
ブログのカテゴリーページは
サムネイル付きの投稿リストが表示されとても便利ですが
見た目をもう少し変更できる見やすくなりますよね。
そこで投稿タイトルの色や背景色の編集ができる
プラグイン「Category Color」の紹介です。
デフォルトのカテゴリーページ内で設定するので使いやすくなっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Category Colorとは
WordPressで作成したブログのカテゴリーページにある
サムネイルないと投稿タイトル、背景色を変更できるプラグインです。
複雑な初期設定などなく
通常のカテゴリー作成ページで色の指定が可能です。
プラグイン「Category Color」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Category Color」と入力しましょう。
検索結果は、自動で反映されます。

Category Colorを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

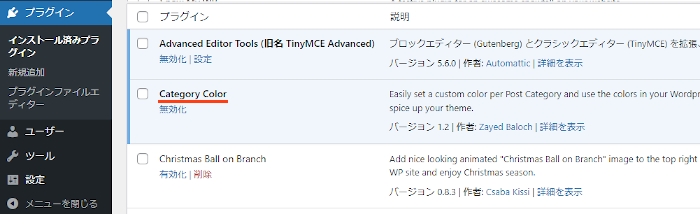
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCategory Colorのインストールは終わりです。
カテゴリーページ内にある投稿リスト内のタイトル色変更
このプラグインは初期設定がないので
実際にカテゴリーページ内にある投稿リスト内のタイトル色変更していきます。
デフォルトのページを使うので簡単ですよ。
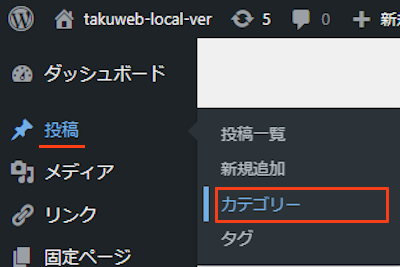
それでは管理メニューから
「投稿」→「カテゴリー」でカテゴリー作成ページに移動しましょう。

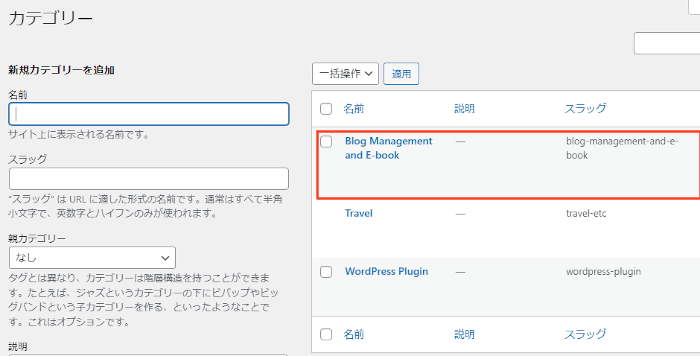
カテゴリーページが開いたら
既に作成してあるカテゴリー編集ページを開きます。

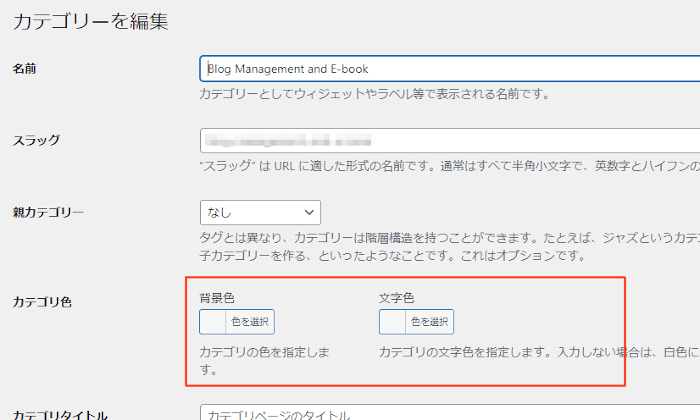
編集ページが開いたら
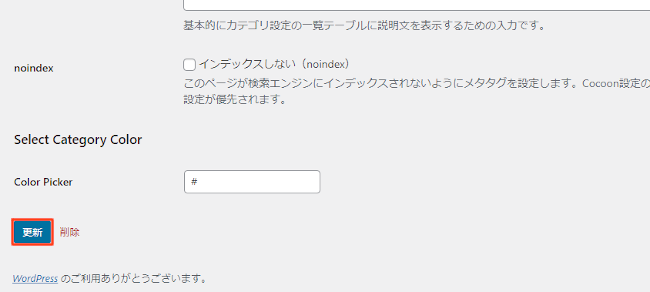
新しく「カテゴリ色」という項目が追加されています。

背景色: サムネイルに入るタイトルの背景色を指定します。
ここでは「黄色」にしてみました。
文字色: サムネイルに入るタイトルの色を指定します。
ここでは「黒色」にしてみました。

これで色の指定はOKなので
「更新」をクリックして反映させましょう。

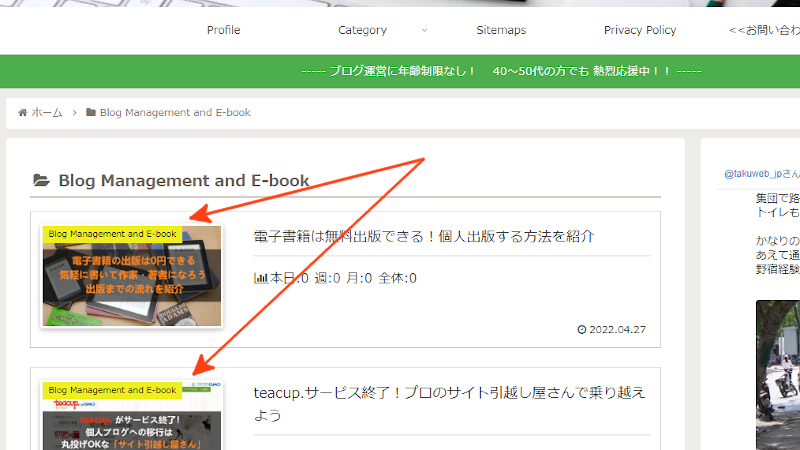
こちらが色を変更した画像になります。
デフォルトと違う見やすくブログのテーマ色に合わせることで可能ですよ。

これでCategory Colorの紹介は終わりです。
色関係や便利なプラグインは他にもいろいろありますよ。
投稿のタイトル文字をカラーにできるものや
投稿にカラーボックスを設置できるものもあります。
また、新着記事のタイトルにNEWマークを付けたり
新着記事をユーザーに通知できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
カテゴリーページ内にある
投稿タイトルの色を変更できるプラグインでした。
カテゴリーページはサイト内検索と同じくらい便利なので
見た目もわかりやすくするといですよ。
特に投稿タイトルの背景色がおすすめです。
簡単に変更できるので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








