
WordPressはブロックエディターが導入されてから
直感的にブログ作成ができるようになりましたよね。
あらかじめ用意されてる各ブロックも多くとても便利です。
ただ、機能が多いとどれが何なのかわからないことも、、、
そこで各ブロックの外枠、階層に色を付けたり名称を表示できる
プラグイン「Wayfinder」の紹介です。
複雑な設定もなくすぐに反映されるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Wayfinderとは
WordPressの投稿作成時の各ブロックに
外枠、名称を表示できるプラグインです。
初期設定で表示させたい項目を指定できるようになっています。
プラグイン「Wayfinder」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Wayfinder」と入力しましょう。
検索結果は、自動で反映されます。

Wayfinderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

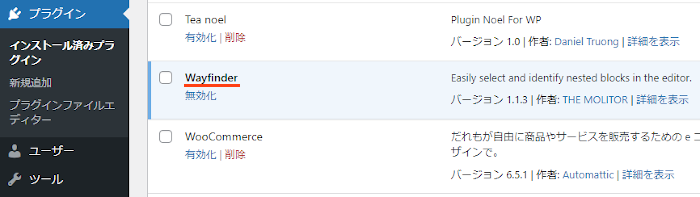
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWayfinderのインストールは終わりです。
初期設定
ここでは外枠や名称表示のオンオフ設定を行います。
基本的にすべてチェックでOKなのでとても簡単ですよ。
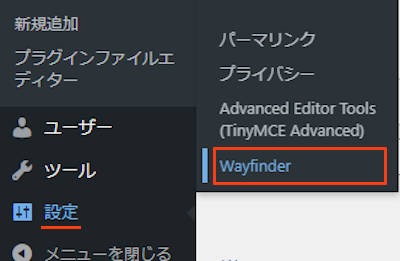
それでは管理メニューから
「設定」→「Wayfinder」をクリックしましょう。

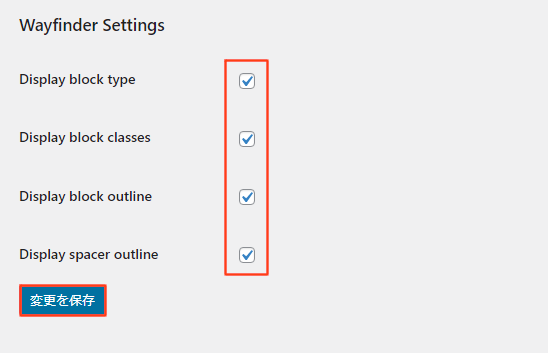
すると設定ページが開くので
表示させたい項目にチェックを入れましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Display block type: ブロックタイプを表示する
Display block classes: ブロックのクラスを表示する
Display block outline: ブロックの概要を表示する
Display spacer outline: スペーサーの輪郭を表示する
ここではすべてにチェックを入れています。
最後に「変更を保存」をクリックしましょう。
これで初期設定は終わりです。
各ブロックの確認
ここでは初期設定で反映された各ブロックを
投稿編集ページで確認していきます。
では、管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

投稿一覧ページが開いたら
適当に投稿を開きましょう。

こちらが反映された投稿編集ページになります。
動きがあるので
動画を再生して確認してみてください。
外枠に色が付くととても見やすいですよ。
これでWayfinderの紹介は終わりです。
ブロックエディターや便利なプラグインは他にもいろいろありますよ。
シンタックスハイライトのブロックを追加できるものや
ブロックエディター自体のON,OFFできるものもあります。
また、投稿タイトル横にNEWマークを付けたり
投稿タイトルにキャッチフレーズを追加できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブロックエディターの各ブロックのアウトラインを表示するプラグインでした。
この機能は直接ブログの向上に繋がるものではないですが
投稿作成時にわかりやすくなるので
特に外枠の位置がわかりづらかった方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









