
ブログをしているとアンケートやクイズなどを行うこともありますよね。
そういったときの集計結果って
箇条書きで表示することも多いですが
少し地味だったり、、、
どうせなら色分けしてわかりやすくしたいですよね。
そこで簡単にプログレスバーを作成できる
プラグイン「Tiles Progress Block」の紹介です。
タイトル、色、%数値を自由に変更できるので
どんな集計結果にも使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Tiles Progress Blockとは
WordPressで作成しているブログに
プログレスバーを作成・設置できるプラグインです。
項目名、色、%数値を自由に変更できるので
アンケート結果、集計結果、結果発表などなど
自由に使いまわしが可能になっています。
また、ブロックエディター対応なので使いやすいです。
プラグイン「Tiles Progress Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
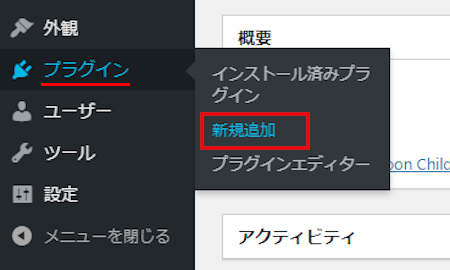
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
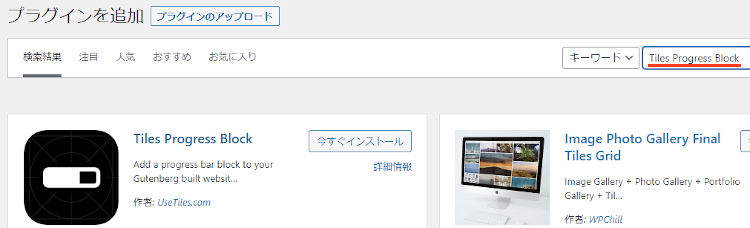
キーワード検索欄に「Tiles Progress Block」と入力しましょう。
検索結果は、自動で反映されます。

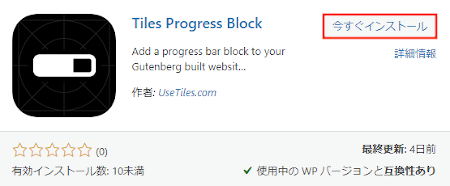
Tiles Progress Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTiles Progress Blockのインストールは終わりです。
プログレスバーの作成・紹介
このプラグインは初期設定がないため
投稿作成ページで直接作成していく形になります。
簡単なので楽しいですよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ここでプログレスバーを作成していきますが
テーマがわかりやすいように
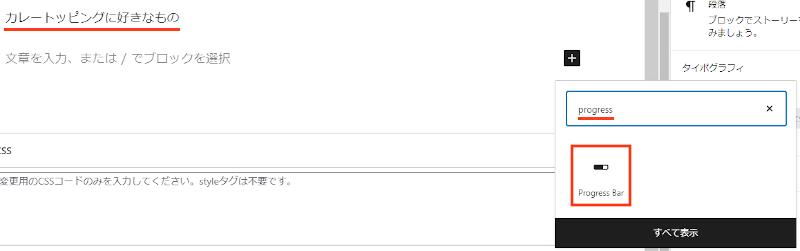
「カレートッピングに好きなもの」という文章を入力してみました。
そして、「+」ボタンをクリックして
ブロック検索で「progress」と入力して
Progress Barブロックをクリックしましょう。

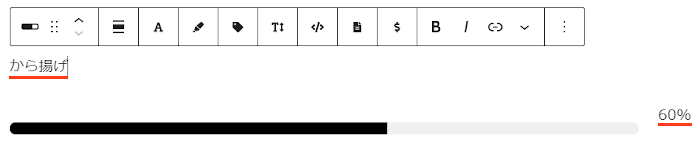
するとデフォルト状態のプログレスバーが表示されるので
項目名に「から揚げ」と入力してみました。
次に%数値を「60%」にしました。

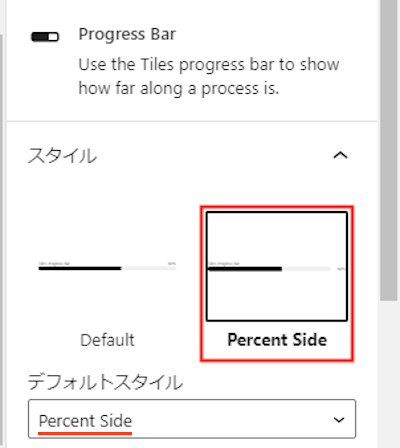
続いて右側のProgress Bar ブロックで設定をしていきます。
スタイル: ここではパーセントの「Percent Side」にしました。
デフォルトスタイル: ここも同じ「Percent Side」にしています。

