
ネットサーフィンをしているとサイトに入る前に
入り口のページが表示されることってないですか。
あれっちょっとワンランク上のように感じていいですよね。
また、サイトのキャッチフレーズや紹介文もあって
訪問者へのアピール、印象付けにもなっています。
でも、どのページからアクセスしても入口ページを開くって
どうしたらいいのかわかりにくいですよね。
そこで簡単にスプラッシュページの作成ができる
プラグイン「Very Simple Splash Page」の紹介です。
背景画像があればすぐに作成できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Very Simple Splash Pageとは
WordPressで作成したサイト・ブログの入り口ページとして
スプラッシュページの作成ができるプラグインです。
基本的に簡単なタイトル名、キャッチフレーズ、
入口ボタンを設置する形になります。
設定後はブログへのアクセス時に自動でスプラッシュページを表示します。
*キャッシュを使うため初回のみの表示で
毎回表示にはならないように工夫されています。
プラグイン「Very Simple Splash Page」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Very Simple Splash Page」と入力しましょう。
検索結果は、自動で反映されます。

Very Simple Splash Pageを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでVery Simple Splash Pageのインストールは終わりです。
スプラッシュページの作成・使い方
ここではスプラッシュページの作成して実際に使っていきます。
簡単なので楽しく作成できますよ。
それでは管理メニューから
「Very Simple Splash Page」をクリックしましょう。

するとスプラッシュページの設定ページが表示されるので
順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。
*項目が左側、右側と分かれているので左側から紹介していきますね。

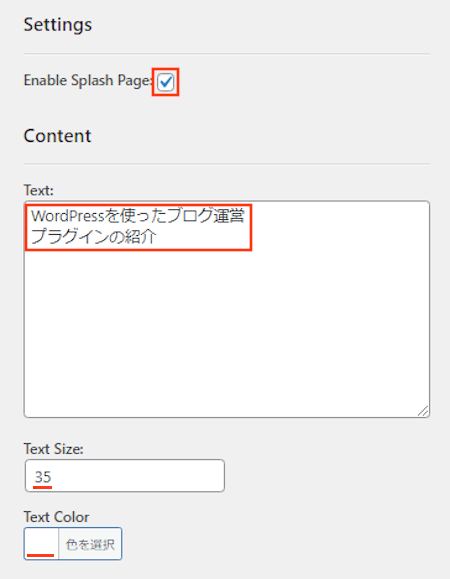
Enable Splash Page: スプラッシュページの有効化になります。
ここはチェックを入れます。
Text: スプラッシュページに表示するテキストになります。
ここでは「WordPressを使ったブログ運営 プラグインの紹介」にしました。
Text Size: テキストのサイズを指定します。
ここは「35」にしています。
Text Color: テキストの色を指定します。
ここは「白」にしています。

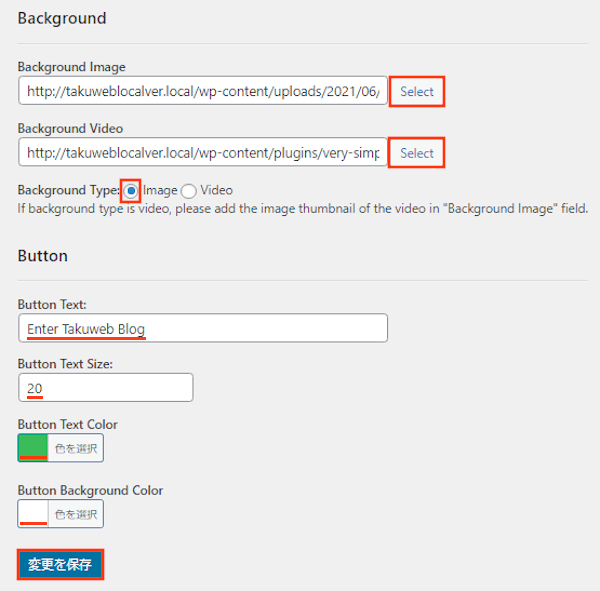
Background Image: スプラッシュページの背景画像を選びます。
Background Video: スプラッシュページに動画を使う場合は選びます。
Background Type: 背景で使うのものを画像か動画で選びます。
ここでは画像の「Image」にしました。
Button Text: ブログに入りためのボタンのテキストになります。
ここは「Enter Takuweb Blog」にしました。
Button Text Size: ボタンテキストのサイズを指定します。
ここは「20」にしました。
Button Text Color: ボタンテキストの色を指定します。
ここは「緑」にしました。
Button Background Color: ボタンの背景色を選びます。
ここは「白」にしました。
最後に「変更を保存」をクリックしましょう。
それではどのようにスプラッシュページが表示されるのか
「サイトを表示」から確認していきましょう。

するとこのようにトップページの前に
スプラッシュページが表示されます。

スプラッシュページ内にある
ボタンをクリックすることでトップページが表示されますよ。

これでVery Simple Splash Pageの紹介は終わりです。
便利なプラグインは他にもいろいろありますよ。
エフェクト付きのスプラッシュページを作成できるものや
ブログの入り口にパスワードを付けるものもあります。
また、ブログに翻訳機能を設置したり
ブログの閲覧前に年齢確認をするものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
スプラッシュページを作成できるプラグインでした。
この入口ページって企業などに使われていることが多いですよね。
ですのでトレンド系ブログよりは特化型ブログに向いているかと思います。
例えば、このブログだとブログ運営、WordPressプラグインが主にしているので
やはりのPC関係の背景で作成する方がよかったりします。
自分のブログで使ったみたいと思った方は
一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








