
ブログが育ってくるとPVも増えてきて
アドセンスやアフィリエイトをするようになりますよね。
ほとんど方はこれで収益化を考えるかと思います。
しかし、サイドバーがおすすめ記事とアフィリエイトバナーで埋まると
少し見栄えも印象も気になりますよね。
日付や天気などを設置するのもありですよ。
そこで指定した国・地域の天気をサイドバーに表示できる
プラグイン「Location Weather」の紹介です。
ウィジェットなので気軽に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Location Weatherとは
WordPressで作成したブログのサイドバーに
世界の天気を設置することができるプラグインです。
国の都市まで指定するので
運営側の好みに合わせることができます。
また、設置にはウィジェットが用意されているので便利になっています。
プラグイン「Location Weather」のインストール
それでは進めていきましょう。
WordPressにログインしたら
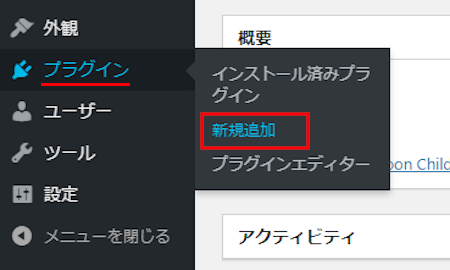
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

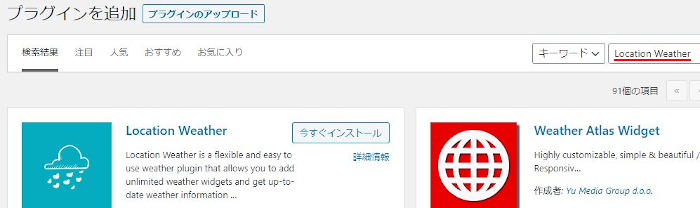
プラグインを追加のページが表示されたら
キーワード検索欄に「Location Weather」と入力しましょう。
検索結果は、自動で反映されます。

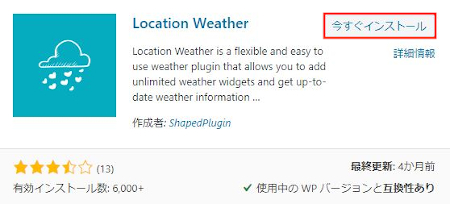
Location Weatherを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

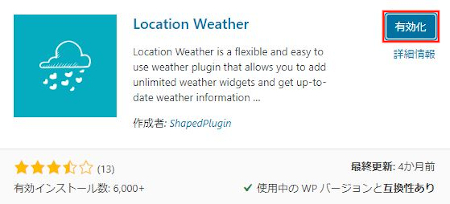
インストールが終わると「有効化」をクリックしましょう。

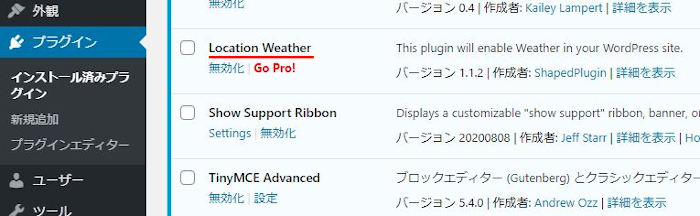
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Location Weatherのインストールは終わりです。
天気ウィジェットの設置と設定
このプラグインは設定がウィジェット設置時にあるので
このままウィジェットページへ進めていきましょう。
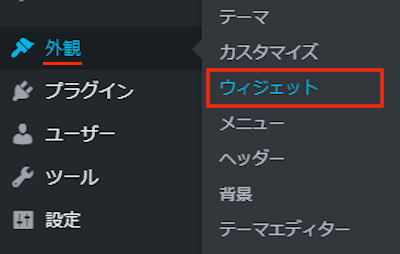
管理メニューから「外観」→「ウィジェット」をクリックします。

