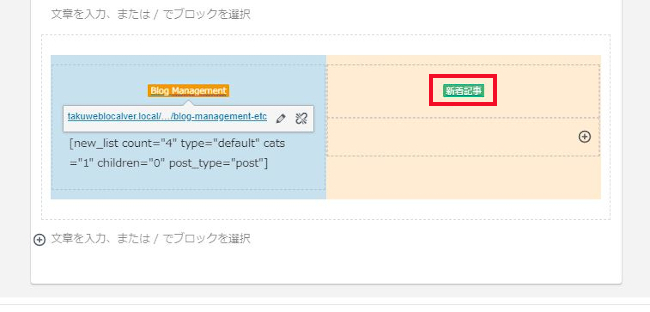
次は下の段落で+マークをクリックします。
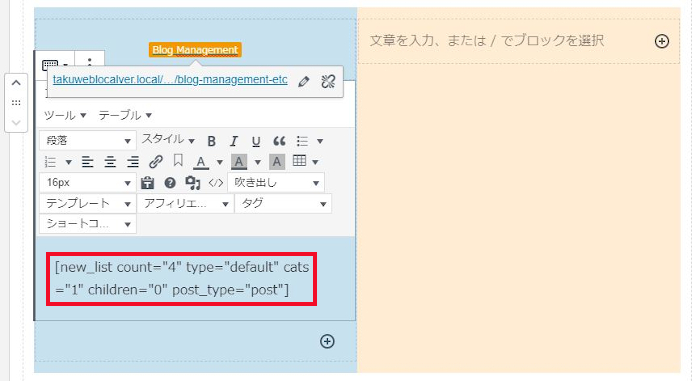
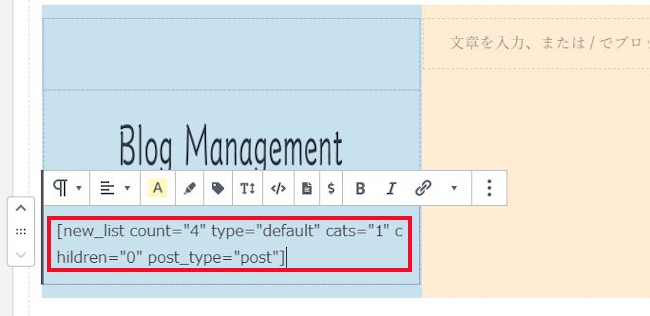
また、クラシックモードを表示させます。

ここでは、メモ帳のカテゴリーのソースをコピーします。
*初めにメモ帳でまとめてあるのでコピー&ペーストの作業が主になりますね。

びっくりするかもしれませんが、
本当に貼り付けるだけです。
*Cocoonはきちんと反映してくれます。

次は右側の設定ですが、
みなさん、どうなているのかさすがに気になりますよね。
プレビューで見てみましょう。

いい感じですね。
Blog Managementをクリックすると
Blog Managementの記事だけが表示されますよ。

モチベーションも維持できたということで、
右側のカラムをはじめましょう。
先ほどと同じように
「スタイル」→「バッジ」と進み
今度は「グリーン」を選んでみます。
「新着記事」と文字を書きます。
そして、新着記事の文字を囲みリンクボタンをクリックして
新着記事のURLを貼り付けます。
*新着記事のURLはメモ帳にありますよね。

緑色の新着記事にリンクを付けることが出来たら
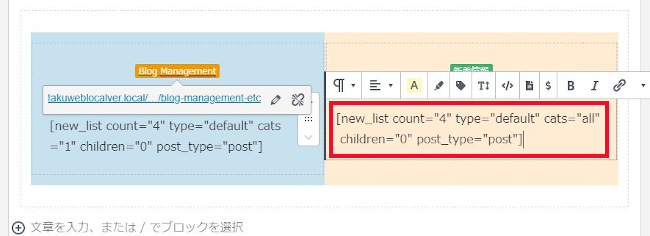
メモ帳から新着記事のリストのソースをコピーしましょう。

下の段落で+マークを押してクラシックモード表示させます。
そこにコピーした新着記事のソースを貼り付けます。

では、プレビューを押して
確認してみましょう。

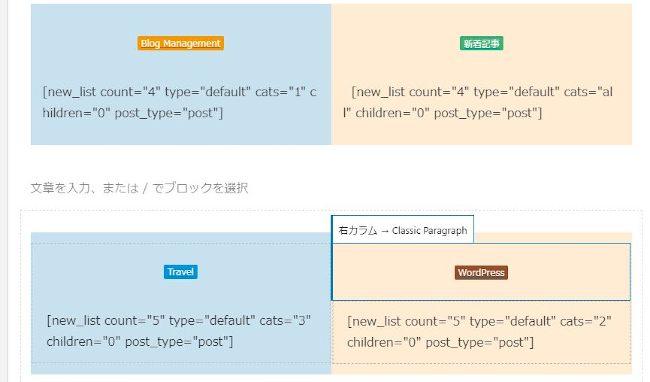
きれいに並びましたね。
ブログ型はサイト型になりましたね。
ここで各自、ブログのカテゴリーの数だけ
上記の方法で作成していきましょう。
ここではカテゴリー3つと新着記事になります。

