
ブログ記事を読んでもらう一番早い方法は
検索で上位に入ることですが
ブログに訪問してくれているユーザーに
新しく公開した記事をアピールすることで
さらに読んでもらう可能性を上げることもできますよ。
でも、サイドバーが詰まっていて宣伝スペースがない、、、
そこで画面下部にニュースティッカーを設置して
新しい記事からタイトル名を流して表示する
プラグイン「Static Newsticker」の紹介です。
タイトルにはその記事へのリンクが付くので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Static Newstickerとは
WordPressで作成したブログの下部に
ニュースティッカーを設置し最新の記事タイトルを流すプラグインです。
ニュースティッカーには流れる速度、表示する記事数を設定できるようになっています。
また、設置方法は特になく
プラグインを有効化することで自動で表示されます。
プラグイン「Static Newsticker」のインストール
それでは始めていきましょう。
WordPressにログインしたら
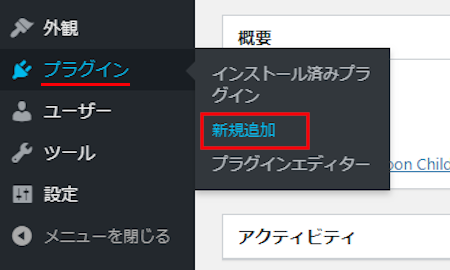
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Static Newsticker」と入力しましょう。
検索結果は、自動で反映されます。

Static Newstickerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Static Newstickerのインストールは終わりです。
ニュースティッカーの設定
このプラグインは自動でニュースティッカーが表示されるので
ここでは表示数などの設定を行っていきます。
では、管理メニューから
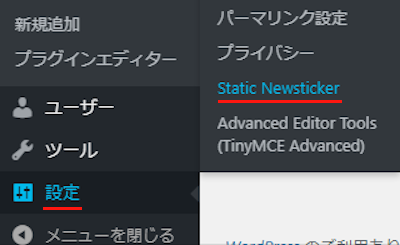
「設定」→「Static Newsticker」をクリックしましょう。

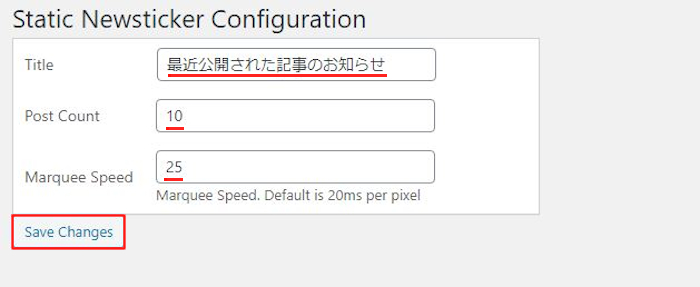
Static Newsticker Configurationページが開くので
ここで各項目を設定していきます。
Title: ニュースティッカーに表示されるタイトルを入力します。
ここでは「最近公開された記事のお知らせ」にしました。
Post Count: 表示して流す記事タイトル数を指定します。
ここは「10」にしています。
Marquee Speed: 文字が流れる速度をしていします。
ここでは少し早めの「25」にしてみました。
最後に「Save Changes」をクリックしましょう。

これでニュースティッカーの設定は終わりです。
ブログに設置されたニュースティッカーの確認
それでは設定したニュースティッカーがどのように表示されるのか
「サイトを表示」から確認していきましょう。

するとこの動画のように
記事タイトルが右から左へとニュースのホットラインのように流れますよ。
また、流れるタイトルをクリックすると
そのページが開くようになっているのでいい感じですね。
最新記事や記事紹介のプラグインは他にもいろいろありますよ。
サイドバーに最新記事を決めた数だけ表示するものや
記事のタイトル右上に「New」マークを付けるものもあります。
また、カテゴリー別でサムネイル画像付きの記事リストを表示するもの
サイドバーに指定したカテゴリー内の記事を表示するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにニュースラインを設置するプラグインでした。
記事を公開すると検索結果が気になりますが
それとは別に今回のようなブログでのアピールもある方がいいですよ。
閲覧してもらっているということは
新しい記事に興味をもってもらえる可能性があります。
ブログの育成段階はとにかくアピールして
PV、新規ユーザーを増やすしかないので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