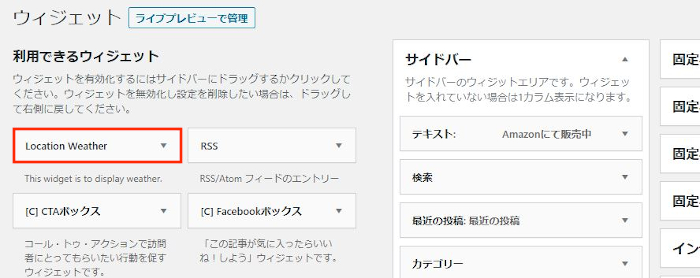
ウィジェットページが開いたら
「Location Weather」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Location Weatherを見付けたら
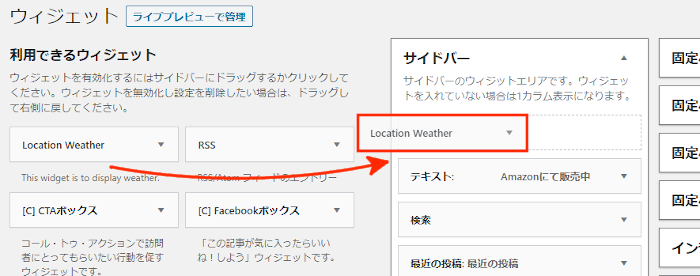
ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーに入れると
自動的に設定ウィンドウが開くので設定していきましょう。
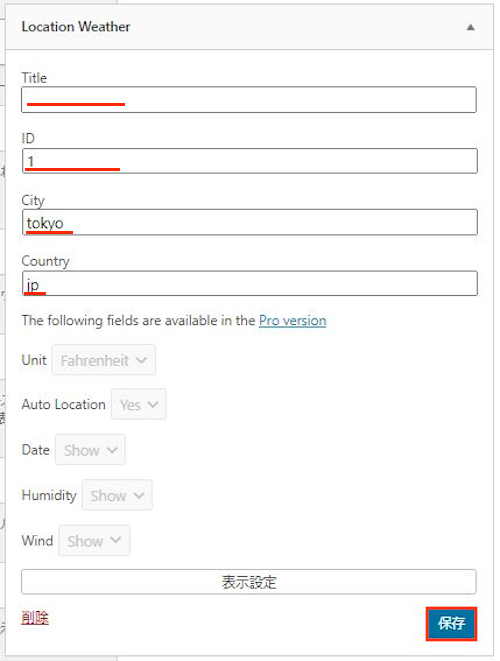
各項目の説明は画像の下にあるので参考にしてみてください。

Titel: ウィジェットのタイトルを入力します。
ここではテキストなしにしています。
ID: IDは数字をいくら変えても変化が見られなかったので
このまま「1」にしています。
City: 天気を表示させたい都市名を入力します。
Country: 上で指定した都市名の国名を入力します。
これで「保存」をクリックしましょう。
これで指定した地域の天気が表示されています。
天気ウィジェットの確認
管理画面にある「サイトを表示」をクリックします。

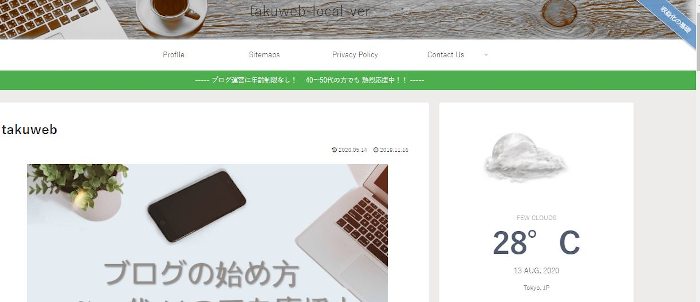
すると画像のように
サイドバーに指定した地域の天気が表示されますよ。

これでLocation Weatherの紹介は終わりです。
サイドバーを使ったプラグインは他にもいろいろありますよ。
今回のような世界の天気に対応しているものや
世界の時間を表示するものもあります。
また、訪問者が言語を選ぶと
自動でGoogle翻訳でブログを翻訳して表示するものもあるので
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに天気を設置するプラグインでした。
日付や天気って昔のホームページではよく見かけましたが
ブログと呼ばれるようになってからはすっかり消えましたね。
この辺りはテーマをインストールするのとは違い
HTMLで構築していくからだと思います。
日付、天気はあって邪魔にならないので
旅行やアウトドアなど外に関するブログにはいいですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







