
ブログ記事の作成でタイトルが少し地味に感じることはないですか。
どうせなら色を付けて見やすくしたいですよね。
そこでタイトル前にカラーアイコンを表示できる
プラグイン「WP Page Title With Icon」の紹介です。
アイコン数が多く好きな色を設定できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Page Title With Iconとは
WordPressで作成する投稿タイトル前に
カラーアイコンを表示できるプラグインです。
選べるアイコンは豊富でカラーも自由に指定できるようになっています。
プラグイン「WP Page Title With Icon」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Page Title With Icon」と入力しましょう。
検索結果は、自動で反映されます。

WP Page Title With Iconを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Page Title With Iconのインストールは終わりです。
カラーアイコンの作成・確認
ここでは投稿作成ページで
実際にカラーアイコンを作成していきます。
とても簡単なのですぐに使えるようになりますよ。
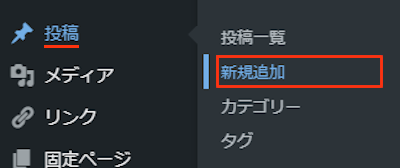
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

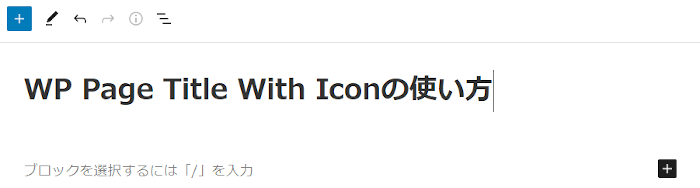
すると投稿作成ページが開くので
適当にタイトルを入力します。

次のカラーアイコンを設定していくので
「WP Page Title With Icon」までページをスクロールしましょう。

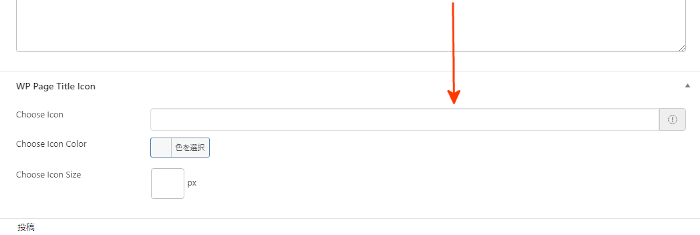
設定まで移動したら
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

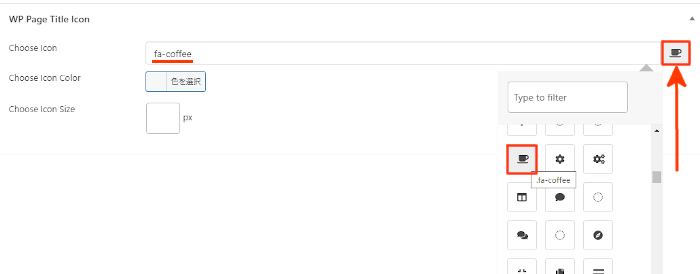
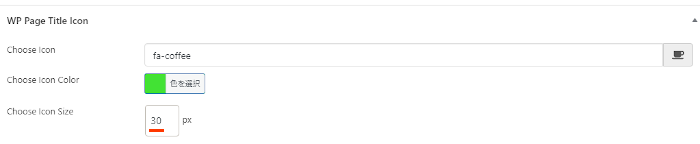
Choose Icon: アイコンを選びます。
ここでは「コーヒーカップ」にしてみました。

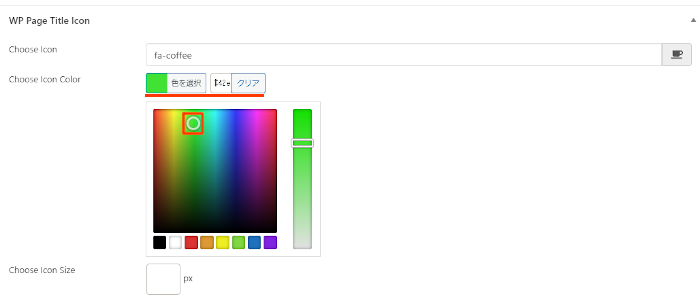
Choose Icon Color: アイコンの色を指定します。
ここは「グリーン」にしています。

Choose Icon Size: アイコンのサイズを指定します。
ここは「30」にしました。
これでカラーアイコンの作成は完了です。
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

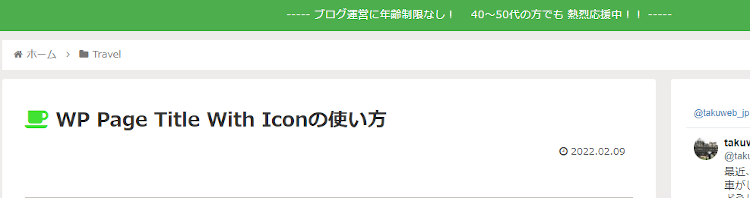
こちらがカラーアイコンの画像になります。
タイトル前に表示されるので使いやすいですね。

これでWP Page Title With Iconの紹介は終わりです。
タイトル関連や便利なプラグインは他にもいろいろありますよ。
タイトル横にNEWなどのテキストバッジを作成できるものや
ブラウザタブにタイトルを流せるものもあります。
また、タイトルの色を指定したり
タイトル入力で改行が使えるようになるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
タイトル前にカラーアイコンを設置するプラグインでした。
選べるアイコンが豊富なので使いやすくなっていますよね。
一押しの記事やテーマに合わせてアイコンを合わせるのもいいですよ。
設定も簡単なので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








