
ブログを続けていくと自然とカテゴリーが複数になっていきませんか。
記事の種類の幅が広がりますが
訪問者へのカテゴリー別記事の案内が少し大変になってきますよね。
かと言って各カテゴリーへのリンクページを作成するのは少し手間だったりします。
そこで各カテゴリーページへのリンクをボックスで整理できる
プラグイン「Post Category Image With Grid and Slider」の紹介です。
投稿やサイドバーに設置すると
各カテゴリーページに移動しやすくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Post Category Image With Grid and Sliderとは
WordPressで作成したブログ内の複数のカテゴリーページに
リンクボックスで投稿やサイドバーに設置できるプラグインです。
複数あるカテゴリーをボックスで整理ができるので
気軽に使うことができます。
また、ショートコードを使うので簡単に設置できるようになっています。
*有料版のみ好きな画像を貼ることができます。
プラグイン「Post Category Image With Grid and Slider」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

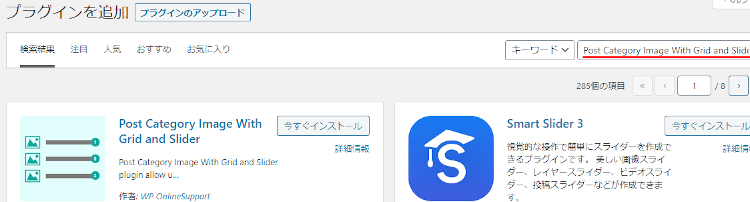
プラグインを追加のページが表示されたら
キーワード検索欄に「Post Category Image With Grid and Slider」と入力しましょう。
検索結果は、自動で反映されます。

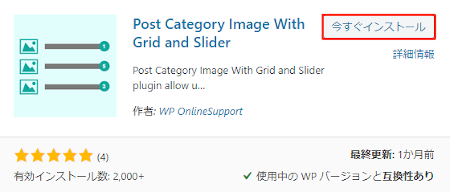
Post Category Image With Grid and Sliderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPost Category Image With Grid and Sliderのインストールは終わりです。
カテゴリーリンクボックスの初期設定
ここではリンクボックスのスタイルなどの設定を行っていきますが
ほとんどが有料版の機能なのでサクッて確認だけしていきましょう。
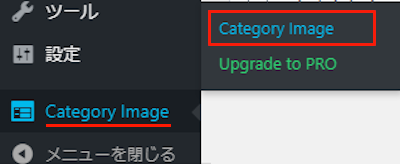
では、管理メニューから
「Category Image」→「Category Image」をクリックしましょう。

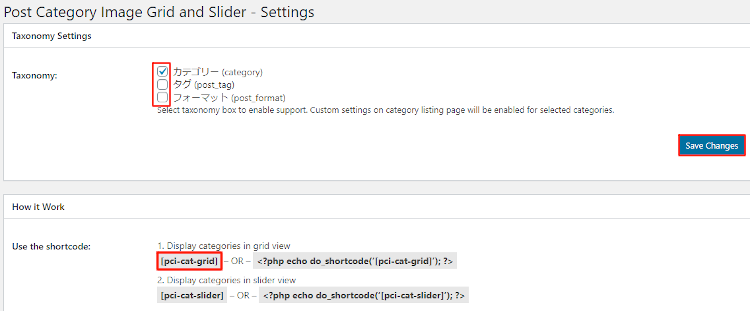
設定ページが開いたらリンクボックスの対象を指定します。
基本的にはカテゴリーのみで大丈夫ですよ。
続いて、ショートコードになります。
有料版だと画像差し込みやスライダーが使えます。
ここでは無料版で進めるのでこのショートコードのみになります。
ショートコード
↓↓↓
[pci-cat-grid]

これでプラグインの初期設定は終わりです。
無料版だとショートコードのコピーだけですね。
カテゴリーリンクボックスの設置
ここでは実際にカテゴリーリンクボックスを投稿に設置していきます。
ショートコードを使うので簡単ですよ。
*サイドバーでも可能です。
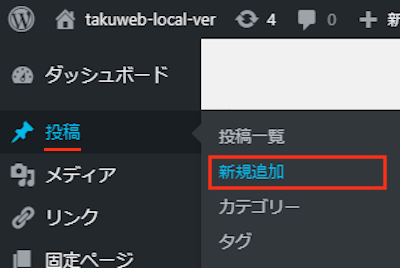
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
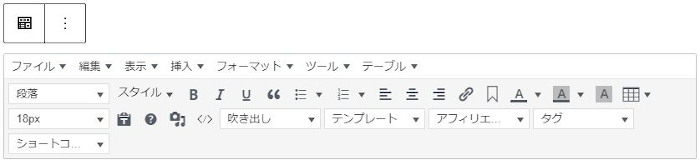
ここではクラッシックモードを表示させます。

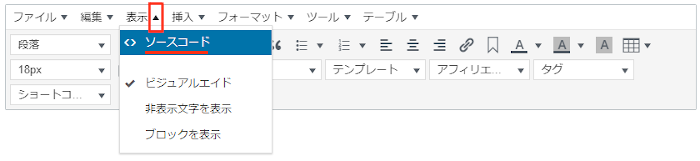
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

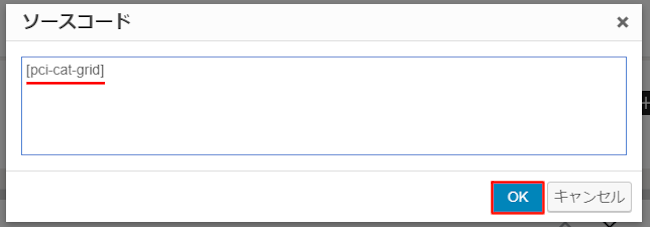
ソースコードが開いたら
ショートコードを貼り付けましょう。
[pci-cat-grid]
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

これでカテゴリーリンクボックスの設置は終わりです。
ブログ記事での確認
それではどのようにカテゴリーリンクボックスが表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のように各カテゴリー名が表示されたボックスが設置されます。
リンク付きになっているので
どれかカテゴリー名をクリックしてみましょう。

このようにクリックしたカテゴリー内の記事リストページに移動しますよ。
これだと整理もできて訪問者もわかりやすいですよね。

これでPost Category Image With Grid and Sliderの紹介は終わりです。
カテゴリー関係のプラグインは他にもいろいろありますよ。
指定したカテゴリー内の記事リストを表示するものや
サムネイル画像付きの記事リストを設置できるものもあります。
また、サイドバーのカテゴリーをボタン化できるもの
カテゴリー名をコンパクト表示にできるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にカテゴリーページへのリンクボックスを作成するプラグインでした。
ネットサーフィンしていると複数のカテゴリーがあるブログってありますよね。
いろんな種類の記事が読めるので楽しいですが
運営側が特定ジャンルを模索している場合もあったりします。
そういったときはさくっと整理してリンクボックスを埋め込むといいですよ。
わかりやすくしていると訪問者も把握しやすくなりますね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







