
ブログを運営していてアクセス数やリピーターが増えてくると
アフィリエイトとは別にオンラインショップにも興味が出てくる方もいますよね。
このオンラインショップは呼び方がいくつかあり
ネットショップ、ECサイトなども同じだったりします。
でも、ECサイトを作成するとなるとブログよりも難しそう、、、
そこでECサイトを運営する上で必要なものが揃っている
WordPressのプラグインWooCommerceの紹介です。
ここではWooCommerceをインストールして初期設定が済んだ後に必要となる
商品の追加、商品ページの作成方法を紹介していきます。
画像付きで設定、使い方を説明してるので参考にしてみてください。
WooCommerce(ウーコマース)とは
WordPressのプラグインで
簡単にネットショップ・ECサイトを作成して運営ができるプラグインです。
ブログのようにテーマをインストールして使うので
ブログ感覚でECサイト運営ができるようになっています。
WooCommerceは通常のプラグインと同じで
定期的にアップデートされ最新機能を維持することができます。
また、いろんな方がWooCommerce用のプラグインを開発しているので
日々進化して便利に使いやすくなっています。
<WooCommerceに含まれている便利な機能>
・商品ページ作成・管理
・ショッピングカート
・クーポン
・注文管理
・決済方法の設定
・配送料金の設定
・税率の設定、、、など
WooCommerceでECサイトを作ってみたいという方は
まずはこちらのWooCommerceのインストールから!
商品追加・商品ページの作成
ここではECサイト作成段階ですが
実際に商品を追加して商品ページを作成していきます。
*販売自体はまだ他の工程が必要なので
商品ページ完成後、公開せずに下書き保存します。
では管理メニューから「WooCommerce」をクリックしましょう。

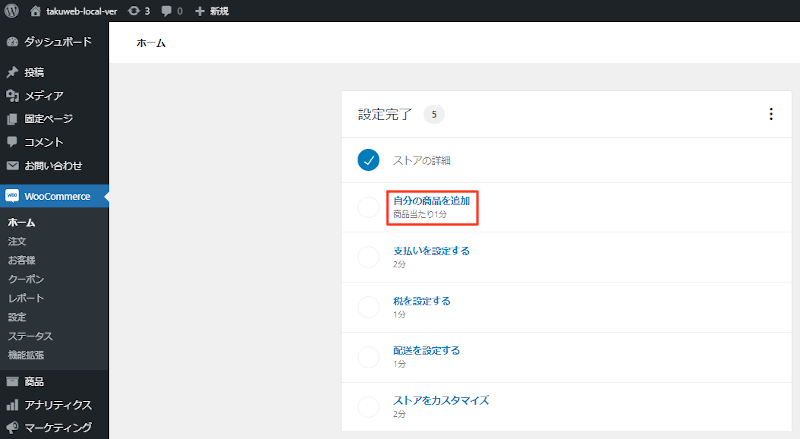
必要な工程が表示されているので
今回は「自分の商品を追加」をクリックします。

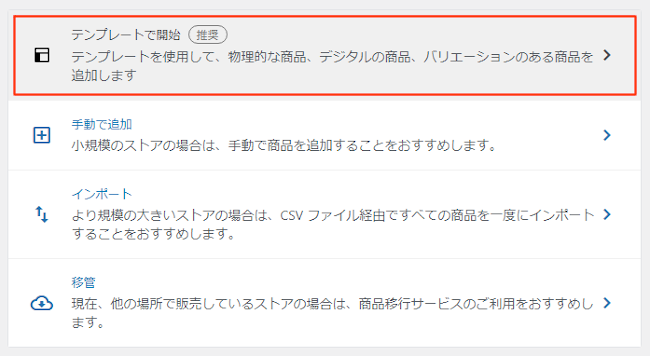
商品追加のスタイルを選択するので
ここでは一番シンプルな「テンプレートで開始」をクリックします。

