
ブログを続けていくとイベントや季節ごとの行事に
一緒に盛り上がりたいですよね。
しかし、イベント数日のためにテーマを変えたり
大々的にカスタマイズするのは少し大変だったりします。
そこで雰囲気だけでも感じるために
ブログ画面にネオンボールを降らせる
プラグイン「Light Particles」の紹介です。
スピードや個数などを選べるので派手さを調整できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Light Particlesとは
WordPressで作成したブログ上に
カラフルなネオンボールを降らすプラグインです。
設定ではネオンボールの数やスピード、透明度の調整が可能になっています。
また、表示させる投稿のタイプなども指定可能です。
プラグイン「Light Particles」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Light Particles」と入力しましょう。
検索結果は、自動で反映されます。

Light Particlesを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

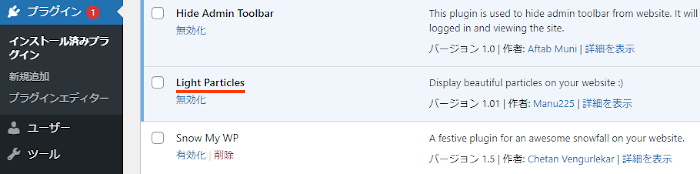
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLight Particlesのインストールは終わりです。
ネオンボールの設定・確認
このプラグインはデフォルトの状態でも十分使えますが
ネオンボールの数や速度などを変更できるため
ここでは設定ページを紹介していきます。
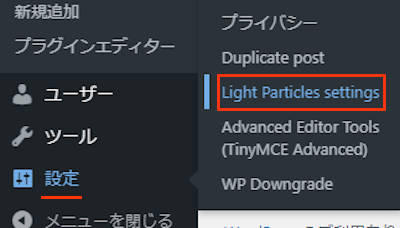
それでは管理メニューから
「設定」→「Light Particles settings」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
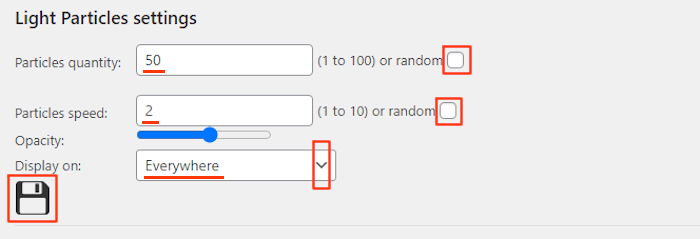
各項目の説明は画像の下にあるので参考にしてみてください。

articles quantity: ネオンボールの数を指定します。
ここでは「50」のままにしています。
(1 to 100) or random: ランダムの場合はチェック入れます。
Particles speed: ネオンボールの動く速度になります。
ここでは「2」のままにしています。
(1 to 10) or random: ランダムの場合はチェック入れます。
Opacity: 不透明度になります。
ここではデフォルトのままにしています。
Display on: 表示させる場所になります。
個別に固定ページや投稿を指定できますが
ここでは全対応の「Everywhere」にしています。
最後にフロッピーアイコンをクリックして保存しましょう。
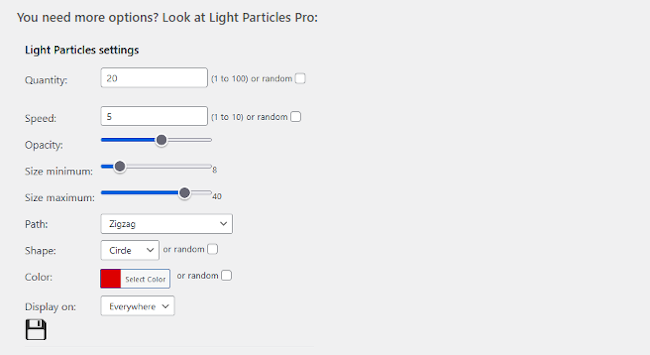
続いて、高度な設定になりますが
こちらは有料版になるので紹介は割愛させていただきます。

これでネオンボールの設定はすべて終わりになります。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらがネオンボールの動画になります。
画像では動きがわからないので再生して確認してみてください。
これでLight Particlesの紹介は終わりです。
イベント時期に使えるデコレーション関係のプラグインは他にもありますよ。
サイドバーにハロウィンのカウントダウンを設置するものや
ブログをクリスマスデコレーションにできるものもあります。
また、ブログタイトルに電飾を付けたり
桜の花びらを降らせるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面にネオンボールを降らせるプラグインでした。
ネオン系にしては優し色合いなので
コンテンツの邪魔にならずに使えますよね。
また、ポップなブログにもいいかも知れません。
興味のある方は一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








