
ブログに貼り付ける画像って鑑賞用や説明用とありますが
旅行写真などの観賞用の場合って
タイトルや説明を付けたくなりますよね。
そこで写真にマウスを当てると反転してタイトル、説明が表示される
プラグイン「Image Hover Effects Block」の紹介です。
ブロックエディター対応なので
投稿作成ページからそのまま使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Image Hover Effects Blockとは
WordPressで作成したブログで
写真をマウスオーバーすると黒色に反転して
タイトル・説明を表示するプラグインです。
複雑な設定はなく
ブロックエディターから写真を選んで作成する形になっています。
*有料版だと複数のエフェクトを選べるようになります。
プラグイン「Image Hover Effects Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
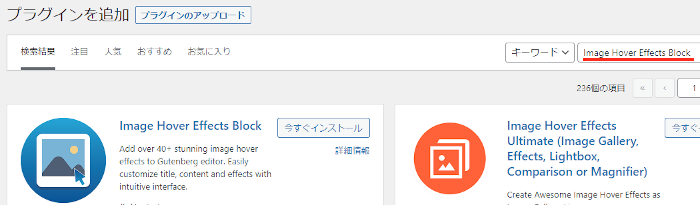
キーワード検索欄に「Image Hover Effects Block」と入力しましょう。
検索結果は、自動で反映されます。

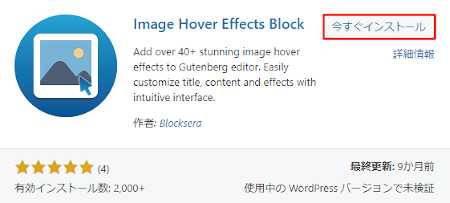
Image Hover Effects Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでImage Hover Effects Blockのインストールは終わりです。
写真の反転画像の作成
ここでは指定した写真の反転後のタイトル・説明を入力していきます。
どちらもリンクも付けることができるので便利ですよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

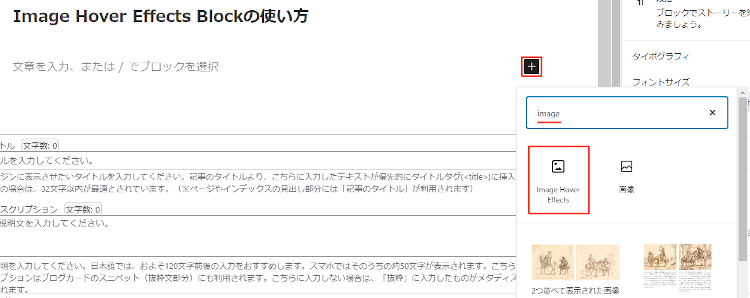
では、本文スペースの「+」ボタンをクリックして
ブロック検索で「image」と入力し
Image Hover Effectsブロックをクリックしましょう。

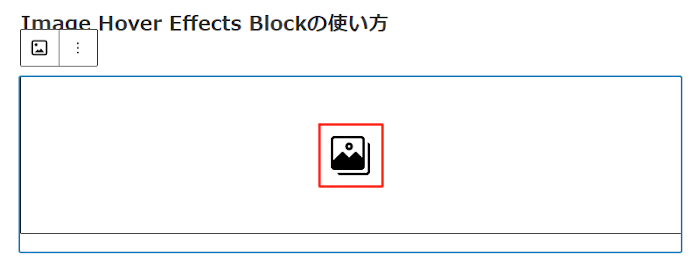
Image Hover Effectsブロックが開いたら
真ん中の画像マークをクリックします。

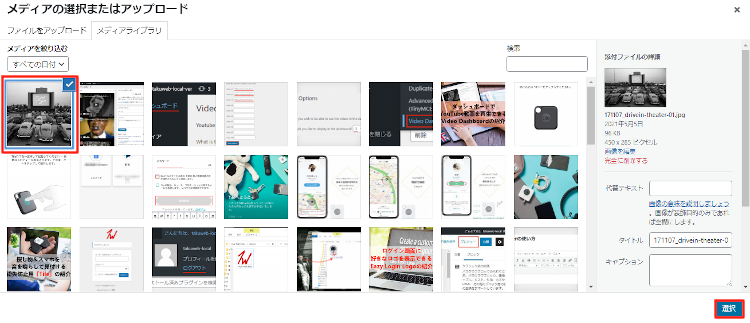
メディアライブラリーが開くので
まずは貼り付けたい写真を選んで「選択」をクリックしましょう。

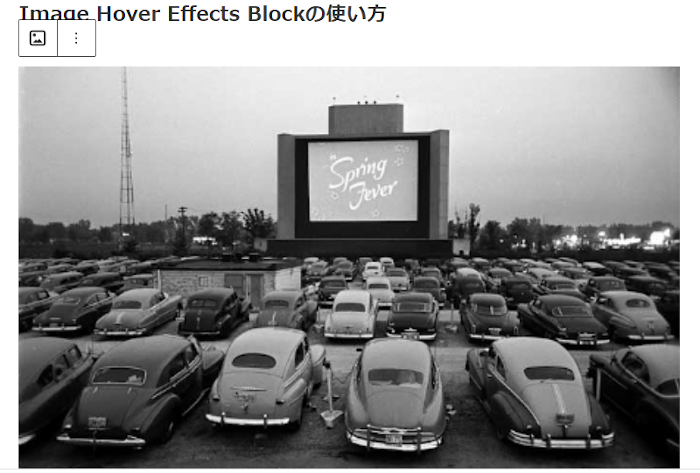
するとこのように写真が設置されます。

マウスを写真に当てると
反転してタイトル・説明が表示されるので変更していきます。
タイトル:「Drive Theater」にしました。

リンクを付けることができるので
タイトルにリンクを付けてみました。

続いて、説明を変更していきます。
説明:「Golden 50s-60s」にしました。

これでタイトルと説明の入力は終わりです。
あとは自動でマウスオーバーに対応しますよ。
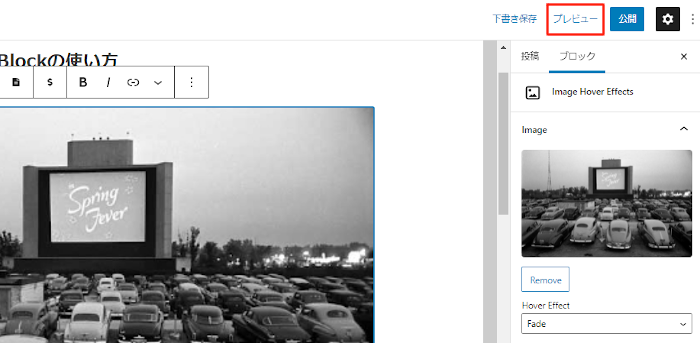
それでは実際にどのように表示されるのか
「プレビュー」から確認していきましょう。

するとこのようにマウスオーバーで反転します。
画像ではわからないので動画を再生して確認してみてください。
これでImage Hover Effects Blockの紹介は終わりです。
画像関係のプラグインは他にもいろいろありますよ。
インスタグラムの写真と連動して表示するものや
画像を貼り合わせて立体キューブを作成するものもあります。
また、ビフォーアウター画像を作成できるものや
画像をタイル調に並べて表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
写真にマウスオーバーでタイトル・説明を表示するプラグインでした。
旅行や趣味関係のブログだと
写真にタイトル・説明を付けることで伝えやすくなりますよ。
昔、アルバムにある写真って裏に日付とメモ書きをしてましたよね。
あの感覚で見た人がわかりやすいように書いておくといいかも。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