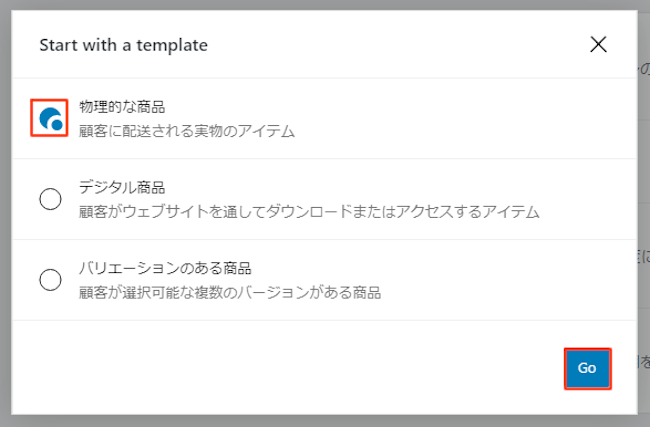
追加する商品の種類を選びます。
ここでは「物理的な商品」にしています。
これが一般的な商品ですね。
そして「Go」をクリックしましょう。

すると商品作成ページが表示されます。
まずは自分がわかりやすいタイトルを入力します。
ここでは「ワイヤレスマウス」にしました。

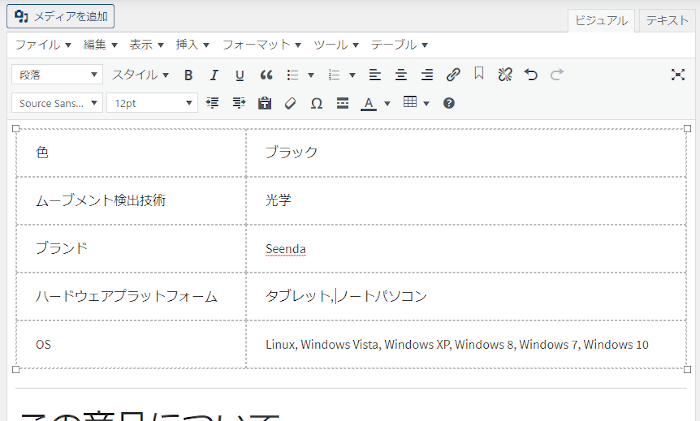
続いて、下の本文スペースに
商品紹介の内容を入力しましょう。
ブログ感覚で作成できるので便利ですね。

本文スペースの入力が終わったら
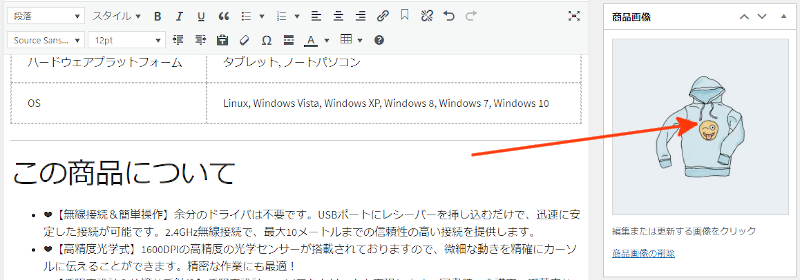
商品の画像を設定していきます。
商品画像をクリックしましょう。

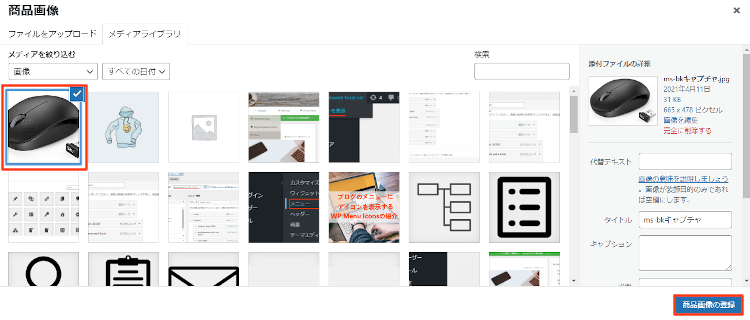
メディアライブラリが開くので
表示させたい画像を選んで「商品画像の登録」をクリックします。

するとこのように画像が設定されます。

次に商品データーのボックス内を順番に設定していきましょう。
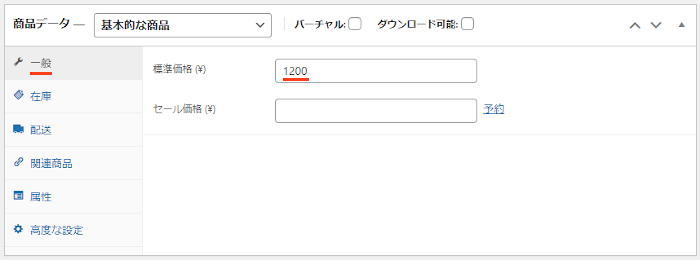
まず「一般」を設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

