
WordPressでの投稿作成は
ブロックエディターが導入されてからはとても使いやすくなりましたね。
そんな便利なブロックエディターですが
ときどき各ブロックの外枠がわかりにくいことってないですか?
マウスを当てて探すこともあったり、、、
そこでボタンで各ブロック枠を一括表示できる
プラグイン「WP Block Revealer」の紹介です。
色の変更やコマンドキーでの一括表示も可能になっていますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Block Revealerとは
WordPressの投稿作成ページにある
各ブロックの外枠に色を付けて見やすくするプラグインです。
外枠の色は3色から選べるようになっています。
また、外枠の一括表示は専用ボタンだけではなく
キーコマンド(Ctrl + Alt + R)での一括表示も可能になっています。
プラグイン「WP Block Revealer」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Block Revealer」と入力しましょう。
検索結果は、自動で反映されます。

WP Block Revealerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

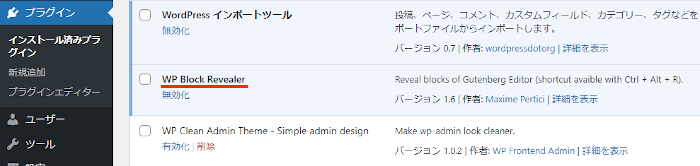
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Block Revealerのインストールは終わりです。
各ブロックの外枠の色変更や一括表示
ここでは投稿作成ページでの
各ブロックのアウトラインの表示を紹介していきます。
基本的にワンクリックで一括表示できるので簡単ですよ。
それでは管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

投稿一覧ページが開いたら
適当に投稿を開きましょう。

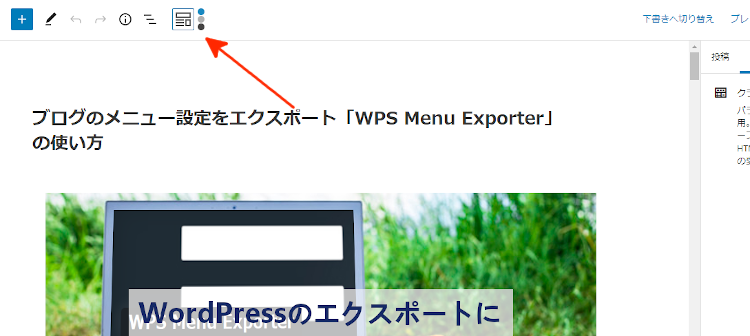
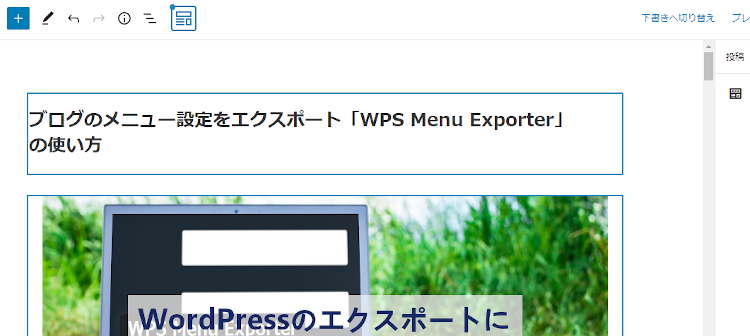
投稿作成ページが開くと
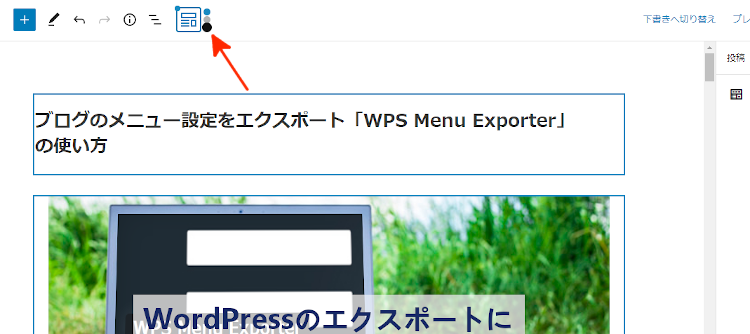
左上に新しく外枠のアイコンが追加されています。

アイコンをクリックすることで
画像のように外枠が一括で表示されるようになります。

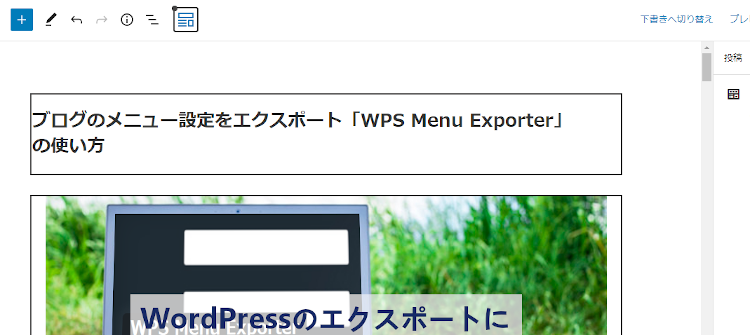
また、3色から外枠から色の変更も可能になっています。

このように黒色に変更することも可能ですよ。

これでWP Block Revealerの紹介は終わりです。
ブロックエディターのアウトラインや便利なプラグインは他にもありますよ。
投稿作成ページで初めから外枠を表示するものや
好きな色を選んで外枠を表示するものもあります。
また、2枚の写真から境界線付きのビフォーアフター画像を作成したり
新着記事をユーザーに通知できるものまでありますよ。
まとめ
ブロックエディターの各ブロックの外枠を表示するプラグインでした。
ブロックごとの仕切って意外と見にくいですよね。
頻繁にそう感じる方は
イライラを解消するためにもブロックの外枠に
色を付けて表示してみてはどうでしょうか。
シンプルな機能ですがとても便利ですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








