
ブログにもいろいろなジャンルがありますが
訪問者に商品やスクール紹介などをする場合って
直接話せるように窓を開けておくと訪問者も安心ですよね。
でも、電話番号を表示するなんて怖い、、、
普通はそう感じますよね。
そこでブログにSkypeの通話、チャットボタンを設置する
プラグイン「Wow Skype Buttons」の紹介です。
Skypeだと誰でも簡単にアカウントを作れるので安心ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Wow Skype Buttonsとは
WordPressで作成したブログの本文スペースやサイドバーに
Skypeの通話、チャットボタンを設置するプラグインです。
ショートコードを使って設置するので
好きな場所に設置することができます。
プラグイン「Wow Skype Buttons」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Wow Skype Buttons」と入力しましょう。
検索結果は、自動で反映されます。

Wow Skype Buttonsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWow Skype Buttonsのインストールは終わりです。
Skypeボタンの初期設定
ここではブログに設置するSkypeボタンの設定・作成をしていきます。
ほとんどは選択形式なのでアカウント名を入力するくらいになりますよ。
それでは管理メニューから
「Wow Plugins」→「Skype buttons」をクリックしましょう。

設定ページが開くと
まだ何もない状態なので
「Add New」から作成していきましょう。

作成ページに移動したら
順番に項目を設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

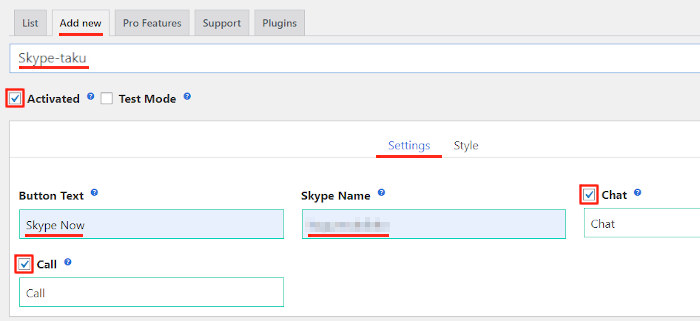
Register an item name: ここはこのボタン作成の名前になります。
ブログには表示されないので自分がわかりやすい名前で大丈夫です。
ここでは「Skype-taku」にしてみました。
Actived、Test Mode: 有効化かテストモードかを選びます。
利用するので有効化にします。
Button Text: Skypeボタンのテキストを入力します。
ここでは「Skype Now」にしてみました。
Skype Name: ここは自分のアカウントの名前を入力します。
Chat: チャット機能がいる場合はチェックをします。
ここはチェックを入れています。
Call: 通話機能がいる場合はチェックをします。
ここもチェックを入れています。

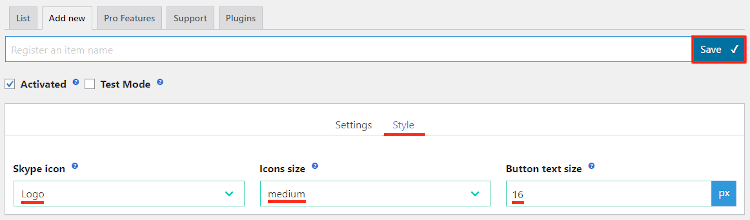
Styleタブに切り替えます。
Skype icon: アイコンを選ぶのですが
「Logo」にします。
Icons size: アイコンのサイズを選びます。
ここでは中サイズの「medium」にしています。
Button text size: ボタンのテキストサイズを選びます。
ここはデフォルトの「16」のままにしています。
最後に「Save」をクリックしましょう。

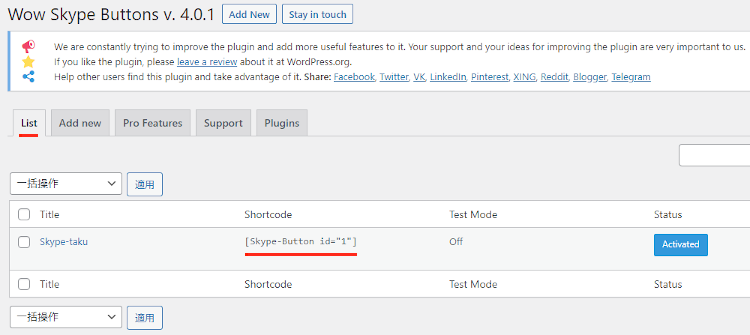
するとリストには
新しく作成したSkypeボタンが追加されます。
あとで使うのでShortcodeをコピーしておきましょう。
これでSkypeボタンの設定・作成は終わりです。
サイドバーにSkypeボタンを設置
ここでは先ほど作成したSkypeボタンを設置していきます。
ショートコードなので本文スペース、サイドバーどちらでも設置できますが
使いやすいサイドバーに設置していきます。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