標準価格(\): 販売価格を入力します。
ここでは「1200」円にしました。
セール価格(\): ディスカウント価格の設定が可能です。
ここでは設定していません。

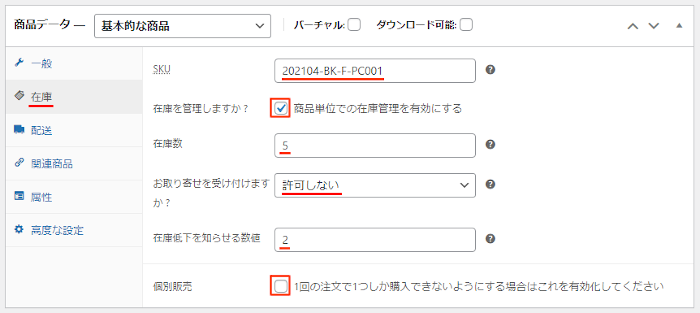
「在庫」の設定
SKU: いわゆる商品の管理番号になります。
ここでは「202104-BK-F-PC001」にしてみました。
SKUは自分で作成するのでなんでも問題ありませんが
あとで管理しやすいように一定のルールを決めましょう。
例)202104部分は日付、BK部分は商品の色、
F-PC001部分はフリーサイズのPCグッズの001番
在庫を管理しますか ?: 在庫管理がしやすくなるのでチェックを入れます。
在庫数: 在庫数を指定します。
ここでは「5」にしました。
お取り寄せを受け付けますか ?: メーカーの品切れが怖いので
「許可しない」にしています。
在庫低下を知らせる数値: 在庫が少なくなると知らせる個数を入力します。
ここは「2」にしています。
個別販売: 在庫がある限り販売したいので
チェックは入れていません。

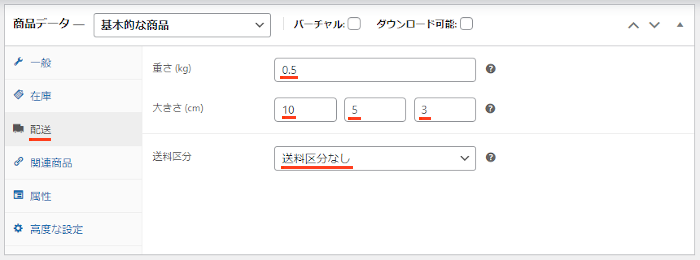
「配送」の設定
重さ (kg): 重さを入力します。
「0.5」にしました。
大きさ (cm): サイズを入力します。
ここでは「長さ10、幅5、高さ3」にしました。
送料区分: 送料区分はなしにします。

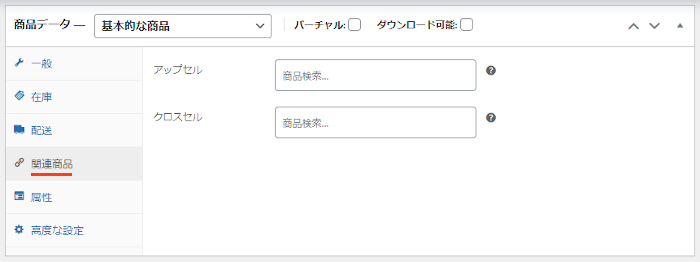
「関連商品」
アップセル: 閲覧中より高価な商品を薦める機能です。
ここは空白にしています。
クロスセル: 関連商品抱き合わせなどの薦める機能です。
ここは空白にしています。

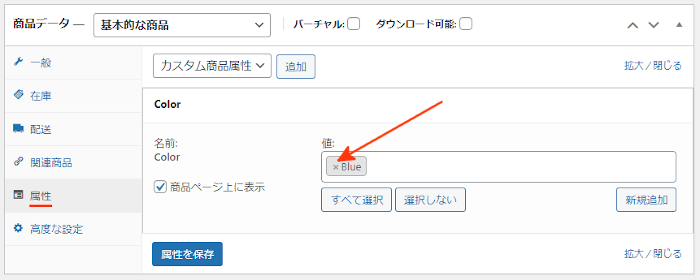
「属性」
名前: 商品に色違いがある場合などに色を使できます。
*色でなくても属性は作成できますよ。
まず、デフォルトの「Blue」がない場合は「X」で削除します。

