
IT関連のブログを見ていると
大切なコードがきちんとコピーできる状態で紹介してありますよね。
確かにコードが反映していたら訪問者も理解しにくい、、、
そこでシンタックスハイライトでコピーや色も付けることができる
プラグイン「Highlighting Code Block」の紹介です。
このプラグインはブロックエディターにアイコンが追加されるので
デフォルトのように使えて便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Highlighting Code Blockとは
WordPressで作成したブログに
シンタックスハイライトを使えるようにするプラグインです。
ブロックエディター、クラシックエディター両方に対応しているので
使い勝手が良くなっています。
また、ハイライトは行の数を入力するだけで機能します。
プラグイン「Highlighting Code Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
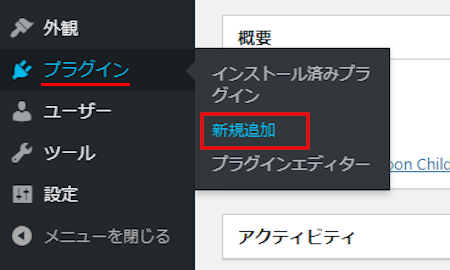
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Highlighting Code Block」と入力しましょう。
検索結果は、自動で反映されます。

Highlighting Code Blockを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

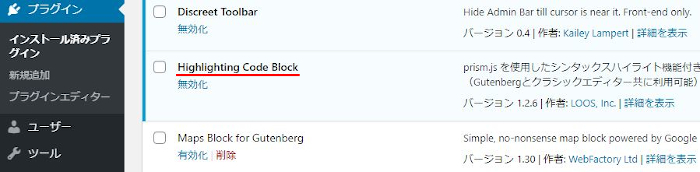
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Highlighting Code Blockのインストールは終わりです。
シンタックスハイライトの初期設定
ここでは投稿でシンタックスハイライトを使うための初期設定をしていきます。
設定ページでは日本語なので安心ですよ。
では、管理メニューから
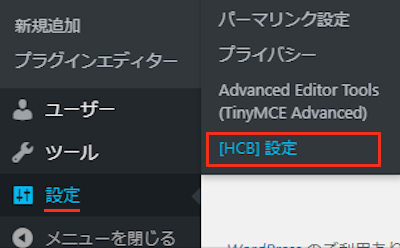
「設定」→「[HCB]設定」をクリックしましょう。

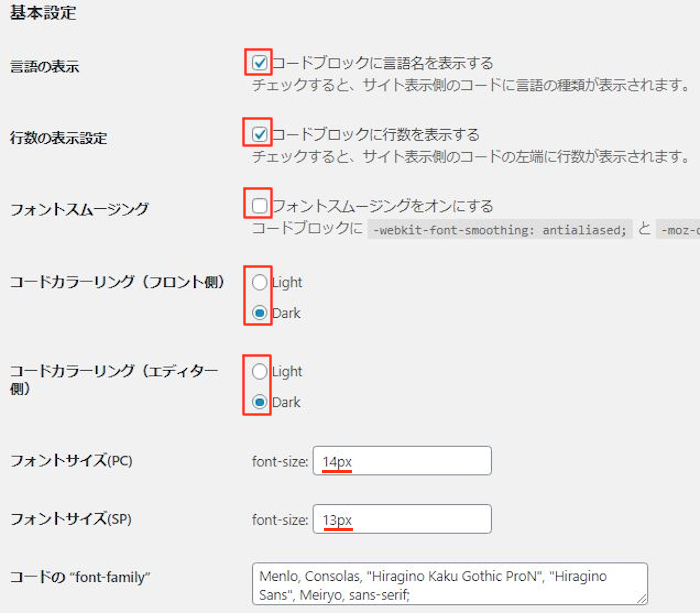
設定ページが開くので設定をしていきます。
画像の下に各項目の説明があるので参考にしてみてください。

言語の表示: コードブロックに言語名を表示します。
ここはチェックしています。
行数の表示設定: コードブロックに行数を表します。
ここはチェックしています。
フォントスムージング: フォントスムージングを有効にします。
ここではチェックを入れていません。
コードカラーリング(フロント側): フロント側の色を選びます。
ここでは「Dark」にしています。
コードカラーリング(エディター側): エディター側の色を選びます。
ここでは「Dark」にしています。
フォントサイズ(PC): PC用のサイズを選びます。
ここは「14px」にしています。
フォントサイズ(SP): スケール非依存ピクセルのサイズを選びます。
ここは「13px」にしています。
コードの “font-family”: CSSで設定するときに使う種類です。
ここは確認だけです。

使用する言語セット: デフォルトで十分なので
こちらも確認だけになります。
独自カラーリングファイル: コードカラーリング用のCSSファイル入力ができます。
ここでは空白のままにしています。
独自prism.js: prism.jsファイルを使う場合に入力します。
ここでは空白のままにしています。
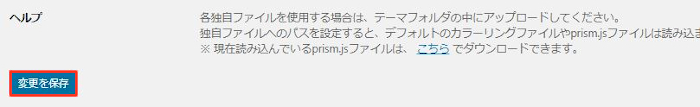
ヘルプ: 確認のみで大丈夫です。
最後に「変更を保存」をクリックしましょう。

