
携帯端末でブログを読むときに
端末が小さいと読みにくいときってありますよね。
一時的に画面全体に表示して読みたい、、、
そこでブログにフルスクリーンボタンを設置できる
プラグイン「Fullscreen-Button」の紹介です。
設置にはショートコードを使うので
必要な箇所に直接設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Fullscreen-Buttonとは
WordPressで作成したブログにフルスクリーンボタンを設置するプラグインです。
複雑な設定がなくショートコードでどこにでも設置できます。
また、フルスクリーンボタンは
複数のアイコンから選べるようになっています。
プラグイン「Fullscreen-Button」のインストール
それでは始めていきましょう。
WordPressにログインしたら
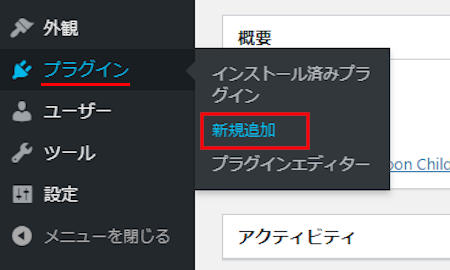
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
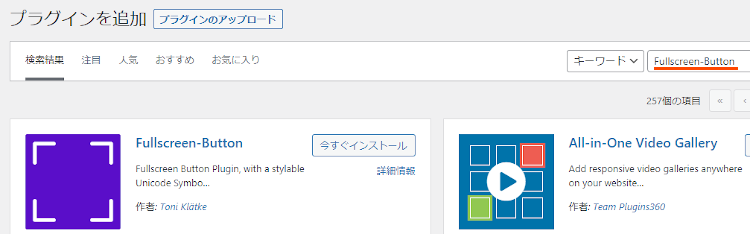
キーワード検索欄に「Fullscreen-Button」と入力しましょう。
検索結果は、自動で反映されます。

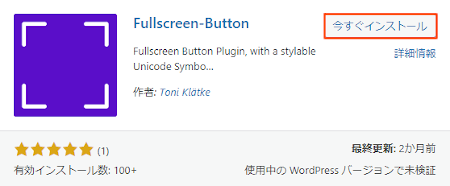
Fullscreen-Buttonを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

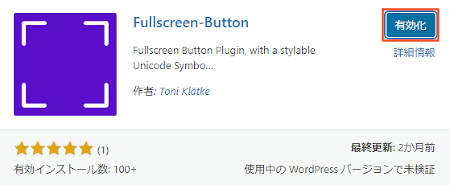
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでFullscreen-Buttonのインストールは終わりです。
フルスクリーンボタンの設置
ここでは投稿にフルスクリーンボタンを設置していきます。
ショートコードで設置するのでとても簡単ですよ。
それでは管理メニューから
「設定」→「投稿一覧」をクリックしましょう。

投稿一覧ページが開いたら
フルスクリーンボタンを設置したい投稿を開きます。

投稿が開いたら
設置したい箇所をスクロールして探しましょう。

設置したい場所が決まったら
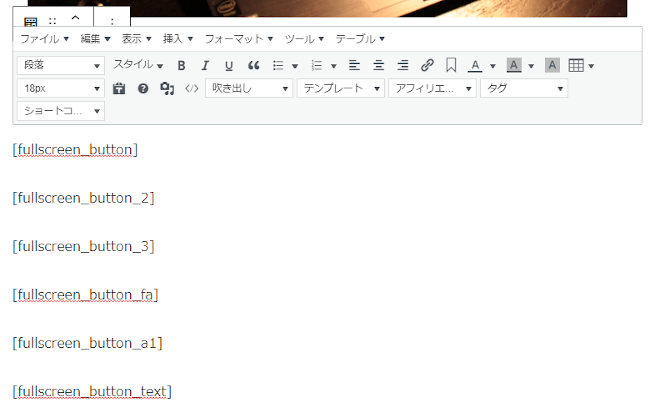
ショートコードを貼り付けるのでクラッシックモードを表示させます。

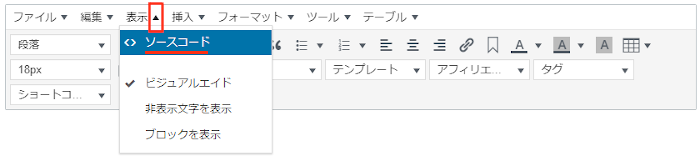
次にクラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

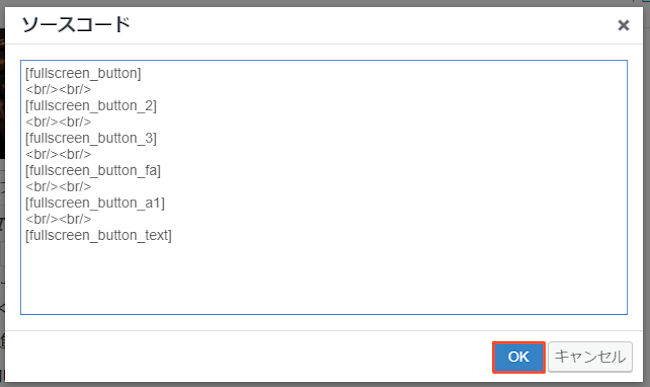
ソースコードが開いたら
ショートコードを貼り付けます。
フルスクリーンボタンは6タイプあるので
ここでは紹介用に6個設置していきます。
実際に使用するときは一つにしましょう。
[fullscreen_button]
[fullscreen_button_2]
[fullscreen_button_3]
[fullscreen_button_fa]
[fullscreen_button_a1]
[fullscreen_button_text]
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではフルスクリーンボタンがどのように設置されたのか
「プレビュー」から確認していきましょう。

こちららが6個のフルスクリーンボタンになります。
画像ではわからないので動画を再生して確認してみてください。
これでFullscreen-Buttonの紹介は終わりです。
ブログ画面で使える便利なプラグインは他にもありますよ。
簡単にメンテナンス画面を作成できるものや
プリントボタンを設置できるものもあります。
また、スプラッシュページを作成したり
年齢確認ページを作成できるものまでありますよ。
まとめ
ブログにフルスクリーンボタンを設置するプラグインでした。
WordPressのプラグインは何千とありますが
フルスクリーンって珍しいですよね。
もしサイドバーにスペースが余っている場合は
フルスクリーンボタンを設置してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