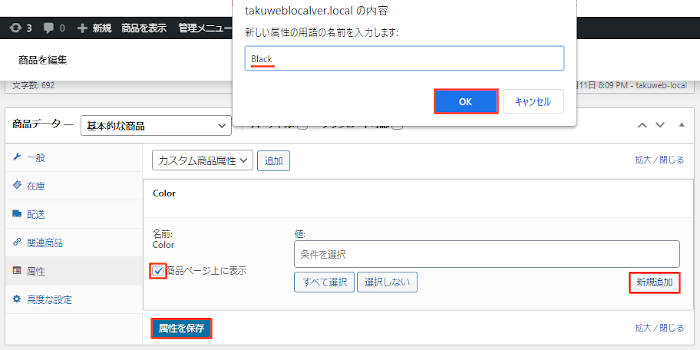
続いて、「新規追加」をクリックします。
入力スペースが表示されるので属性を入力しましょう。
ここでは「Black」にして「OK」、「属性を保存」をクリックします。
これで黒色の属性が設定されました。

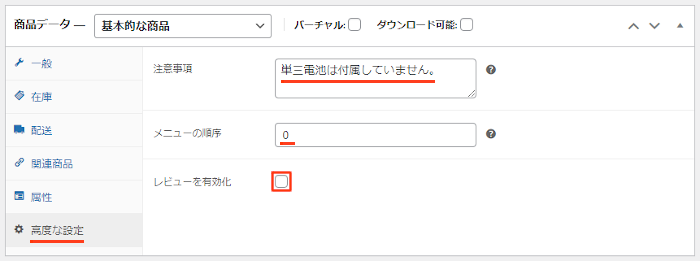
「高度な設定」
注意事項: 注意などがある場合は入力します。
ここでは「単三電池は付属していません。」にしてみました。
メニューの順序: 商品リストの表示での優先順位になります。
ここでは普通の「0」にしています。
*―が上位表示になります。
例)-1だと一つ表示が上がります。
レビューを有効化: レビューが必要な方はチェックを入れます。
ここではチェックは入れていません。
さらにページ内の下にある
「商品の簡単な説明」を入力しましょう。

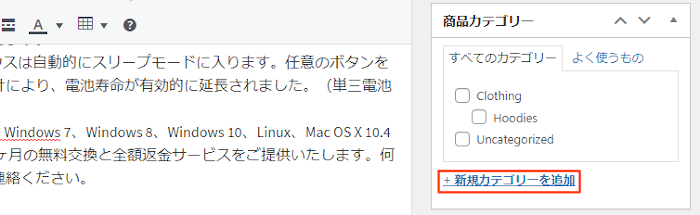
続いて右側にある「商品カテゴリー」を設定します。

ここはこのページの商品のカテゴリーを選ぶのですが
デフォルトだと思っているカテゴリーがないので
「新規カテゴリーを追加」をクリックして作成していきましょう。

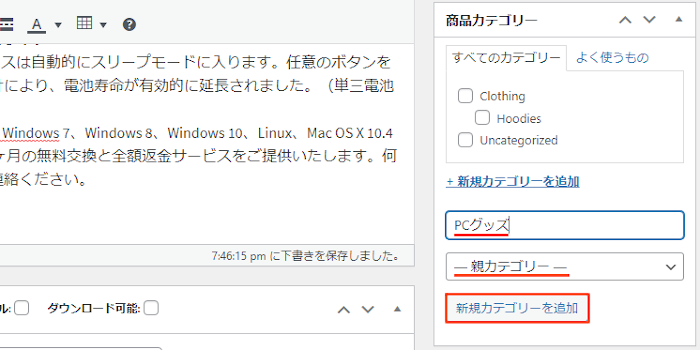
ここではカテゴリー名を「PCグッズ」にしてみました。
また、親カテゴリーとして指定しています。
最後に「新規カテゴリーを追加」をクリックしましょう。
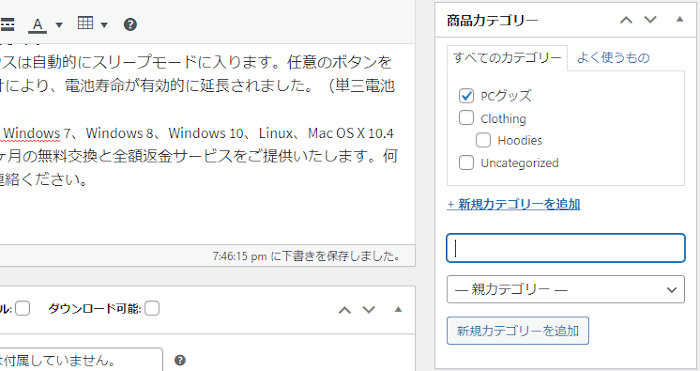
するとことのように「PCグッズ」が選べるようになりました。

