いろんなブログを読んでいて
意外とトップへ戻るボタンって使いませんか。
タイトル近くにあるメニューやサイトマップを見たいときに
サクッと上部へ戻ってくれますよね。
でも、少し上にスクロールしたいときや
下へスクロールとこういった動きってできないですよね。
そこで上下のスクロールボタンを設置できる
プラグイン「Smooth Scroll Page Up/Down Buttons」の紹介です。
併用してトップへ戻るボタンも使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Smooth Scroll Page Up/Down Buttonsとは
WordPressで作成したブログ上に
上下に画面スクロールできるボタンを設置するプラグインです。
ボタンの配置は4パターンから選べるので
本文に邪魔にならないように設置することができます。
また、トップへ戻るボタンも用意されているので一緒に使うことができます。
プラグイン「Smooth Scroll Page Up/Down Buttons」のインストール
それでは始めていきましょう。
WordPressにログインしたら
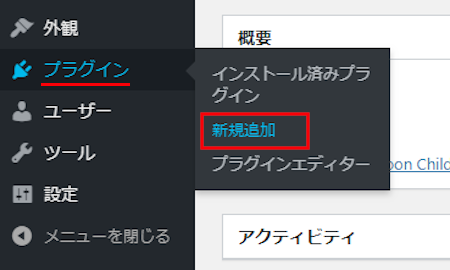
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

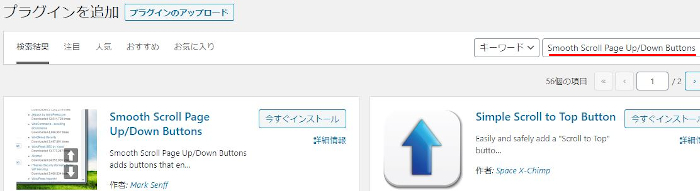
プラグインを追加のページが表示されたら
キーワード検索欄に「Smooth Scroll Page Up/Down Buttons」と入力しましょう。
検索結果は、自動で反映されます。

Smooth Scroll Page Up/Down Buttonsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Smooth Scroll Page Up/Down Buttonsのインストールは終わりです。
上下スクロールボタンの設定
ここではスクロールボタンの配置やサイズなどの設定を行っていきます。
設定項目も少ないのですぐに使えるようになりますよ。
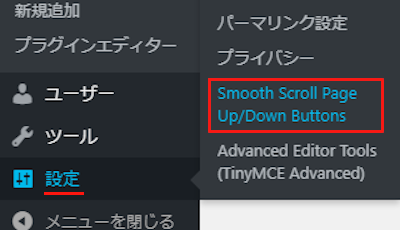
では、管理メニューから
「設定」→「Smooth Scroll Page Up/Down Buttons」をクリックしましょう。

Smooth Scroll Page Up/Down Buttons Setingsページが開くので
各項目を設定していきましょう。
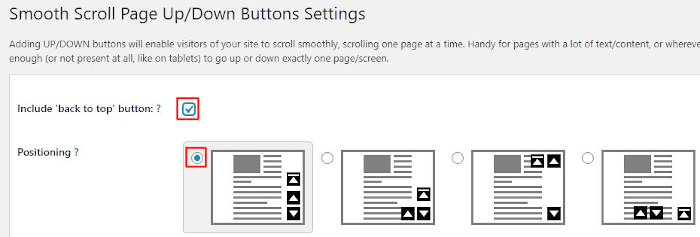
Include back to top buyyon: TOPへ戻るボタンを設置する。
ここではチェックを入れています。
Positioning: 上下スクロールボタンの配置パターンを選びます。
ここでは左端のシンプルなものにしました。

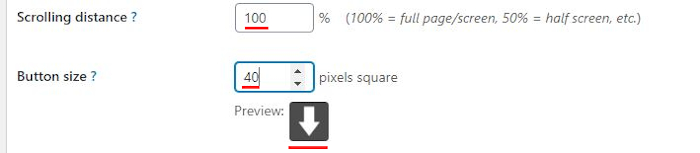
Scrolling distance: ワンクリックで動く距離(画面幅)を指定します。
ここでは「100」にしています。
Button size: 上下スクロールボタンのサイズを指定します。
ここは「40」にしています。
*プレビューとしてあるボタンを見ながら調整ができます。

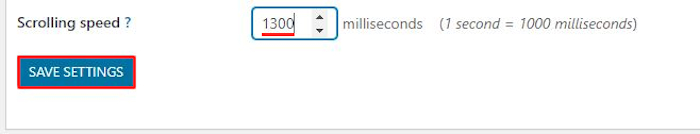
Scrolling speed: スクロールの速さを指定します。
ここでは「1300」にしています。
最後に「SAVE SETTINGS」をクリックしましょう。

これでスクロールボタンの設定は終わりです。
配置した上下スクロールボタンの確認
それでは設定したスクロールボタンがどのように表示されるのか
「プレビュー」から確認していきましょう。

するとこの動画のように
ボタンをクリックして画面スクロールができるようになりますよ。
これでSmooth Scroll Page Up/Down Buttonsの紹介は終わりです。
スクロール関係のプラグインは他にもいろいろありますよ。
シンプルに戻るボタンを設置するものや
スクロールバーをカスタマイズできるものもあります。
また、マウスでの画面スクロールが滑らかに動くようにするものや
指定したウィジェットを画面スクロールに合わせて追尾させるものもありますよ。
スクロール機能は手の動作の軽減にも繋がるので
興味のある方はここより参考にしてみてください。
まとめ
ブログに画面の上下スクロールボタンを設置するプラグインでした。
TOPへ戻るボタンはよく見かけますが
スクロールボタンって少ないですよね。
ブログの流し読みで少し画面をスクロールしたいだけなのに
マウスを持ち直すのって人によっては手間だったり、、、
一度、遊び感覚で試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。