
ネットサーフィンでいろいろなサイトを見ていると
HP時代には普通だった時間表示がなくなっていますよ。
もちろん時代の流れや流行りがありますが
時計が付くことでイメージアップになるブログもありますよね。
そこでサイドバーなどに簡単にデジタル時計を設置できる
WordPressプラグイン「Saan World Clock」の紹介です。
国を選びだけで各国の時間の表示もできますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Saan World Clockとは
WordPressでの本文スペース・サイドバーに
ショートコードを使ってデジタル時計を設置できるプラグインです。
使い方は簡単で国、表示スタイルを決めるだけで
簡単に使えるようになっています。
プラグイン「Saan World Clock」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Saan World Clock」と入力しましょう。
検索結果は、自動で反映されます。

Saan World Clockを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Saan World Clockのインストールは終わりです。
デジタル時計の初期設定
ここではデジタル時計で表示する
国や表示スタイルを決めていきます。
管理メニューから
「設定」→「World Clock」をクリックしましょう。

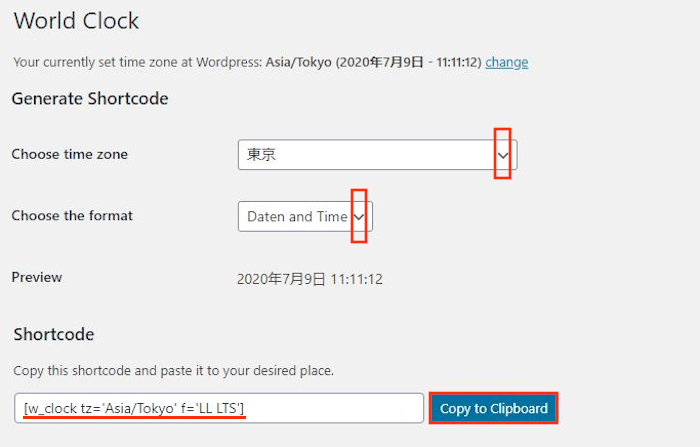
World Clockページが開いたら
各項目を設定していきましょう。
Choose time zone: 時間を表示する国を選びます。
「日本」にしています。
Choose the format: 日付時間の並びを選びます。
ここでは「Daten and Time」にしました。
Shortcode: このショートコードを貼り付けることで
デジタル時計が設置できます。
クリックでクリップボードのコピーできます。

これで初期設定は終わりです。
サイドバーにデジタル時計を設置
ここではサイドバーにウィジェットを使って
デジタル時計を設置していきましょう。
*先ほどのショートコードを使いますよ。
管理メニューから
「外観」→「ウィジェット」をクリックします。

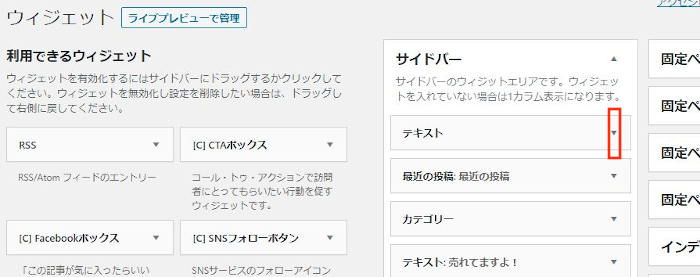
ウィジェットページが開いたら
「テキスト」ウィジェットをサイドバーに入れてください。
ここではすでに「テキスト」ウィジェットがあるので
これを使用しています。

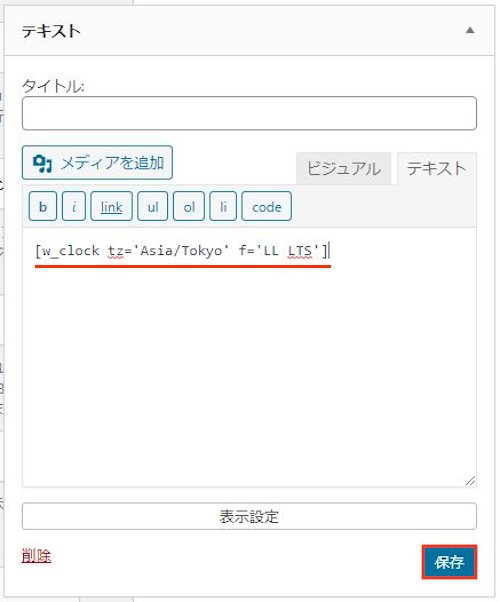
「テキスト」ウィジェットが開いたら
先ほどのショートコードを貼り付けましょう。
[w_clock tz='Asia/Tokyo' f='LL LTS']
*設定で各自変わりますよ。
最後に「保存」をクリックします。

これでデジタル時計の設置はOKです。
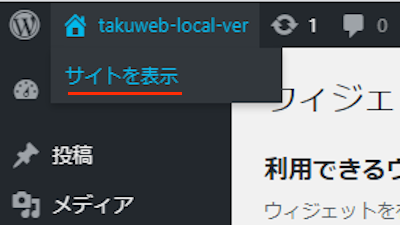
それでは確認していきましょう。
「サイトを表示」をクリックします。

このようにデジタル時計が表示されますよ。

Saan World Clockこれでの紹介は終わりです。
時計プラグインは他にもありますよ。
今回のはシンプルなものですが
こちらは少し自由の利く時計設定になっています。
また、世界時計のプラグインもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーや本文にシンプルなデジタル時計を
表示できるプラグインでした。
この手のプラグインはいくつかあり
設置で悩むのは時計型かデジタル型ですよね。
例えば旅行関係のブログだと時計型が見ていたり
IT系だとデジタルだったりします。
私ごとになりますが、
東南アジアに15年旅行会社で働いていたときに
事務所の壁には雰囲気作りで主要国の時計を設置していました。
時間表示って意外とイメージに繋がるので
使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