続いて「商品タグ」の設定になります。

ここではカテゴリーより細かな区別をしないので空白にしています。
必要な方は「追加」から作成してください。
「商品ギャラリー」の設定です。

ここで指定した画像が拡大表示できるようになります。
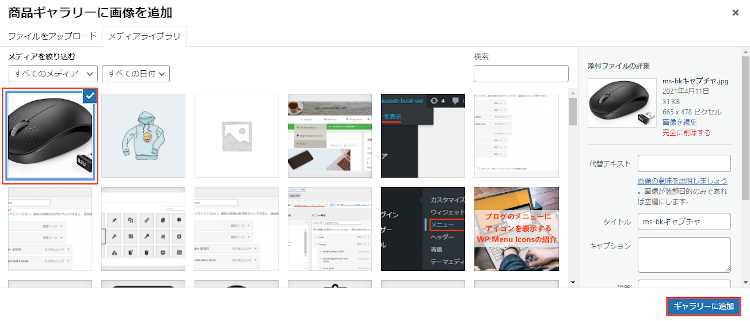
ここでは始めに指定した同じ画像を選んでいます。
好きな画像を選んで「ギャラリーに追加」をクリックしましょう。

するとこのように画像が設定されます。

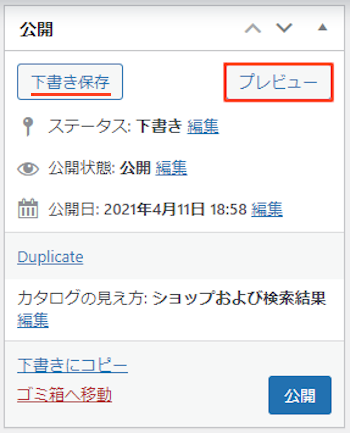
これで商品追加・商品ページが完成したので
「下書き保存」してから「プレビュー」で確認していきましょう。
*現段階はまだ公開NGですよ。

するとこのように商品ページが表示されますよ。
画像ではわかりにくいので動画を再生して確認してみてください。
商品リストページの確認
ここではすべての商品ページを確認できるように
商品リストページの紹介をしていきます。
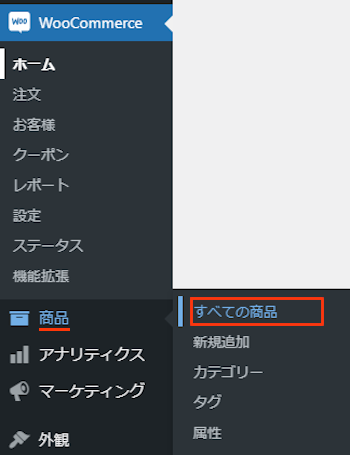
では管理メニューから
「商品」→「すべての商品」をクリックしましょう。

すると商品ページリストが表示されます。
商品が増えるとここにどんどん追加されていきますよ。
投稿一覧のようなものですね。

これでWooCommerce(ウーコマース)での商品の追加は終わりです。
このままWooCommerceを使って
どんどんECサイト作成を進めていく場合は
ここのリンクから他のWooCommerce記事を開くことができます。
・WooCommerceのインストールと初期設定
・商品追加・商品ページの作成 *この記事
・支払い設定
・税率設定
・送料設定
・ストアをカスタマイズ
また、ブログで支払いのない無料ダウンロードサービスの方法や
電子書籍の出版方法などの記事もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ECサイトを作成して運営できるWooCommerceの商品追加・商品ページの紹介でした。
この記事では商品追加の記事として進めているので
ショップとして始めるにはまだまだ他に覚える必要があります。
ですので、このまま他の記事も読んで
ECサイトの作成を進めてみてはどうでしょうか。
まずは売れる売れないよりも
実際にオンラインショップを作成してみることから始めるといいですよ。
はじめは手間ですが一通り終わると
後は商品を増やすことに専念できるので楽しいです。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







