
ブログにはいろんなジャンルを扱ったものがありますが
写真・画像のペイントや編集を紹介する場合は
記事上でWindowsペイントを使えるようにしておくと便利ですよ。
でも、自由に使えるようにするって難しい、、、
そこでWindowsペイントを設置する
プラグイン「WoPo Paint」の紹介です。
複雑な設定もないのですぐに設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WoPo Paintとは
WordPressで作成したブログ記事上に
Windowsに含まれているペイントソフトを設置するプラグインです。
複雑な設定もなく
ショートコードで設置するだけで使えるようようになっています。
プラグイン「WoPo Paint」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WoPo Paint」と入力しましょう。
検索結果は、自動で反映されます。

WoPo Paintを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWoPo Paintのインストールは終わりです。
Windowsペイントの設置・確認
このプラグインは初期設定がないので
直接、投稿にペイントを設置していきます。
簡単設定なのですぐに使えるようになりますよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

設置でショートコードを貼り付けるので
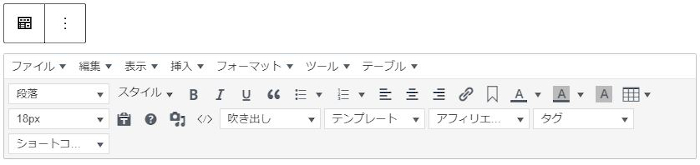
ここではクラッシックモードを表示させます。

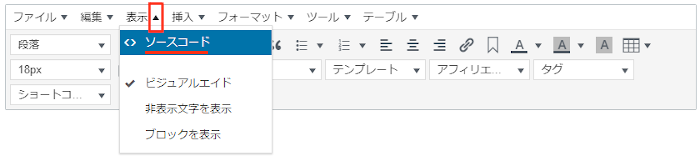
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

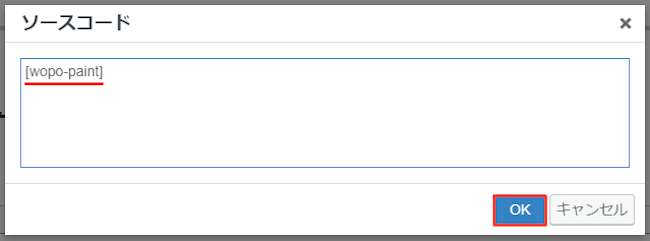
ソースコードが開いたらショートコードを貼り付けましょう。
ショートコード:
[wopo-paint]
そして「OK」をクリックします。

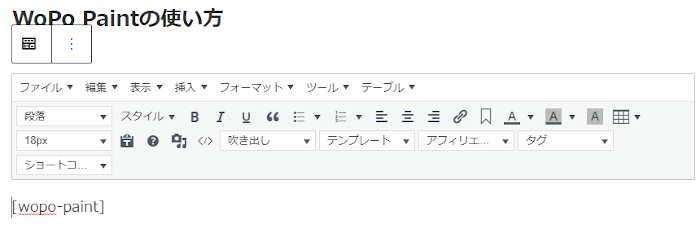
このように本文スペースにショートコードが入ったらOKですよ。

これでペイントソフトが投稿に設置されたので
「プレビュー」から確認していきましょう。

するとこのように自動的にペイントソフトが開きますよ。
意外と使えるので動画を再生して確認してみてくださいね。
これでWoPo Paintの紹介は終わりです。
画像関係のプラグインは他にもいろいろありますよ。
画像にマウスオーバーでエフェクトを表示するものや
インスタグラムと連動して画像を表示するものもあります。
また、ビフォーアフター画像を作成したり
画像をパズル調に現れて表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
Windowsのペイントソフトを記事に設置するプラグインでした。
今までいろんなプラグインを翻訳して紹介していますが
このようなプラグインは珍しいですね。
少し旧式ですがきちんと編集ができるので面白いですよ。
便利さを気付く前に懐かしいと感じた方も多いのではないでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







