
ブログ記事っておよその読了時間が表示されているものもありますが
ページを開いている経過時間を表示するものってないですよね。
そこで記事ページの経過時間をプログレスバーで表示できる
プラグイン「Reading Time」の紹介です。
バーの色や表示テキストの編集ができるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Reading Timeとは
WordPressで作成したブログにある
各記事の開いてる経過時間をプログレスバーで表示するプラグインです。
プログレスバーの色、テキスト、経過速度など
自由に変更が可能になっています。
プラグイン「Reading Time」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Reading Time」と入力しましょう。
検索結果は、自動で反映されます。

Reading Timeを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでReading Timeのインストールは終わりです。
経過時間バーの作成
ここでは色やテキスト入力などの初期設定・作成を行います。
簡単な設定項目ばかりなのですぐに使えるようになりますよ。
それでは管理メニューから
「Reading Time」をクリックして設定ページに移動しましょう。

Reading Timeのページが開いたら
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

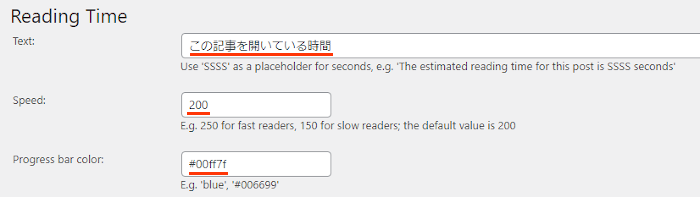
Text: プログレスバー上部のテキストを入力します。
ここでは「この記事を開いている時間」にしました。
Speed: 時間に対して進むバーの速度を変更できます。
ここはデフォルトの「200」にしています。
Progress bar color: プログレスバーの色を指定します。
ここでは「#00ff7f」にしています。

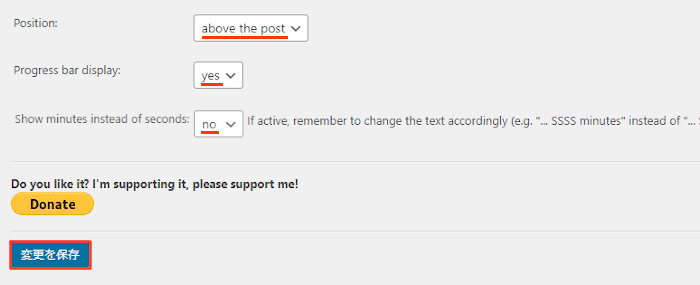
Position: プログレスバーの配置場所を選びます。
ここは上部の「above the post」にしています。
Progress bar display: プログレスバーの表示・非表示を選びます。
ここは「yes」にします。
Show minutes instead of seconds: 秒ではなく分で表示するかどうかです。
ここは「no」にしています。
最後に「変更を保存」をクリックしましょう。
これでプログレスバーの作成は終わりです。
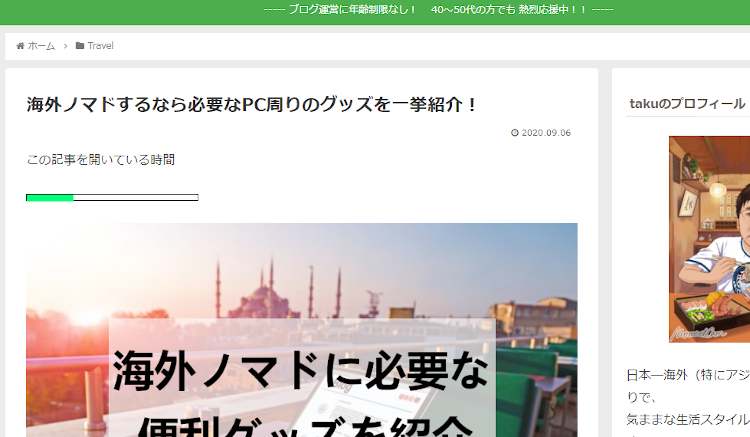
こちらが反映された投稿になります。
画像のようにページを開いている間の経過時間が表示されますよ。

これでReading Timeの紹介は終わりです。
プログレスバー関係や便利なプラグインは他にもありますよ。
記事読了の進捗状況をプログレスバーで表示するものや
集計結果などをプログレスバーで作成できるものもあります。
また、「GDPR対策」対策のクッキー利用の同意バーを作成したり
サイドバーに音楽プレイヤーを設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事を開いている間の経過時間を
プログレスバーで表示するプラグインでした。
およその読了時間を表示するものは多くありますが
経過時間は珍しいですね。
ちょっとしたアクセサリー感覚で使うのもいいかと思うので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









