
ネットでいろんなブログを読んでいて
記事内に「続きを読む」というボタンを見かけることありませんか。
読んできた文章の続きが折りたたまれていてスッキリしますよね。
また、興味のない箇所だと下へのスクロールが早くなります。
でもどうやって文章を折りたたんでいるのかわからない、、、
そこで簡単にテキストを折りたたんで非表示にできる
プラグイン「Read More Without Refresh」の紹介です。
もちろん、何度でも開閉自由ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Read More Without Refreshとは
WordPressで作成したブログ記事内で
指定したテキストを折りたたんで「続きを読む」ボタンを設置するプラグインです。
使い方はとてもシンプルで
ショートコードで折りたたみたいテキストを挟むだけで設置できます。
また、設定で「続きを読む」の文字や色なども変更できるようになっています。
プラグイン「Read More Without Refresh」のインストール
それでは始めていきましょう。
WordPressにログインしたら
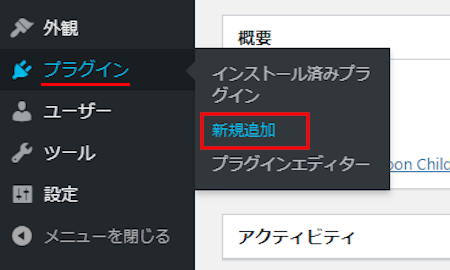
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
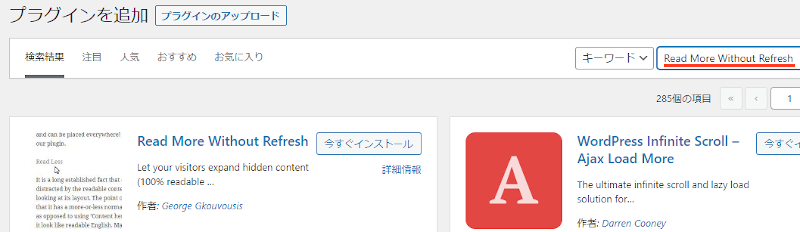
キーワード検索欄に「Read More Without Refresh」と入力しましょう。
検索結果は、自動で反映されます。

Read More Without Refreshを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでRead More Without Refreshのインストールは終わりです。
「続きを読む」ボタンの初期設定
ここでは「続きを読む」で文章を折りたたむための
続きを読むの文字変更や色などを設定していきます。
簡単なのですぐに使えるようになりますよ。
では、管理メニューから「RMWR Settings」をクリックしましょう。

Read More Without Refresh Settingsのページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

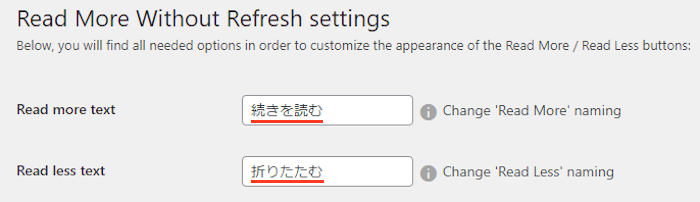
Read more text: 折りたたんでいる文章を開くボタンのテキストになります。
ここでは「続きを読む」にしています。
Read less text: 開いた状態を折りたたむボタンのテキストになります。
ここは「折りたたむ」にしています。

Background color: ボタンの背景色を指定します。
ここは「白」にしています。
Text color: ボタンのテキストの色を指定します。
ここは「ダークオレンジ」にしました。
Text hover color: マウスが当たった際のボタンのテキストの色を指定します。
ここは「ディープダークオレンジ」にしました。
Border bottom color: ボタンのテキストの色を指定します。
ここは「ダークオレンジ」にしました。

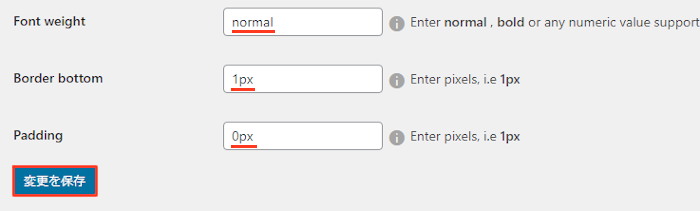
Font weight: フォントの太さを選びます。
ここは「normal」のままにしています。
Border bottom: 下線の幅を指定します。
ここは「1px」のままにしています。
Padding: パディング領域を指定します。
ここは「0px」のままにしています。
最後に「変更を保存」をクリックしましょう。
これで初期設定は終わりです。
投稿に「続きを読む」を設置
ここでは実際に投稿を使って「続きを読む」を設置していきます。
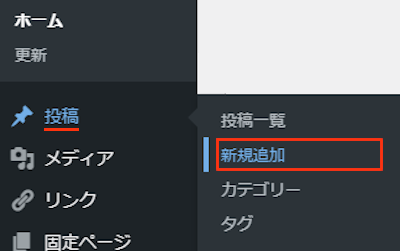
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

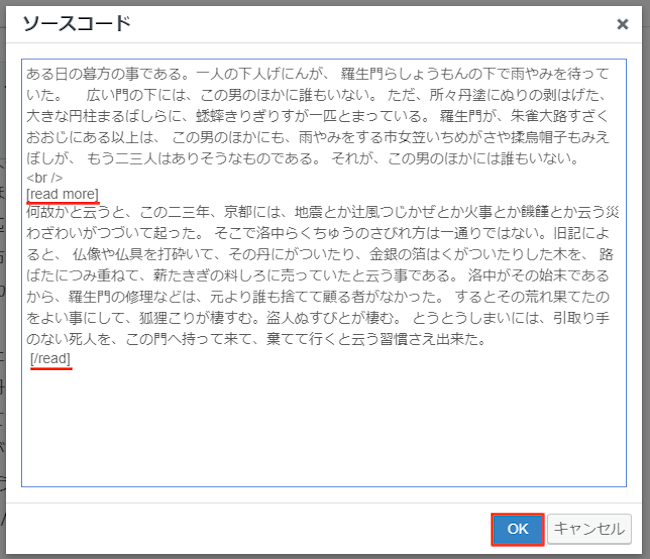
ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード
↓↓↓
[read more] 折りたたみたい文章を入れる [/read]
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

するとこのようになります。
画像では開閉がわかりにくいので動画を再生して確認してみてください。
これでRead More Without Refreshの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
タイトルで改行を使えるようにするものや
ブログ記事のおよその読了時間を表示するもの
伏字が使えるようになるもの
漢字のふりがなを付けるものもあります。
また、英単語や英文章の読み上げや
投稿の後部に署名画像を表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
記事内で長い文章を折りたためることができるプラグインでした。
一見、長文に利用すると考えがちですが
「続きを読む」という名前が変更できることから
問題の回答として使うことができますよ。
また、これをいくつも並べることによって
Q&Aページにも利用できますね。
一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。