これで初期設定は終わりですよ。
シンタックスハイライトの使い方
ここでは投稿ページにシンタックスハイライトを設置していきます。
ブロックエディターに追加されているので簡単ですよ。
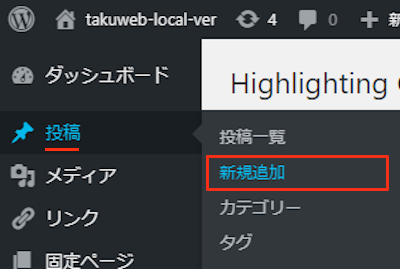
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

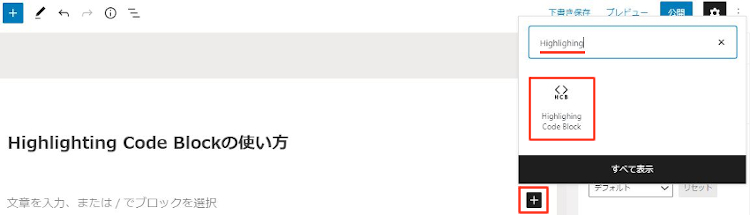
本文スペース右端にある
「+」マークをクリックしてから
検索で「Highlighing」と入力して検索します。
次に「Highlighting Code Block」が出てくるのでクリックしましょう。

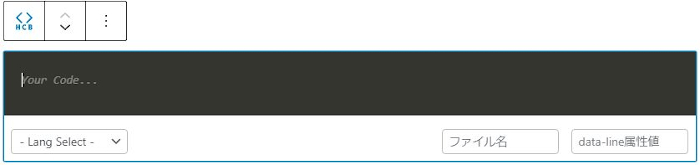
するとシンタックスハイライトが設置されます。

するとシンタックスハイライトが設置されます。
右下の「Lang Select」から使う言語を選びましょう。
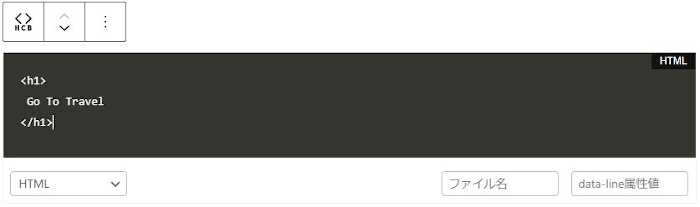
ここでは「HTML」にしてみました。

入力ですが、ここでは試しに
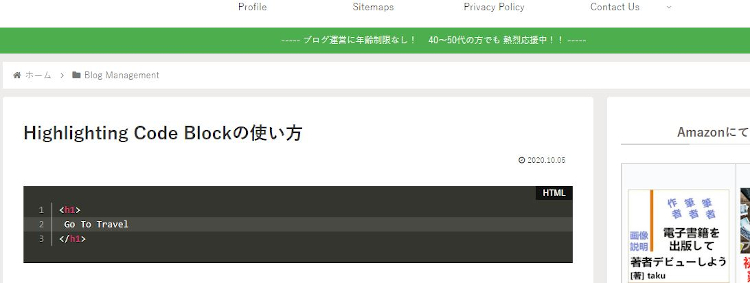
<h1>
Go To Travel
</h1>
にしてみました。

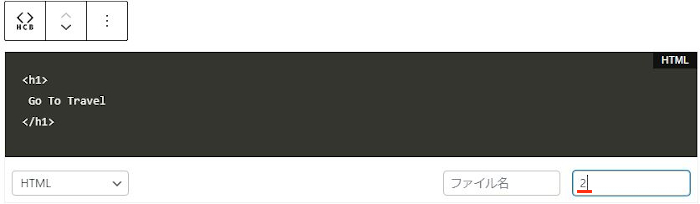
テキスト部分にハイライトを入れたいので
対象のテキストの行の数字を入力しましょう。
ここでは「2」行目にしてみました。

これでハイライトも付いたのでOKですね。
では、どのように表示されるのか
「プレビュー」から確認していきましょう。

すると画像のように表示されています。
ハイライトも指定の2行目になっていますね。
これだと訪問者も見やすく使いやすいかと思いますよ。

シンタックスハイライト関係のプラグインは他にもありますよ。
こちらはシンタックスハイライトでもフォントなど細かな使い方ができるものや
プラグインを使わずに pre タグでhtmlソースを表示するものもあります。
また、テーマに組み込まれた不正コード(情報収取など)を
チェックするプラグインもあります。
ブログのジャンルによっては便利な機能ですので
興味のある方はここより参考にしてみてください。
まとめ
投稿にシンタックスハイライトを簡単に使えるプラグインでした。
この機能はブログのジャンルを選びますが
とても便利なものなので同じジャンルの方は試してみるのもありですよ。
ちなみにサイドバーにあるウィジェットですと
ソース見るとある程度にたようなものを作成できます。
興味のある方は試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








