
ブログ記事の作成で扱う内容や
重要な箇所にカラフルなスタンプがあると見やすくなりますよね。
そこで好きなテキスト・スタンプの色でカラースタンプを作成する
プラグイン「e.nigma buttons」の紹介です。
カラースタンプはリンクを付けることも可能です。
また、ショートコードを使って設置するため
好きなところに簡単に設置することができます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
e.nigma buttonsとは
WordPressで作成したブログの投稿に
テキストスタンプを設置できるプラグインです。
スタンプはショートコードを使うため
好きなテキスト、色を指定できるようになっています。
なお、リンクも可能です。
プラグイン「e.nigma buttons」のインストール
それでは始めていきましょう。
WordPressにログインしたら
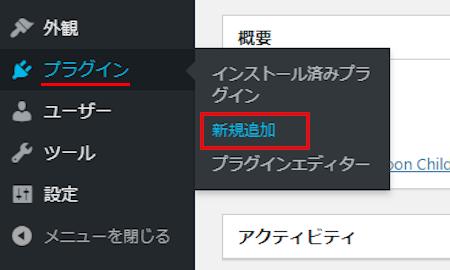
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

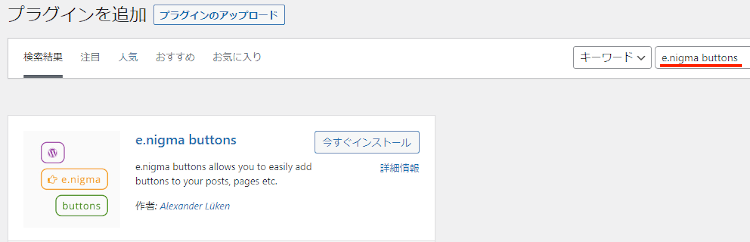
プラグインを追加のページが表示されたら
キーワード検索欄に「e.nigma buttons」と入力しましょう。
検索結果は、自動で反映されます。

e.nigma buttonsを見付けたら
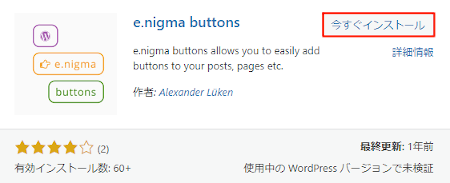
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

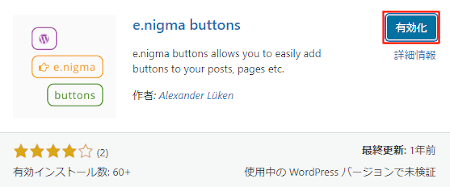
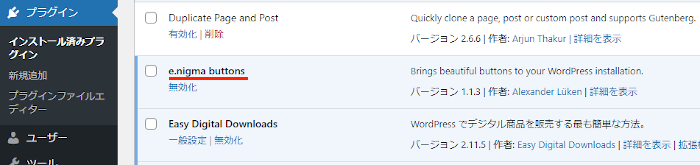
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでe.nigma buttonsのインストールは終わりです。
テキストスタンプの作成・表示
ここでは実際に投稿作成ページに
テキストスタンプを作成していきます。
ショートコードなのでテキスト入力もしやすいですよ。
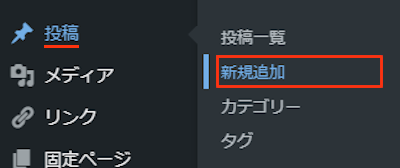
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
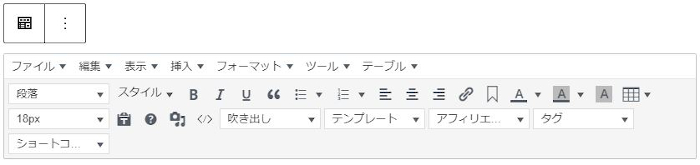
まずはクラッシックモードを表示させます。

次にクラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

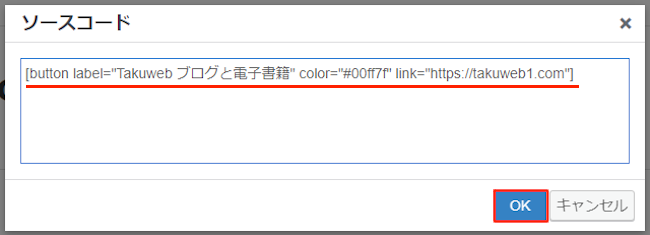
ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード:
[button label="テキスト" color="カラーコード"リンクのURL"]
そして「OK」をクリックします。

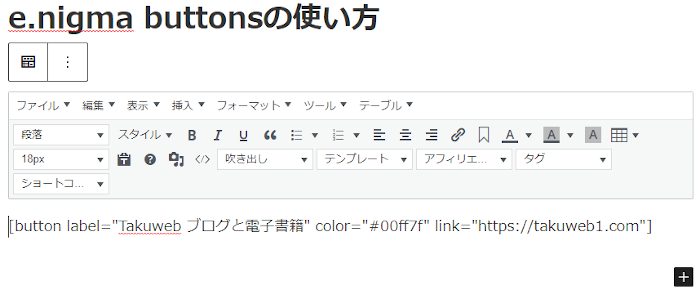
このように本文スペースにショートコードが入ったらOKですよ。

これでテキストスタンプの作成は完了なので
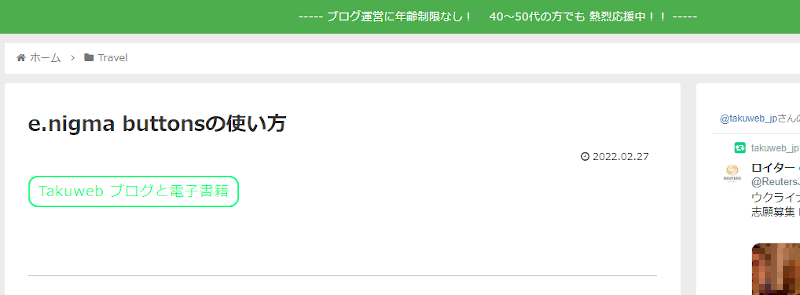
「プレビュー」から確認していきましょう。

こちらが設置したテキストスタンプになります。
テキスト、色の指定ができるので使いやすいですよね。

これでe.nigma buttonsの紹介は終わりです。
ボタン関係や便利なプラグインは他にもいろいろありますよ。
投稿タイトルにNEWマークを付けるものや
タイトル前にアイコンを表示するものもあります。
また、ブログメニューにアイコンを付けたり
画像にSNSリンクを設置するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にテキストスタンプを表示できるプラグインでした。
他にもボタン関係のプラグインが多くありますが
このテキストスタンプはレトロ感がありとても見やすいですよね。
もし使っているテーマに合うようでしたら
ぜひ試してみてはどうでしょうか?
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