プレビュー見るとこんな感じになります。

実際に反映させるための設定
大事なことがあります。
これで終わったと思った方、
大事な設定が済んでいないのでプレビューだけでしか機能してません!!
これから本当に反映されるための設定を行います。
とても簡単ですがとても重要な設定です。
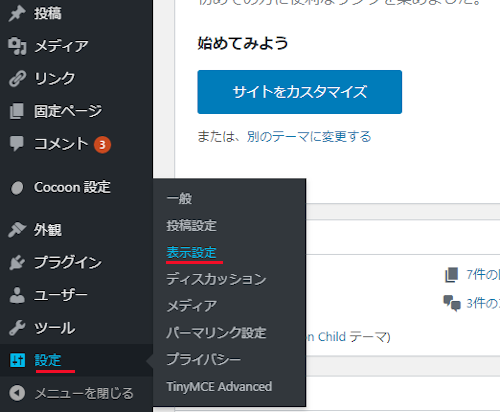
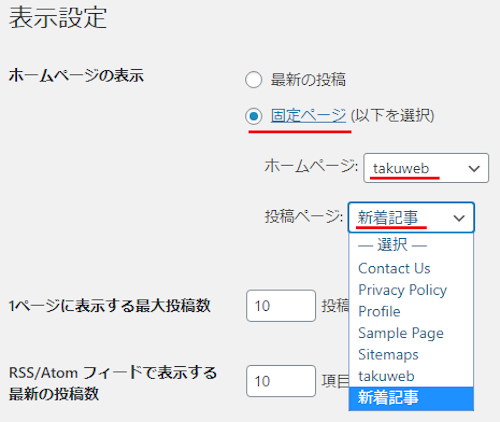
ダッシュボードの「設定」→「表示設定」をクリックします。

・固定ページにチェックを入れます。
・ホームページは先ほど作ったトップページのタイトルに設定
・投稿ページは新着記事に設定
これをしておかないと実際にはいつものトップページのままです。

忘れないように「変更を保存」します。

これで本当にトップページがサイト型になりました。
別案!画像リンクでさらにスマートへ
上記でトップページのカスタマイズをしてきましたが、
みなさんの中にはカテゴリーを色付きの文字ではなく
自分の用意した画像(ロゴ)で自分のサイトのイメージを守りたいと思う方もいあるはずです。
そういう場合は、下のようなパーンだと簡単にできますので紹介します。

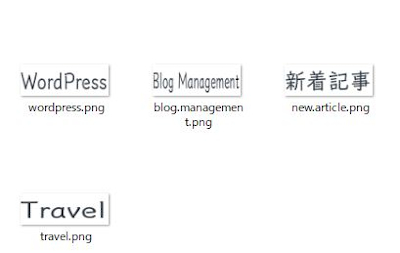
あらかじめ、自分でカテゴリーの画像を用意しましょう。
背景が透明で透けるようにする場合の画像の拡張子は png になります。
*ちなみに無料のロゴメーカーサイトなどがネット上にたくさんありますよ。
では、続きをはじめましょう。

画像があるなら、先ほどの方法で固定ページから
トップページを作りましょう。
+マークから2カラムを検索してクリックします。

ここでは+マークからクラシックを検索してクリックします。

クラシックモードが表示されたら
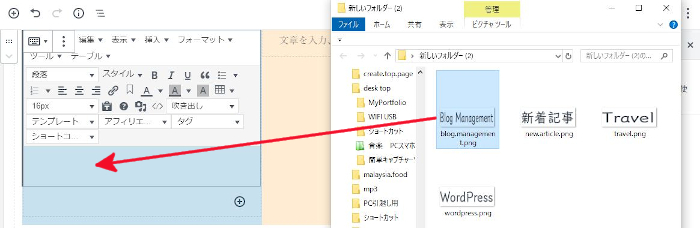
ここに用意していたカテゴリーの画像を入れます。
用意している画像のフォルダから
ドラッグ&ドロップで直接挿入できますよ。

画像が入ったらまずは中央に寄せましょう。

次にリンクボタンをクリックして入力欄を表示させます。

メモ帳に書いてあるはずの
カテゴリーページURLをコピーして貼り付けましょう。

次に、下の行でまたクラシックモードを表示させて
メモ帳にあるカテゴリーごとのリストソースを貼り付けます。

プレビューで確認してみましょう。
先ほどとは違いシックになりましたね。

この方法で、自分のカテゴリーの数+新着記事を
2カラムを使って作りましょう。
このような感じになりました。

まとめ
みなさん、今回は長丁場になりましたね。
いろいろな方がカスタマイズでトップページを素敵なものにしていますよね。
そんな中、ブログ初心者の方にとって
一番手を付けたいけど仕切りが高いのがトップページだと思います。
かくいう私は形から入るタイプなのでブログ始めた頃は
どうしてもトップページが気になりました。
今回のカスタマイズは簡単な方法だけでしていますので少しでも参考になれば嬉しいです。




