
ブログを立ち上げてすぐは
記事公開よりもタイトル周りのメニューに付ける
サイトマップの作成が必要になってきますよね。
まだ記事が少ないからサイトマップは、、、
いえいえ、アフィリエイトやアドセンスなどの
評価にも繋がるので大切だったりします。
そこでサイトマップページを簡単に作成できる
プラグイン「Simple Sitemap」の紹介です。
自動生成のサイトマップで
それもブロックエディター対応なので簡単です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Sitemapとは
WordPressの投稿や固定ページに自動生成のサイトマップを付けるプラグインです。
ブロックエディター対応なのですぐにでも使用できます。
また、表示タイプはリストタイプと
カテゴリーに分けたグループの2つがあります。
プラグイン「Simple Sitemap」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Sitemap」と入力しましょう。
検索結果は、自動で反映されます。

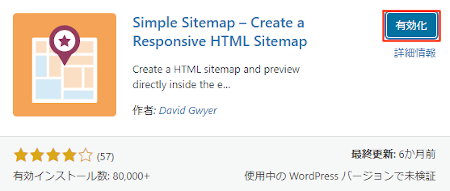
Simple Sitemapを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

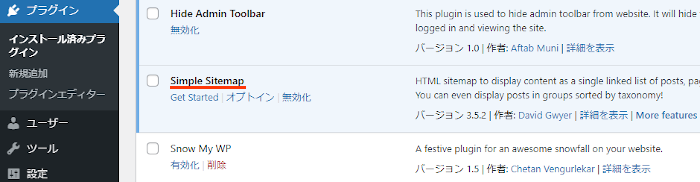
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Sitemapのインストールは終わりです。
サイトマップの設置方法
ここでは実際に投稿を使って
自動生成サイトマップを設置していきます。
ブロックエディター対応なのですぐに完成しますよ。
*メニューに使う場合は固定ページにしてください。
まずは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ここからサイトマップを設置していきます。
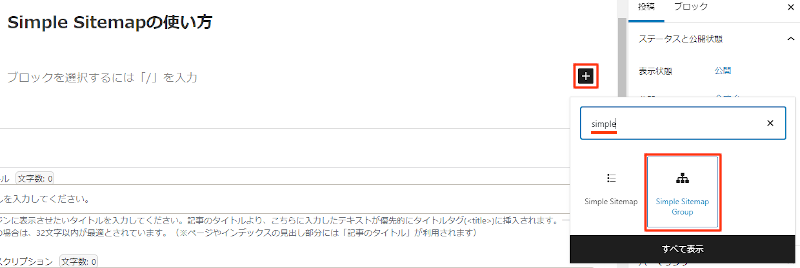
「+」ボタンをクリックし
ブロック検索で「Simple」と入力しましょう。
そして「Simple Sitemap Group」ブロックをクリックします。
*カテゴリー分けしたくない場合はSimple Sitemapにしてください。

するとすべて自動でサイトマップが生成されます。

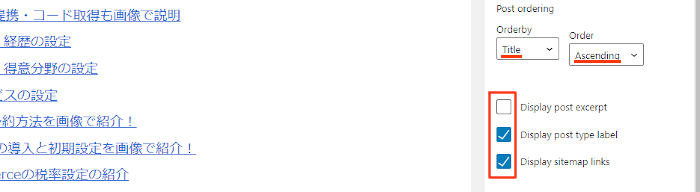
また、右側の設定で並べ方変更が可能になっています。
各項目の説明は画像の下にあるので参考にしてみてください。

「Post ordering」
Orderby: 名前、ID、日付など並べるタイプを選びます。
ここはデフォルトの「Title」にしています。
Order: 並び順を昇順、降順で選びます。
ここもデフォルトの「Ascending」にしています。
Display post excerpt: 投稿の抜粋を表示する
ごちゃごちゃするので入れていません。
Display post type label: 投稿タイプラベルを表示する
ここはチェックしています。
Display sitemap links: サイトマップリンクを表示する
ここはチェックしています。
サイトマップの全体を確認したい場合は
この動画を再生して確認してみてください。
これでSimple Sitemapの紹介は終わりです。
サイトマップやリスト関係のプラグインは他にもありますよ。
他にも自動生成のサイトマップは2つあります。
また、記事のURLリストの抽出や
サイドバーに連絡先リストの設置までありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブロックエディター対応のサイトマップの設置でした。
グローバルメニューには欠かせないサイトマップですよね。
ちなみに自分用にサイトマップを下書き状態で残し
プレビューでリンク付けのリストとして使うのもありますよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