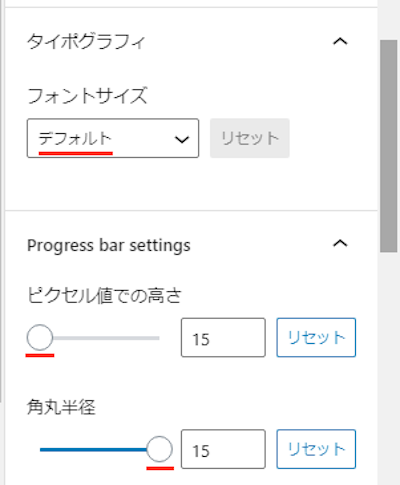
フォントサイズ: ここは「デフォルト」にしています。
ピクセル値での高さ: 「15」にしています。
角丸半径: 「15」にしています。

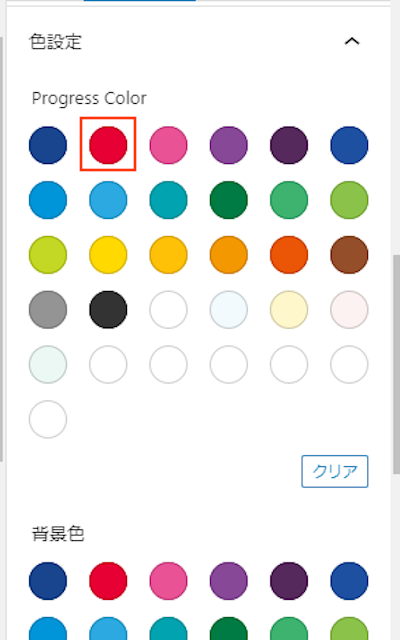
続いて、色の設定になります。
色設定: ここでプログレスバーの好きな色を選びます。
ここでは「赤」にしてみました。
背景色: ここは色を付けていません。
*必要な方を選んでくださいね。

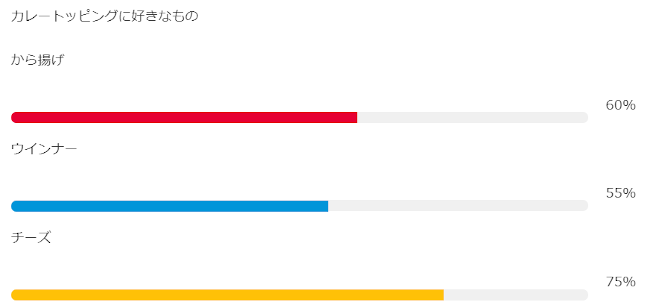
するとこのように赤色のプログレスバーが作成できました。

同じ方法でいくつも作成していくと
このようにアンケート結果のようになりますよ。

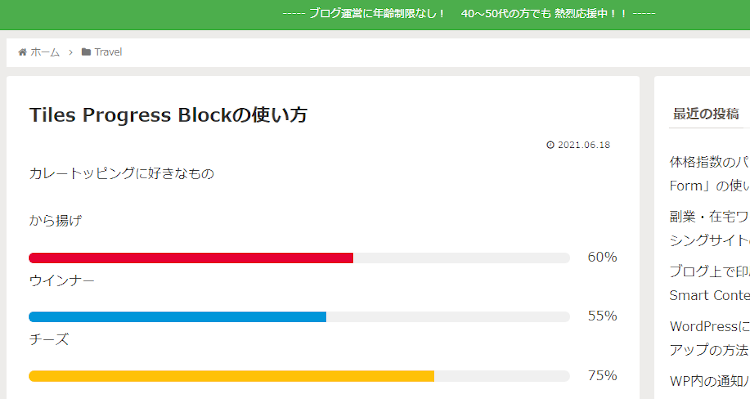
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

すると画像のように
アンケート結果ページが表示されます。

これでTiles Progress Blockの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
ページを読む進捗状況をバーで表示するものや
チャート・グラフを作成できるものもあります。
また、Q&Aやよくある質問を作成したり
開閉式のサイドタブを設置するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
編集可能なプログレスバー作成のプラグインでした。
やはりグラフは各項目で色を変えるほうが見やすいですよね。
この記事では参考にカレーのトッピングにしましたが
期待のドラマでも好きな俳優、2でコケタ映画など
なんでも使うことができますよ。
是非、ユーザーの方と楽しんでみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