ウィジェットページが開いたら
「テキスト」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

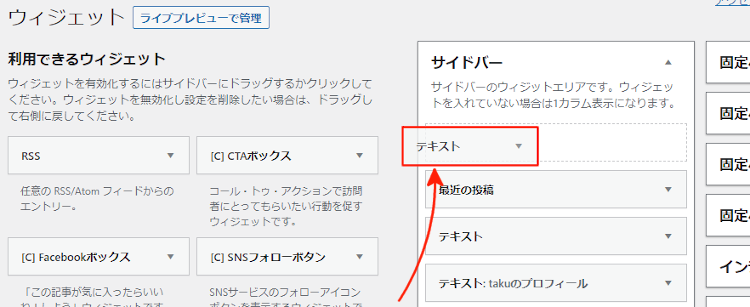
テキストを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
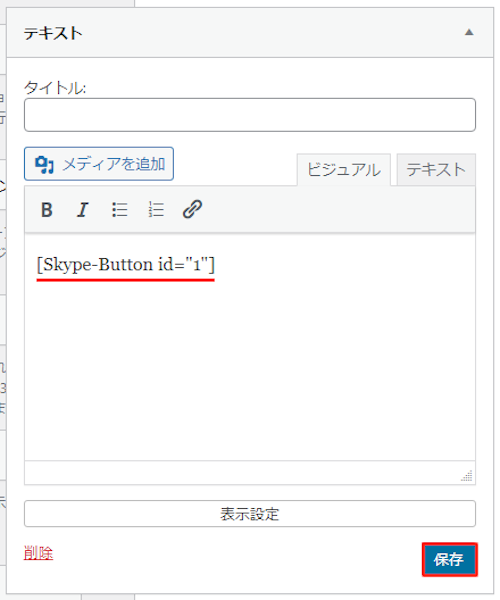
自動的に設定ウィンドウが開くので上から順番に設定していきます。

タイトル: ウィジェットのタイトルを入力します。
ここでは空白のまま使います。
本文: ここに先ほど作成したSkypeボタンのショートコードを貼り付けます。
最後に「保存」をクリックしましょう。
これでサイドバーへの設置は終わりです。
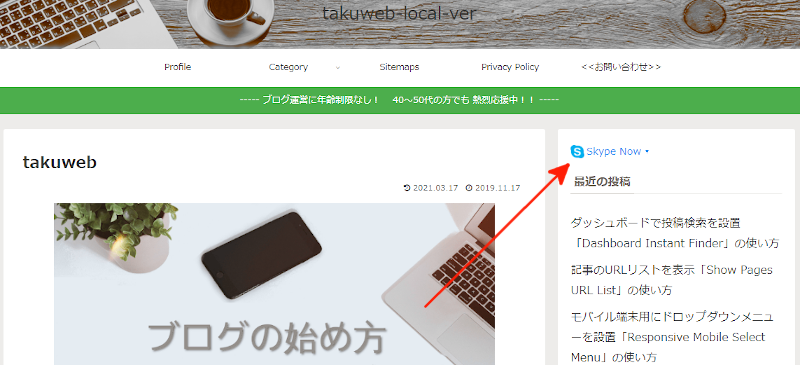
それではどのように表示されるのか
「サイトを表示」を確認していきましょう。

すると画像のようにSkepeボタンが表示されますよ。

クリックするとプルダウンで
通話かチャットを選べます。

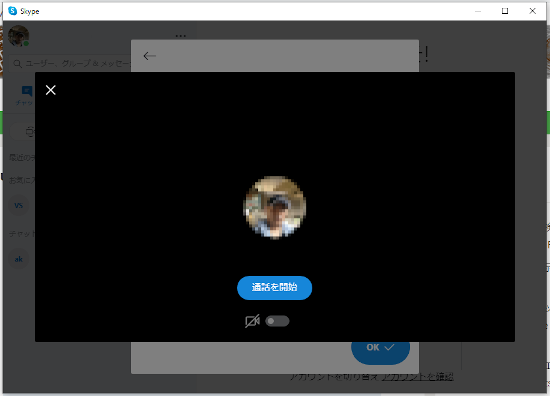
このように通話も可能になります。

これでWow Skype Buttonsの紹介は終わりです。
連絡関係のプラグインは他にもいろいろありますよ。
サイドバーに連絡先リストを設置できるものが3つあります。
どれも似ていますが色や地図表示など特徴が少しずつ違います。
また、電話ができるように電話ボタンを設置するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにSkypeボタンを設置するプラグインでした。
通話となると抵抗がある方も多いかと思いますが
ブログのジャンルによっては
カスタマーサポートの一環として設置するのもありかと思います。
特にスクール関係の紹介ブログだといいかも知れないですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








