
ブログにトップへ戻るボタンってありますよね。
これってとても便利ですが
前のページに戻るボタンって見かけないですよね。
意外と便利な機能なのであると重宝されるかも、、、
そこでブログの端に戻るボタンを設置できる
プラグイン「WP Back Button」の紹介です。
テキスト、色、サイズが変更できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Back Buttonとは
WordPressで作成したブログの端に
前のページに戻るボタンを設置できるプラグインです。
ボタンは色、テキスト、サイズなどを指定できるので
ブログのデザインを壊すことなく使うことができます。
プラグイン「WP Back Button」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Back Button」と入力しましょう。
検索結果は、自動で反映されます。

WP Back Buttonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

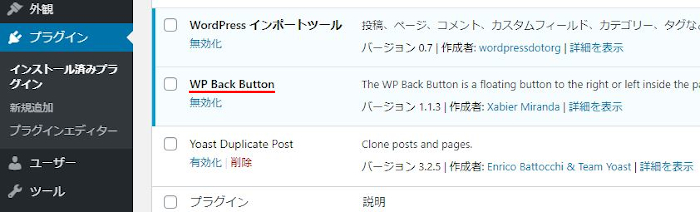
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

WP Back Buttonのインストールは終わりです。
戻るボタンの初期設定
この戻るボタンはテキスト、色、サイズを指定できるので
設定ページへ移動して設定していきましょう。
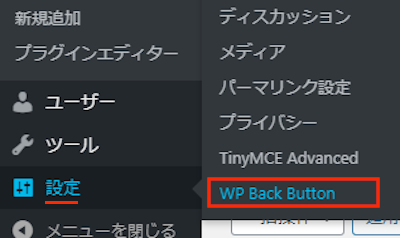
管理メニューから
「設定」→「WP Back Button」をクリックします。

WP Back Buttonページが開いたら
ここで設定していきましょう。
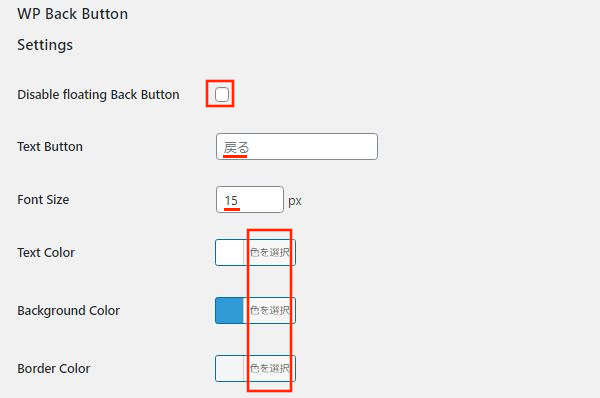
各項目の説明は画像の下にあるので参考にしてみてください。

Disable floating Back Button: 戻るボタンをOFFにするときに
ここはチェックを入れます。
Text Button: ボタンに表示するテキストを入力します。
ここでは「戻る」にしました。
Font Size: テキストも文字サイズを指定します。
ここでは「15」にしました。
Text Color: テキストの色を指定します。
ここは「白」にしました。
Background Color: ボタンの背景色を決めます。
ここでは「青」にしました。
Border Color: ボタンの縦線の色を指定します。
ここでは「灰色」にしています。

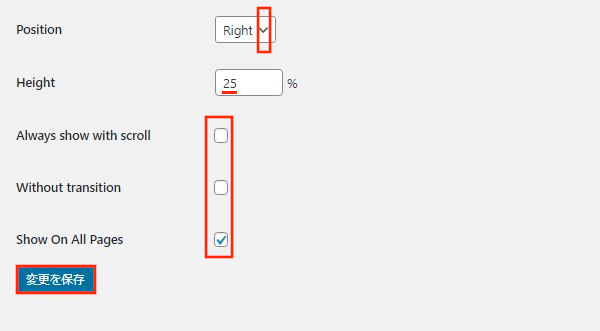
Position: ボタンの設置位置を決めます。
ここは「Right」にしています。
Height: ボタンの高さを決めます。
ここは「25」にしています。
Always show with scroll: 常時ボタンを表示するかどうかです。
ここではチェックを入れていません。
Without transition: ボタンを移行するかどうかです。
ここもチェックを入れていません。
Show On All Pages: ボタンをすべてのページに設置するかどうかです。
ここはチェックを入れています。
最後に「変更を保存」をクリックしましょう。
これで設定・設置は完了ですよ。
戻るボタンの確認
先ほどの設定でOKなので
さっそく「サイトを表示」から確認していきましょう。

すると画像のように
戻るボタンが設置されていますよ。

これでWP Back Buttonの紹介は終わりです。
今回のような前のページに戻るプラグインではありませんが
ページトップへ戻るボタンを設置はするものもありますよ。
また、モバイル端末の画面にCallボタンでを設置して
すぐに電話をかけることができるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログの端に前のページへ戻るボタンを設置するプラグインでした。
戻るボタンって見かけないですよね。
でも、ブラウザの戻るボタンは頻繁に使いますよね。
ですので、あると便利なボタンですよ。
訪問者が前のページを読みたいと思ったときに
とても助かる機能なので使ってみたはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







